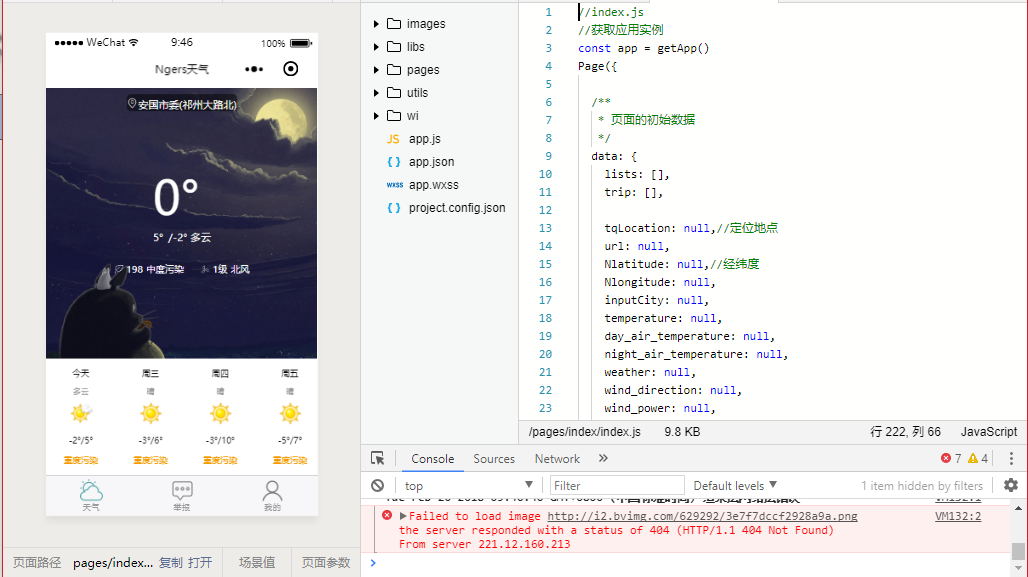
第二阶段根据所绘制的UI视图,用微信开发者工具写出了界面视图。

首页天气的代码:
//index.js
<!-- 天气的详细界面 -->
<view class='all'>
<view class="weather-content" style=' background-image: url(http://img.sj33.cn/uploads/allimg/201311/0S11043Z-23.jpg);'>
<view class='block'></view>
<view class='local' bindtap='local'>
<text> </text>
<image src="../../images/local.png"></image>
<text>{{tqLocation}}</text>
<text> </text>
</view>
<view class="topView">
<view class="degreeView">
<!--当前温度-->
<text class="degree">{{temperature}}°</text>
<!--度数图标-->
</view>
<view class="detailInfo">
<view class="degreeView">
<!--夜间天气情况-->
<text class="detailInfoDegree">{{day_air_temperature}}°</text>
<text class="detailInfoLine">/</text>
<!--白天天气-->
<text class="detailInfoDegree">{{night_air_temperature}}°</text>
<!-- style优先级比class高会覆盖class中相同属性 -->
<!-- 当前天气名字 -->
<text class="detailInfoName">{{weather}}</text>
</view>
</view>
</view>
<!-- 中间部分 -->
<view class="centerView">
<view class="centerItem" style="margin-right: 25rpx;">
<image class="centerItemImage" src="../../images/leaf.png" />
<!-- 相同属性抽出来! -->
<!--污染指数-->
<text class="centerItemText" style="margin-left: 10rpx; margin-right: 10rpx">{{aqi}}</text>
<!--污染指数对应name-->
<text class="centerItemText">{{quality}}</text>
</view>
<view class="centerItem" style="margin-left: 25rpx">
<image class="centerItemImage" src="../../images/wind.png" />
<text class="centerItemText" style="margin-left: 10rpx; margin-right: 10rpx">{{wind_power}}</text>
<!--风-->
<text class="centerItemText">{{wind_direction}}</text>
</view>
</view>
</view>
<!-- 一周天气 -->
<scroll-view scroll-x class="bottomView">
<block wx:for-items="{{lists}}">
<view class="bottomItemView">
<view>
<text wx:if="{{item.weekday == 0}}" class="bottomText">今天</text>
<text wx:if="{{item.weekday == 1}}" class="bottomText">周一</text>
<text wx:if="{{item.weekday == 2}}" class="bottomText">周二</text>
<text wx:if="{{item.weekday == 3}}" class="bottomText">周三</text>
<text wx:if="{{item.weekday == 4}}" class="bottomText">周四</text>
<text wx:if="{{item.weekday == 5}}" class="bottomText">周五</text>
<text wx:if="{{item.weekday == 6}}" class="bottomText">周六</text>
<text wx:if="{{item.weekday == 7}}" class="bottomText">周日</text>
</view>
<view>
<text class="day">{{item.day}}</text>
</view>
<view>
<image class="bottomImage" src="{{item.day_weather_pic}}" />
</view>
<view class="degreeView">
<text class="detailInfoDegree1">{{item.night_air_temperature}}°</text>
<text class="detailInfoDegree1">/</text>
<text class="detailInfoDegree1">{{item.day_air_temperature}}°</text>
</view>
<view class="pollute">
<text>{{item.quality}}
</text>
<text>{{item.aqi}}</text>
</view>
</view>
</block>
</scroll-view>
<!-- 出行推荐 -->
<view class="trip">
<view wx:for-items="{{trip}}" class="table">
<view>
<image src="{{item.pic}}" class="bottomImage"></image>
</view>
<view>
<text class="bottomText">{{item.index}}
</text>
<text class="tripText">{{item.infor}}</text>
</view>
</view>
</view>
</view>