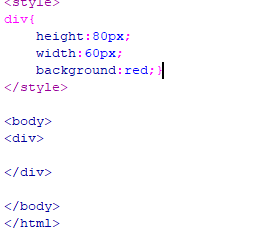
一、发现bug准备工作,先定义一个div,然后给div加上样式
 效果图如图所示:
效果图如图所示:
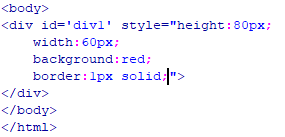
二、编写正常的代码,同时给div加上一个id
 会发现div图会向左缩进。。。直至消失。
会发现div图会向左缩进。。。直至消失。
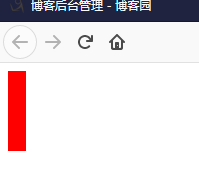
三、添加代码border =1 solid,这时会出现问题。
发现应该缩进的div却是以增长的形式而增加。如图所示: 。
。
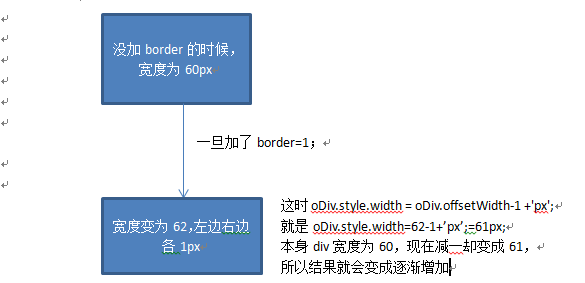
这是为什么呢????画个图看一下

四、解决办法。
不用offset,用自己本身的width。
但是如果使用oDiv.style.width时,style样式只在行间有效。看到这里,也许会有些人会问,什么是行间样式。
行间样式就是直接在div里面定义样式,如 ,行间样式看起来没有在<style>标签用的方便,所以我们不想用行间样式,但是却想得到style.width的时候呢?
,行间样式看起来没有在<style>标签用的方便,所以我们不想用行间样式,但是却想得到style.width的时候呢?
我们这时候可以采用获取样式的其他方法,currentStyle,还有getComputedStyle.因为兼容关系,我们要编写一个函数,使在浏览器兼容获取样式。
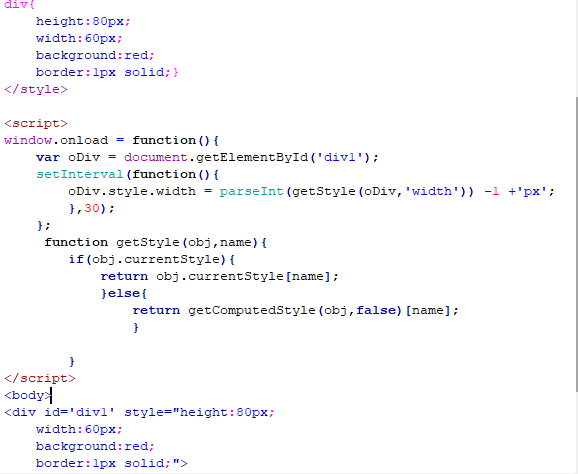
function getStyle(obj,name){ if(obj.currentStyle){ return obj.currentStyle[name]; }else{ return getComputedStyle(obj,false)[name]; } }
然后再使用该函数 。
。
然后打开火狐浏览器看一下。发现div模块如我所愿,逐渐减小,而不是逐渐递增。。