如何解决跨域问题?首先我们需要知道什么是跨域,跨域指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器对JavaScript 施加的安全限制。
1、同源策略
根据百度百科 同源策略它是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。
所谓同源指的是:
协议、域名、端口号都相同,只要有一个不相同,那么都是非同源。

浏览器在执行脚本的时候,都会检查这个脚本属于哪个页面,即检查是否同源,只有同源的脚本才会被执行;而非同源的脚本在请求数据的时候,浏览器会报一个异常,提示拒绝访问。
①、http://www.123.com/index.html 调用 http://www.123.com/welcome.jsp 协议、域名、端口号都相同,同源。
②、https://www.123.com/index.html 调用 http://www.123.com/welcome.jsp 协议不同,非同源。
③、http://www.123.com:8080/index.html 调用 http://www.123.com:8081/welcome.jsp 端口不同,非同源。
④、http://www.123.com/index.html 调用 http://www.456.com/welcome.jsp 域名不同,非同源。
⑤、http://localhost:8080/index.html 调用 http://127.0.0.1:8080/welcom.jsp 虽然localhost等同于 127.0.0.1 但是也是非同源的。
同源策略限制的情况:
1、Cookie、LocalStorage 和 IndexDB 无法读取
2、DOM 和 Js对象无法获得
3、AJAX 请求不能发送
注意:对于像 img、iframe、script 等标签的 src 属性是特例,它们是可以访问非同源网站的资源的。
2、跨域实例演示

我们创建了两个 web 项目JavaWeb01 和 JavaWeb02 分别部署在tomcat1和Tomcat2上上,这两个 Tomcat 的端口号设置是不一样的,一个是 8080,一个是8081,所以这两个项目构成了非同源。那么我们从客户端(浏览器)输入访问部署在 Tomcat2 上的项目 JavaWeb2,然后在该项目中通过 ajax 去请求部署在 Tomcat1 上的项目数据,能够访问的到呢?
①、在 JavaWeb02 项目中,有一个 jsp 文件,我们通过在浏览器访问该 JSP 文件去获取 JavaWeb01 项目中的数据

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" isELIgnored="false"%> 3 <% 4 String path = request.getContextPath(); 5 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() 6 + path; 7 %> 8 <!DOCTYPE html> 9 <head> 10 <title>Title</title> 11 </head> 12 <script type="text/javascript" src="<%=basePath%>/js/jquery-3.3.1.min.js"></script> 13 <script type="text/javascript"> 14 $(document).ready(function(){ 15 $.ajax({ 16 type:"get", 17 async:false, 18 url:"http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom", 19 dataType:"json", 20 success:function (data) { 21 alert(data['passWord']); 22 }, 23 error:function () { 24 alert("error"); 25 } 26 27 }); 28 }) 29 30 </script> 31 <body> 32 33 </body> 34 </html>
通过ajax 访问
url:"http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom"
去获取 JavaWeb01 项目中的数据。
②、在 JavaWeb01 项目中,创建一个 getPassWordByUserNameServlet 请求的 Servlet

1 package com.ys.servlet; 2 3 import com.alibaba.fastjson.JSONObject; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import java.io.IOException; 11 12 /** 13 * Create by YSOcean 14 */ 15 @WebServlet("/getPassWordByUserNameServlet") 16 public class UserServlet extends HttpServlet{ 17 @Override 18 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 19 String userName = req.getParameter("userName"); 20 String passWord = null; 21 if(userName != null){ 22 passWord = "123"; 23 } 24 JSONObject jsonObject = new JSONObject(); 25 jsonObject.put("passWord",passWord); 26 resp.getWriter().println(jsonObject.toJSONString()); 27 } 28 }
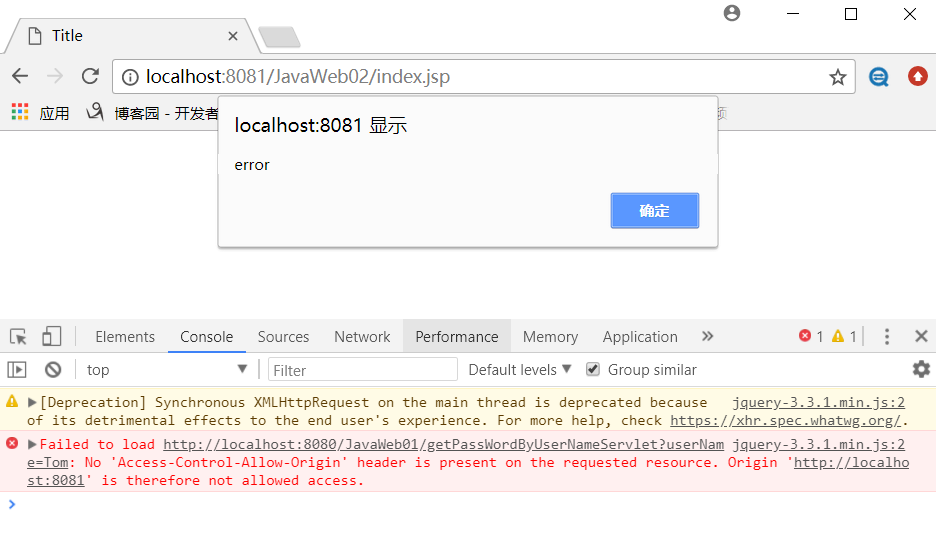
③、在浏览器中输入 http://localhost:8081/JavaWeb02/index.jsp 链接,去调用该页面的 ajax 函数

浏览器给我们返回了一个错误,这就是浏览器同源策略导致的跨域访问会报错。那么该如何解决呢?
3、跨域解决办法
①、response 添加 header
我们在 Servlet 请求返回时添加如下代码:
1 //*表示支持所有网站访问,也可以额外配置相应网站 2 resp.setHeader("Access-Control-Allow-Origin", "*");
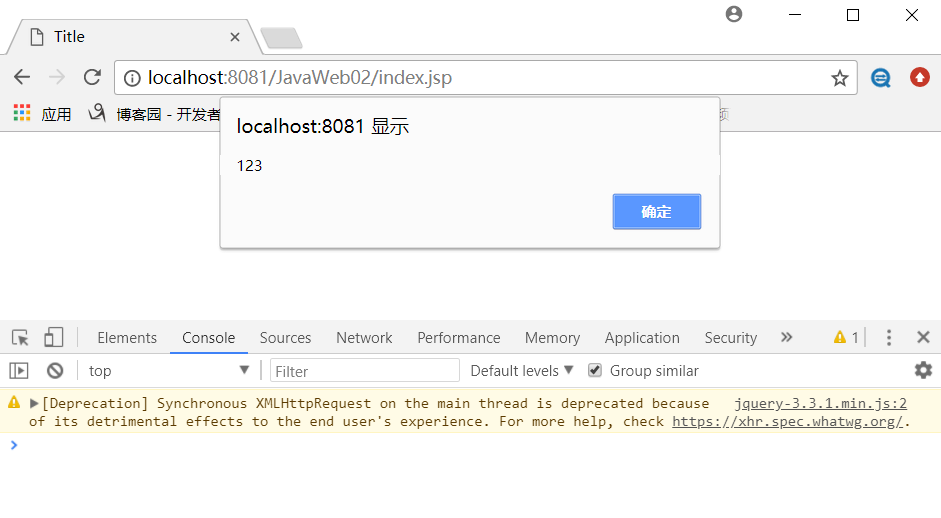
请求结果如下:

②、JSONP 方式
首先我们要修改 index.jsp 页面的 ajax 请求:
1 $.ajax({ 2 type:"get", 3 async:false, 4 url:"http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom", 5 dataType:"jsonp",//数据类型为jsonp 6 jsonp:"backFunction",//服务端用于接收callBack调用的function名的参数 7 success:function (data) { 8 alert(data["passWord"]); 9 }, 10 error:function () { 11 alert("error"); 12 } 13 14 });
注意:我们修改了 dataType 的数据类型为 jsonp,并且新增了 jsop 属性值为 “backFunction”。
接着在 JavaWeb01 项目的 Servlet 中进行如下修改:
1 @WebServlet("/getPassWordByUserNameServlet") 2 public class UserServlet extends HttpServlet{ 3 @Override 4 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 5 String userName = req.getParameter("userName"); 6 String passWord = null; 7 if(userName != null){ 8 passWord = "123"; 9 } 10 JSONObject jsonObject = new JSONObject(); 11 jsonObject.put("passWord",passWord); 12 //1、第一种方法:*表示支持所有网站访问,也可以额外配置相应网站 13 //resp.setHeader("Access-Control-Allow-Origin", "*"); 14 15 //2、第二种方法:jsonp 16 String backFunction = req.getParameter("backFunction"); 17 resp.getWriter().println(backFunction+"("+jsonObject.toJSONString()+")"); 18 19 //resp.getWriter().println(jsonObject.toJSONString()); 20 } 21 }
结果就不截图了,下面讲讲这种方式的原理。
1、在同源策略下,在某个服务器下的页面是无法获取到该服务器以外的数据的,即一般的ajax是不能进行跨域请求的。但 img、iframe 、script等标签是个例外,这些标签可以通过src属性请求到其他服务器上的数据。利用 script标签的开放策略,我们可以实现跨域请求数据,当然这需要服务器端的配合。 Jquery中ajax 的核心是通过 XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加 <script>标签来调用服务器提供的 js脚本。
2、当我们正常地请求一个JSON数据的时候,服务端返回的是一串 JSON类型的数据,而我们使用 JSONP模式来请求数据的时候服务端返回的是一段可执行的 JavaScript代码。因为jsonp 跨域的原理就是用的动态加载 script的src ,所以我们只能把参数通过 url的方式传递,所以jsonp的 type类型只能是get !
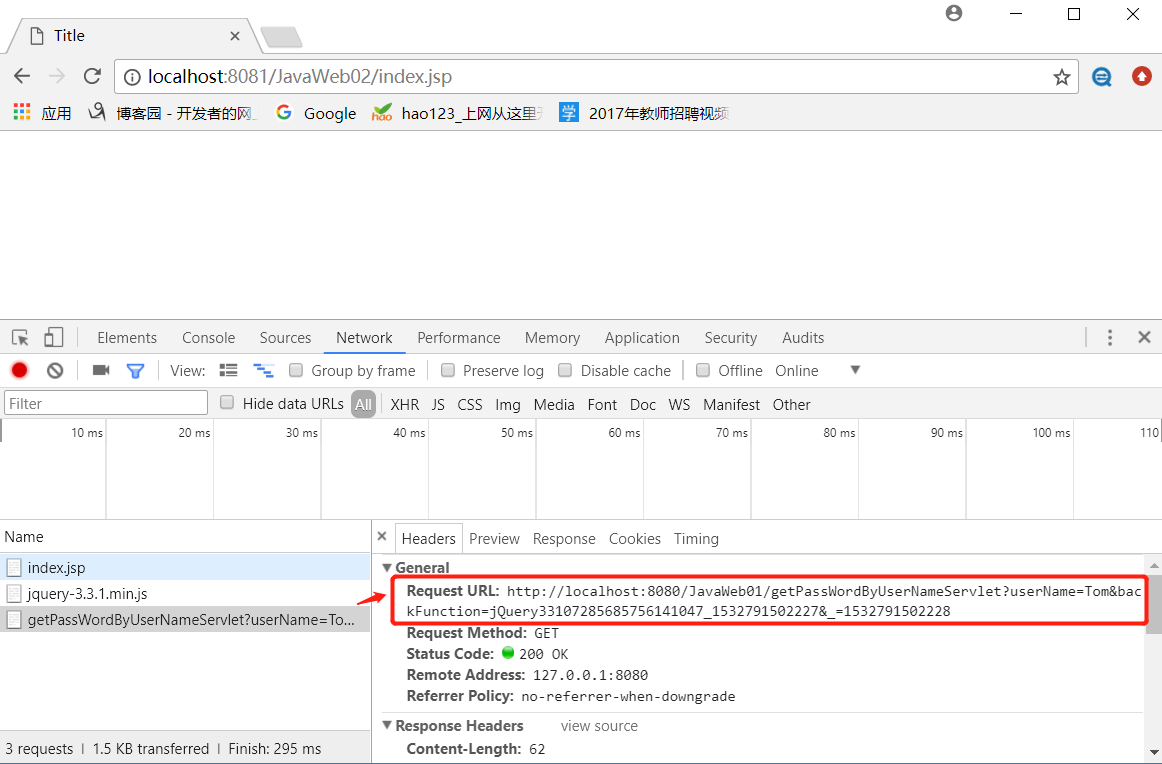
我们可以看上面的请求,浏览器按 F12 显示如下:

我们将这段路径单独复制出来:
http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom&backFunction=jQuery33107285685756141047_1532791502227&_=1532791502228
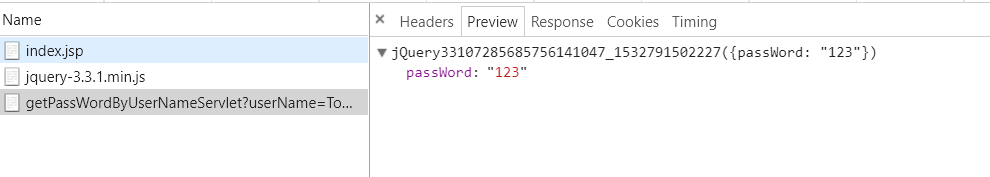
再看 Preview 页:

也就是说对于上面的JSONP 请求,其实jQuery会转化为:
1 <script type="text/javascript" 2 src="http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom&backFunction=jQuery33107285685756141047_1532791502227&_=1532791502228"> 3 </script>
然后动态的去加载该 script 标签的 src 属性。
③、HttpClient 请求转发
这种方式客户端是向 JavaWeb02 项目发送请求,而不是上面的向 JavaWeb01 发送请求,然后在 JavaWeb02 的后台通过 HttpClient 将请求发送到 JavaWeb01,得到数据后返回。这种方式相当于绕过浏览器的同源机制,直接通过后端进行转发。
index.jsp 的ajax请求如下:
1 $.ajax({ 2 type:"get", 3 async:false, 4 url:"http://localhost:8081/JavaWeb02/ToGetPassWordServlet?userName=Tom", 5 dataType:"json", 6 success:function (data) { 7 alert(data['passWord']); 8 }, 9 error:function () { 10 alert("error"); 11 } 12 13 });
注意我们是在 JavaWeb02 项目下的index.jsp 发送请求,请求路径也是 JavaWeb02 下的 Servlet。
package com.ys.servlet; import org.apache.http.client.methods.CloseableHttpResponse; import org.apache.http.client.methods.HttpGet; import org.apache.http.impl.client.CloseableHttpClient; import org.apache.http.impl.client.HttpClients; import org.apache.http.util.EntityUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * Create by YSOcean */ @WebServlet("/ToGetPassWordServlet") public class ToGetPassWordServlet extends HttpServlet{ @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取用户名 String userName = req.getParameter("userName"); CloseableHttpClient httpClient = HttpClients.createDefault(); //创建get请求 HttpGet hget = new HttpGet("http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName="+userName); CloseableHttpResponse httpResponse = httpClient.execute(hget); int code = httpResponse.getStatusLine().getStatusCode(); if(code == 200){ String result = EntityUtils.toString(httpResponse.getEntity()); resp.getWriter().print(result); } httpResponse.close(); httpClient.close(); } }
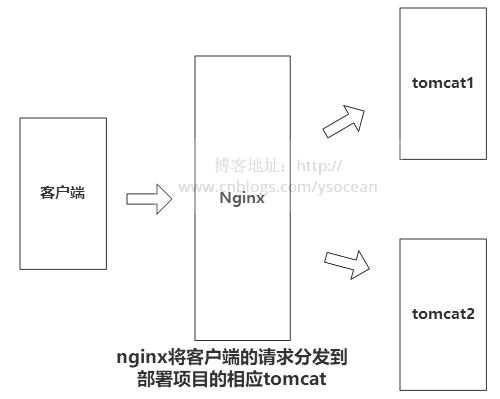
④、nginx 转发
原理很简单:

利用nginx反向代理,将请求分发到部署到相应项目的tomcat服务器,当然也不存在跨域问题。
