下载hbuildx,这里官方提供了几种安装包,有完全版,还有beta版,还有标准版,随便下一个吧,或者直接下载标准版的,因为它最小。
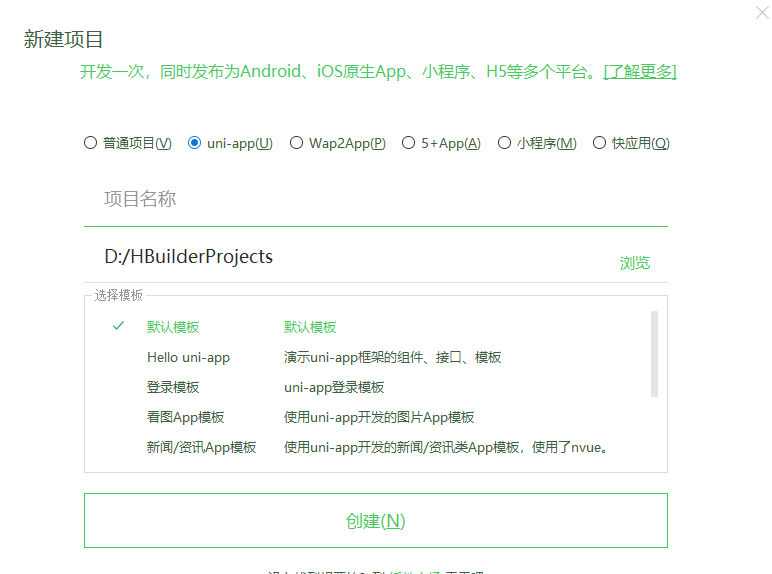
1.创建uni-app,直接选择uni-app 默认模版(hello-app项目可以拿来看看,不建议开发时使用,wap2app是针对wap转app端的,5+app 使用htmlplus,uni-app对html5+ 进行了整合,并建议直接使用uni-app即可,小程序那就是小程序咯,让我们心大一点,练习多端吧)

关于目录结构,可以在开放规范中看到或者直接创建一个heoll 模版项目看看,各个文件夹之间的关系和作用都比较明确,对于uni-app的配置文件需要仔细看看。
2.配置
manifest.json 这个文件在移动应用中屡见不鲜,在uni-app也有关这个文件的解释https://developer.mozilla.org/zh-CN/docs/Web/Manifest
文件是应用的配置文件,用于指定应用的名称、图标、权限等。个人觉得就是映射,在不同的环境下具体的左右略有不同,比如webpack 中是指向原始文件的映射关系等。
uni-app 中有一些自定义属性比如appid,是用来标识云端编译用的。https://ask.dcloud.net.cn/article/35907
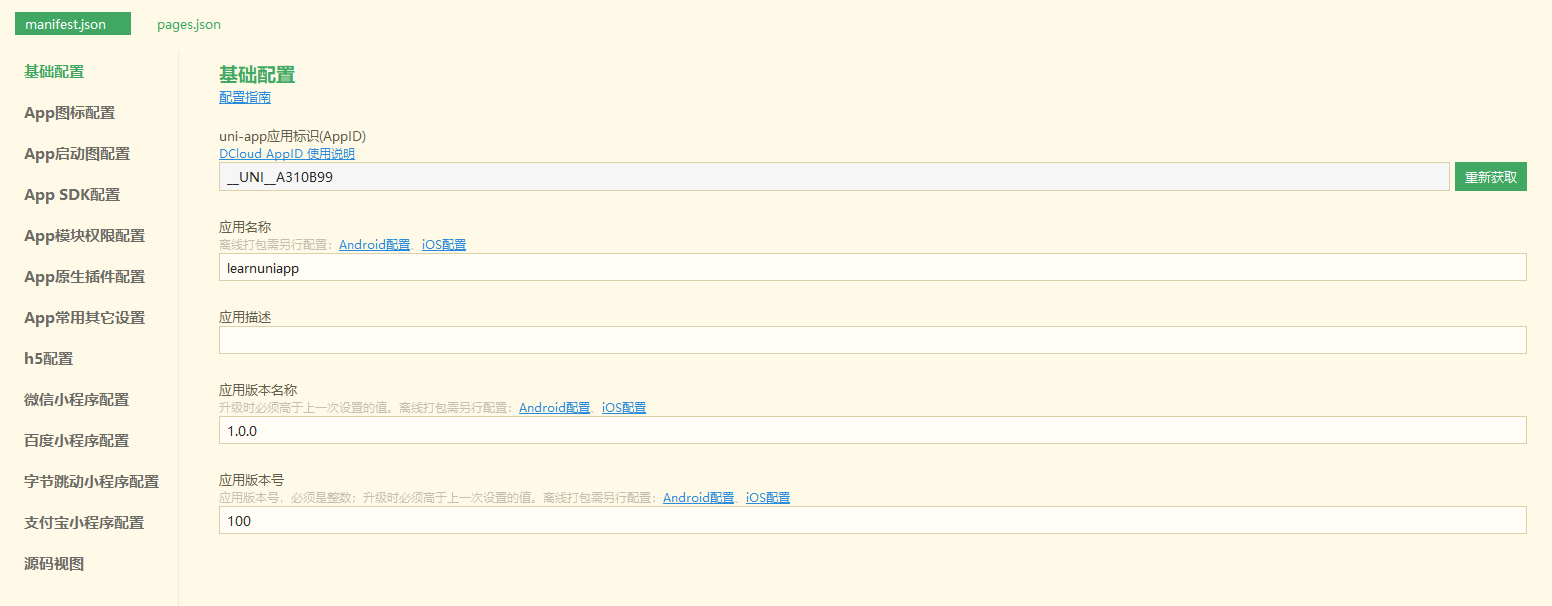
在ide中打开这个文件,会有一个新的视图,是中文的,如果你要详细了解关系,可以到文件目录下打开这个文件查看或者直接点击最下方的源码视图进行查看。另外有一些配置可能找不到,但是在源码视图中可以找到,还有一些配置,默认项目是没有的,比如超时时间的设置。

启动图:配置.9 图片制作流程 https://ask.dcloud.net.cn/article/35527
打开下载工具 draw9patch.bat(这里我没有打开,处理文件报错,不去深究了,看第二种方法,通过as,打开as)
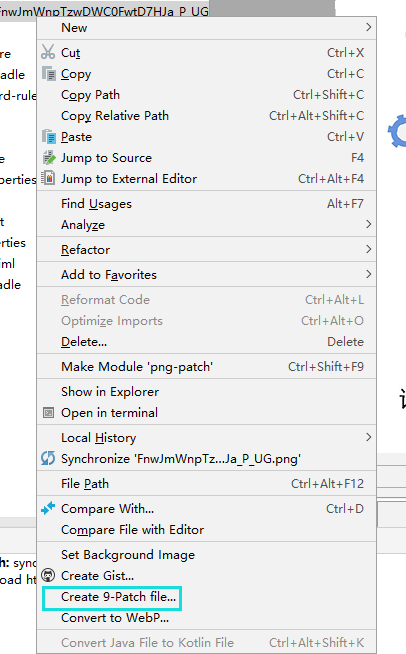
新建一个as项目,找一个png图片丢到as中,右键创建.9 图片

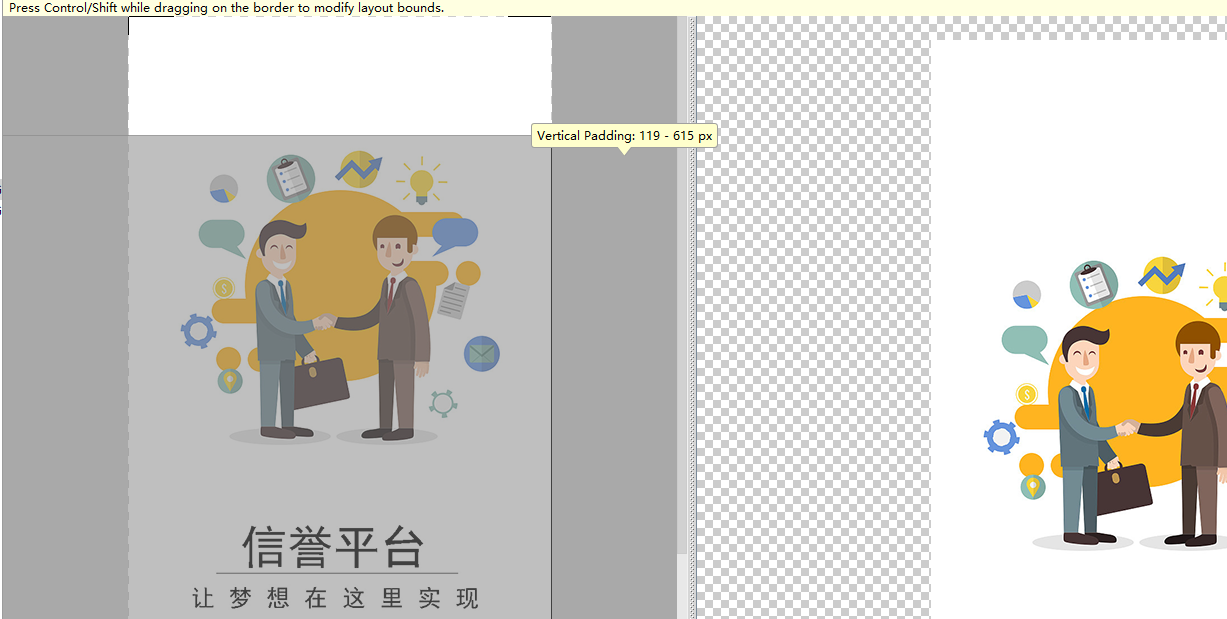
打开这个文件,点击鼠标坐标在边上即可调整拉伸区域与内容区域,类似下面这种,关于四个边的概念大家去看下文档,类似下面这种内容居中的图片(一般都是这样),拉伸的时候左右两侧和上下两侧拉伸空白,在操作的时候需要先control选择拉伸区域,然后再shift 去掉一部分的拉伸器区域~
像这样搞定后就行了,然后根据uni-app的规定指定图片大小上传。

另外:此用法只适用与android,ios就一个个上传吧。
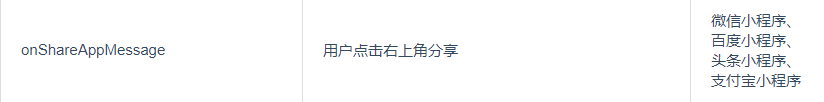
查看json源码,其中有一项为第三方sdk,配置后可使用第三方sdk的集成,一些常用的第三方sdk已集成,比如授权登录、分享、支付等。
更多的配置自行看吧,再此不表。
第二个配置文件 pages.json 看名字就看的出来是配置页面用的

关于pages,新增的页面需要追到到page文件中,定义全局样式后,每个page可以单独的配置其style。
另外在pages目录下新增页面的时候,配置文件中会自动追加和删除相关page。

其中关于导航栏,官方建议使用原生又uni-app提供的原生导航,如果自定义导航,可能会有很多问题,https://ask.dcloud.net.cn/article/34921
尤其是前端导航与下拉刷新之间的冲突。
关于subNVue,这里解释一下nvue,刚开始看的时候我也有点懵,啥意思,vue提供的新扩展吗?并不是,nvue 是与native.js 结合的一种组件规范,它可以直接调用原生代码中的api,官方建议是只是在有特定需求的地方使用nvue,
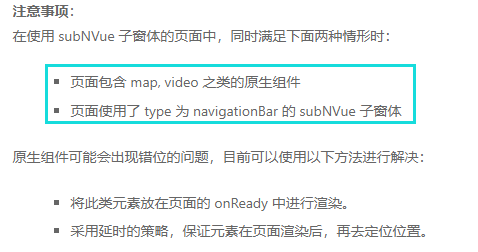
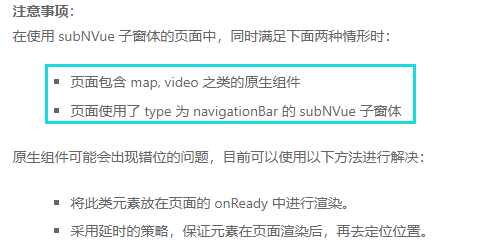
而这里提到的subNVue 指的是通过nvue 创建的一种子窗口组件,它使用的是原生渲染的方式,通过窗口进行的实现,在做一些浮动的时候,比如遮罩蒙板,视频弹幕这种的时候用得上。
所以使用nvue的时候想要调试必须在终端环境,模拟器或者微信工具。如果运行之前应该有记录,这里不表。
多页面通讯:有两种,官方推荐新的方式,注册监听
// 在 subNVue/vue 页面注册事件监听方法
// $on(eventName, callback)
uni.$on('page-popup', (data) => {
vm.title = data.title;
vm.content = data.content;
})
// 在 subNVue/vue 页面触发事件
// $emit(eventName, data)
uni.$emit('page-popup', {
title: '我是一个title',
content: '我试data content'
});
另,官方提供了一些建议:所以不要滥用它为好


还有就是关于subNVue的style 并不是我们平时理解的所有样式表,它自有规则,具体请看官网,其中有几个重要的属性,比如type、position、dock。
conditon:
指定页面,也就说不要不用每次启动都要重新点一遍来看,只需要指定我们当前调试的页面即可,这个配置只在开发时候生效,正式编译打包后不起作用。
"condition":{ "current":0, "list":[ { "name":"me", "path":"pages/me/me", "query":"" } ] }
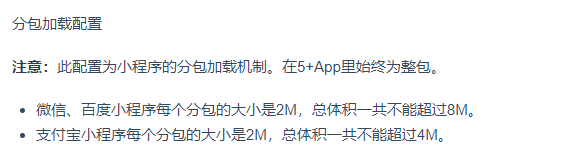
分包:这里是针对小程序的,因为小程序对包的大小有限制,所以在上传小程序的时候需要对包进行管理,小程序允许分包的存在。

另外在配置这个文档中还有package.json ,vue-config.json , uni.scss 的介绍
package.json : 因为uni-app 是基于vue的,在编译时又是依赖与node的,所以可以添加打包文件,若是通过cli创建的项目,必须自己进行配置,对于通过ide创建的项目,则看需求。

vue.config.js 类似webpack它们都有配置文件或直接通过cli进行打包或编译。其中有一些uni-app不支持,知晓即可。

对于内置的scss,可以进行应用与修改,其中的变量通过在style标签中指定lang 即可进行引用。

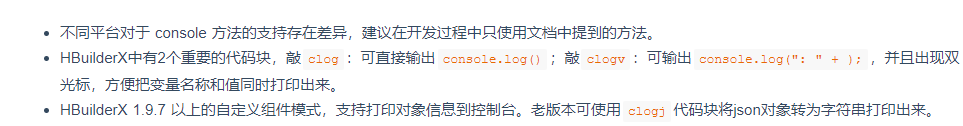
另外日志什么的,有的集中类型不多说了,在HBuilder里可以使用代码块,可以快速补全。

生命周期:
这个标题标红,个人认为生命周期对于一个框架来说非常的重要。
1.应用生命周期:最后一个监听,比如之前说的nvue和vue之间交互就用它。
应用生命周期监听一般都在APP.VUE 中进行注册监听,作为app的主入口。


应用启动会,监听的回调执行相关逻辑。
h5 打印效果如下:

2.页面监听函数
相比应用监听函数,页面监听函数使用的是最多的,uni-app 提供了很多内置钩子,不截图了,比较多。
这里的onLoad 和onShow 给我感觉特别好,相比apicloud 每次新的页面打开,除非设置强制刷新,否则会进行缓存,要么每次打开的时候发送消息事件,一个入口还好,
如果多个入口,会特别痛苦,除非自己再定义一个工具类什么,而uni-app的这2个钩子,可以说完美的避开了这些琐事,再次显示的时候,我们可以做一些其他事情了。

另外对于小程序中的一些固定导航按钮,同样有他们的钩子

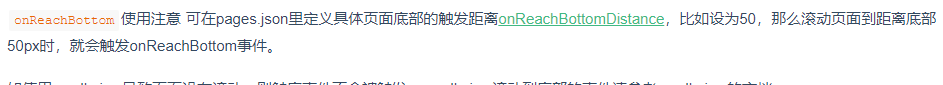
并且,页面滚动不要自己再去监听dom什么的了,直接提供了钩子,方便多了。

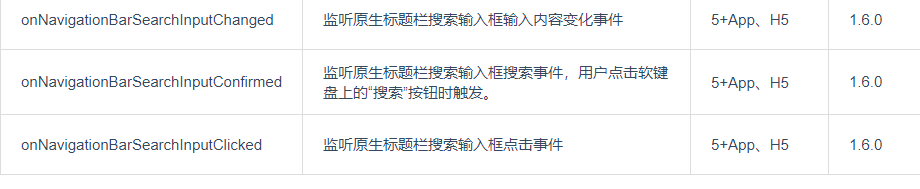
还有,对于原生搜索框,也就是之前提到的searchInput 也提供了回调


关于nvue的声明周期:基本上与vue保持一致性。

关于各个页面之间通讯:
使用uni-app 提供的事件自定义监听机制可以对其进行监听。(因为是uni所以只能是终端测试)。
全局监听提供了4个函数:
uni.$emit(eventName,OBJECT) uni.$on(eventName,callback) uni.$once(eventName,callback) uni.$off([eventName, callback]) // 基本上vue、jqeruy 还有一些第三方库都有类似的函数
东西很多,框架简介才看到配置~~~
另外关于这个项目的练习包,如果各位有兴趣可以与我一起做练习,提交一些牛X或者感觉很好的东西