前言
通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的。例如:头部,底部,侧边栏等等。如果是制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面的数量上去了而中途公共的部分出现要修的地方。不过有上10个页面都用到了这个公共的html代码。那修改起来不是很麻烦吗?
拿sf来说,他们的头部和底部在每一页都是一样的(有些页面不同):

↑头部↑
↓底部↓

对于后端的同学而言,他们可以通过模版来进行拆分。这样做可以提高html代码的复用性和可维护性。但对于只是对设计图而制作成静态页面的同学而言他们,html没有提供像模版的include这种方法。但又不想使用到后端的模版,那么接下来的我介绍的几个工具也许可以帮助到你。
gulp-file-include
第一个我要介绍的是一个gulp的插件,他提供了一个include的方法让我们可以想后端模版一样把公共的部分分离出去。而且提供的include方法有许多配置项,详细可以去看看 gulp-file-include。
下面我们写一个小demo来快速的了解一下,我们需要先安装gulp以及gulp-file-include。
npm install -g gulp
mkdir gulp-file-include && cd gulp-file-include
npm install gulp --save-dev
npm install gulp-file-include
安装好之后,来简单的组织一下文件的目录:
|-node_modules
|-src // 生产环境的 html 存放文件夹
|-include// 公共部分的 html 存放文件夹
|-*.html
|-dist // 编辑后的 html 文件
gulpfile.js
在新建的gulpfile.js,配置好gulp-file-include:
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function() {
gulp.src('src/**.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
接着新建两个html文件,分别是头部和底部:
header.html
<h1>这是 header 的内容</h1>
footer.html
<h1>这是 footer 的内容</h1>
最后在新建一个html,把要用到的header和footer给include进来。
layout.html
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body>
@@include('include/header.html')
<p> 这是 layout 的内容 </p>
@@include('include/footer.html')
</body></html>
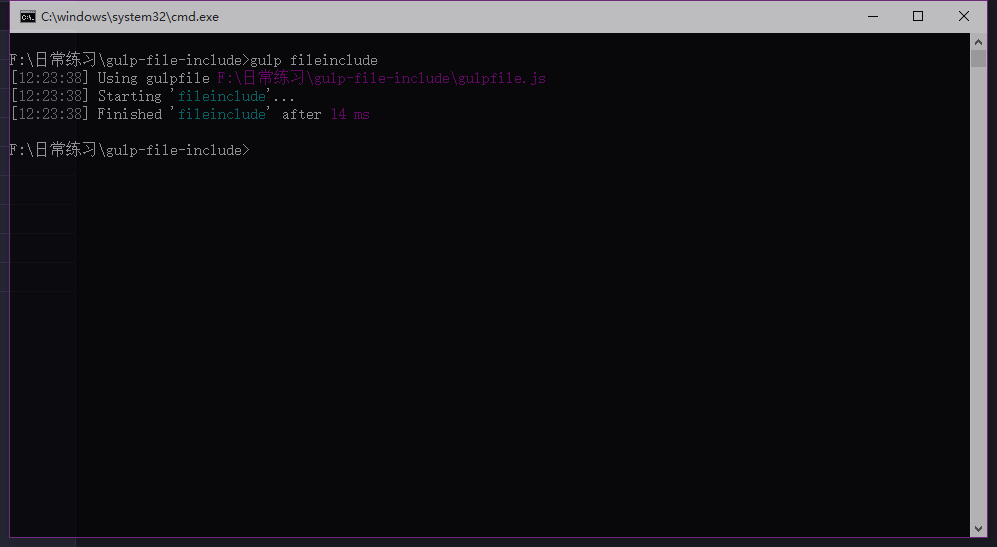
最后回到命令行工具里,执行gulp fileinclude:

看到编译完成之后,到dist目录一下有一个layout.html的文件,这就是最后编译出来的。
好了,上面的一个小实例也明白之后。也许能够在以后的工作中大大提供生产力,使得自己写的html代码更加具有维护性和可复用性。
前端模版
上面说道gulp-file-include简单而且易上手,对于不想使用模版的同学是一个很好的小工具。但是熟悉前端模版的同学来说,我们一样可以使用模版来做到html代码的维护性和可复用性。那么我就用一个我自己比较常用的ejs这个模版来说说一下如何分离那些公共部分的html文件。
把上一个例子的整个文件夹复制到一个新的地方,然后把名字修改为ejs。接着把node_modules文件夹给删除,dist文件夹下的html文件都删除。
用到ejs模版的话,需要把src里面的html文件的后缀名都修改成.ejs。把ejs文件编译成html的工具依旧是使用gulp。只需要安装gulp-ejs就可以了。
npm install gulp --save-dev
npm install gulp-ejs --save-dev
接着就是修改gulpflie.js文件了:
var gulp = require('gulp');
var ejs = require('gulp-ejs');
gulp.task('ejs', function() {
gulp.src('src/**.ejs')
.pipe(ejs())
.pipe(gulp.dest('dist'));
});
然后是修改layout.ejs文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<%-include include/header %>
<p> 这是 layout 的内容 </p>
<%-include include/footer %>
</body>
</html>
最后就是在命令行工具里面运行gulp ejs,在到dist目录下看到编译好的layout.html文件。就大功告成了。
其实模版具有许多强大的方法,而上面的例子主要还是演示include这个方法,可能会觉得有点大才小用。有兴趣的同学可以再去了解一下模版的一些方法。
总结
有了前面所说的工具和模版之后,作为一些切图制作静态页面的小苦逼也能够大大的提升自己的开发效率,再也不用因为要修改公共部分而感到奔溃。
如果你又什么好的工具或者建议,希望和我交流。。