这个是一个比较初级一点的文章,新人可以看看。当然实现这个需求的时候自己也有一点收获,记下来吧。
前两天产品要求在工程的所有数字键盘弹出时,上面带一个小帽子,上面安装一个“完成”按钮,这个完成按钮也没有什么作用,点击一下收回键盘就可以了。但是工程这么大,很多textfield弹出的都是数字键盘,不可能去每个VC里面修改每一个的代码啊。
想到了一个比较好的办法,自定义一个textfield,继承系统的UITextField。这样我自定义的textfield就有了系统UITextField的所有技能,再加上自己的所给他赋予的技能,这样就够了。
有了上面的想法就开始去尝试,一开始首先想到的键盘弹出的时候会发出Notification,查了下基本有两个通知可以接收到,UIKeyboardWillChangeFrameNotification和UIKeyboardDidChangeFrameNotification,接收到之后打印一下通知。内容很全,大约都有什么键盘弹出动画事件,键盘的fream啊,芭啦芭啦很多了,自己可以去尝试一下啊。然后想着做一个view,上面有个button,然后做个动画,跟着键盘一块上来下去,等等,这样是不是有点麻烦了。
后来了解到了UITextField的inputAccessoryView这个属性,这就比较方便了。设置一个view,就可以跟着键盘跑了,动画不用做了。后来一看写个view去适应屏幕等的方法也不是一两行代码能搞定的啊。于是又一不小心发现了UIToolbar,我之前真的没有用过这个鬼东西。有了UIToolbar,都不用写约束了,并且里面的button可以直接使使用UIBarButtonItem了,一般能使用UIBarButtonItem的地方也都不要约束的啊,比如NavigationBar上等。
但是,等等,仅仅实现一个小的收回键盘的功能也就太低端了吧。万一以后产品说,点击完成按钮的同时要………………,好吧,那我就只能再进一步了,顺带给你提供上两个回调吧,就delegate和block回调吧。实现回调的过程到不是很复杂,就是有一点让我很不爽。竟然不能给系统的protocol UITextFieldDelegate添加协议方法,这直接让我装逼失败啊。我只能使用delegateMy代替了,这样打de的时候基本上就能出现提示了。据说在swift中可以给系统的protocol中添加方法了,应该会方便很多吧,最近刚开始研究swift。
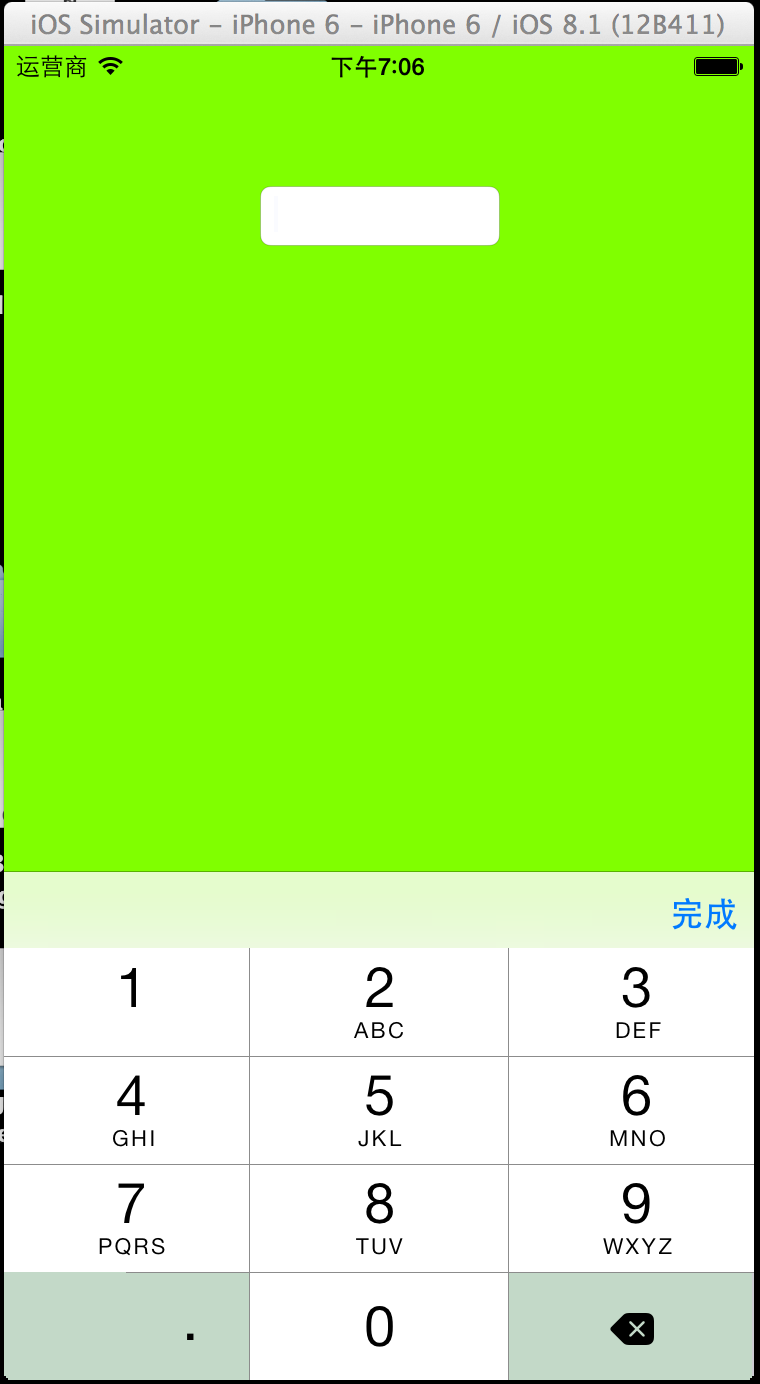
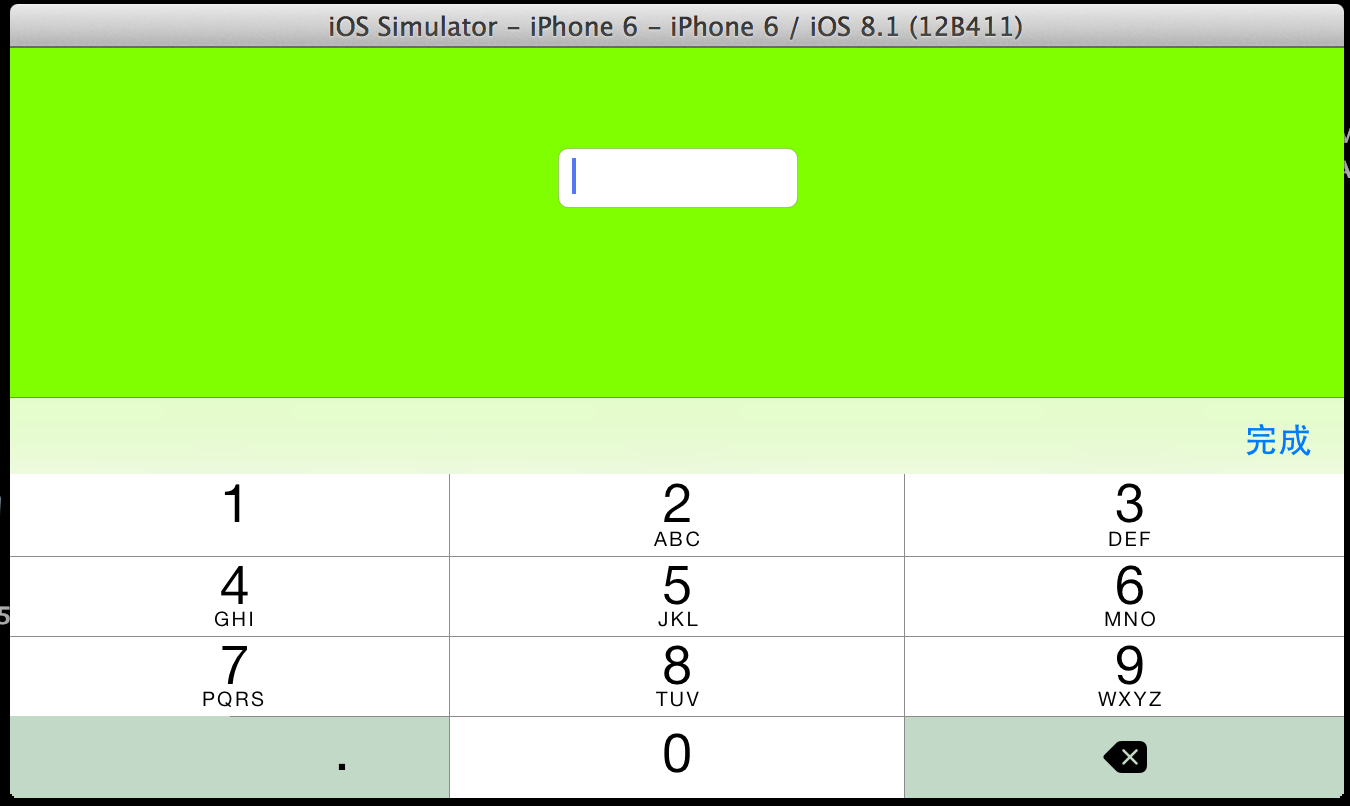
不多说了,先放个图看看


1 #import <UIKit/UIKit.h> 2 @class MyTextField; 3 typedef void(^TapDoneButton)(MyTextField * mytextfield); 4 @protocol MyTextFieldDelegate; 5 @interface MyTextField : UITextField 6 @property(nonatomic,weak)id<MyTextFieldDelegate>delegateMy; 7 -(void)tapDoneButtonBlock:(TapDoneButton)aBlock; 8 @end 9 @protocol MyTextFieldDelegate <NSObject> 10 @optional 11 -(void)didTapDoneButton:(MyTextField *)textfield; 12 @end
MyTextField.m
1 #import "MyTextField.h" 2 @interface MyTextField () 3 @property(nonatomic,strong)TapDoneButton tapdonebutton; 4 @end 5 @implementation MyTextField 6 /* 7 // Only override drawRect: if you perform custom drawing. 8 // An empty implementation adversely affects performance during animation. 9 - (void)drawRect:(CGRect)rect { 10 // Drawing code 11 } 12 */ 13 - (instancetype)initWithCoder:(NSCoder *)coder 14 { 15 self = [super initWithCoder:coder]; 16 if (self) { 17 self.keyboardType = UIKeyboardTypeDecimalPad; 18 UIToolbar * toobar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 38.0f)]; 19 toobar.translucent = YES; 20 toobar.barStyle = UIBarStyleDefault; 21 UIBarButtonItem * spaceBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 22 UIBarButtonItem * doneBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStyleDone target:self action:@selector(resignKeyboard:)]; 23 [toobar setItems:@[spaceBarButtonItem,doneBarButtonItem]]; 24 self.inputAccessoryView = toobar; 25 } 26 return self; 27 } 28 - (void)resignKeyboard:(id)sender 29 { 30 [[UIApplication sharedApplication] sendAction:@selector(resignFirstResponder) to:nil from:nil forEvent:nil]; 31 if (self.tapdonebutton) { 32 self.tapdonebutton(self); 33 } 34 if ([self.delegateMy respondsToSelector:@selector(didTapDoneButton:)]) { 35 [self.delegateMy didTapDoneButton:self]; 36 } 37 } 38 -(void)tapDoneButtonBlock:(TapDoneButton)aBlock 39 { 40 self.tapdonebutton = aBlock; 41 } 42 @end