效果:

(1):Tooltip

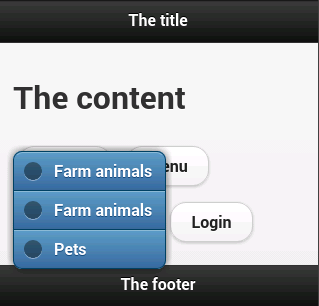
(2):Menu

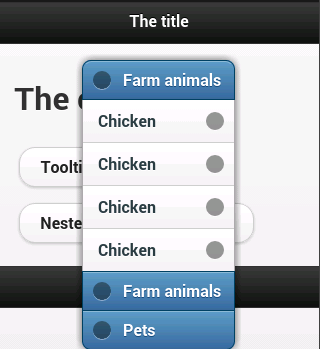
(3):NestedMenu


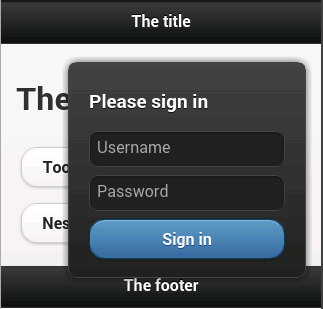
(4):Login

------
源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" /> <script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>The title</h1> </div> <div data-role="content"> <h1>The content</h1> <a href="#popupInfo" data-rel="popup" data-role="button" data-inline="true">Tooltip</a> <a href="#popupMenu" data-rel="popup" data-role="button" data-inline="true">Menu</a> <a href="#popupNested" data-rel="popup" data-role="button" data-inline="true">Nested Menu</a> <a href="#popupLogin" data-rel="popup" data-role="button" data-inline="true">Login</a> <div data-role="popup" id="popupInfo" data-theme="e" class="ui-content"> <p>Here is a tiny popup being used like a tooltip.</p> </div> <div data-role="popup" id="popupMenu" data-theme="a"> <ul data-role="listview" data-inset="true" data-theme="b" style="min-210px;"> <li><a href="#">Options</a></li> <li><a href="#">Methods</a></li> <li><a href="#">Events</a></li> </ul> </div> <div data-role="popup" id="popupNested" data-theme="none"> <div data-role="collapsible-set" data-theme="b" data-content-theme="c" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"> <div data-role="collapsible" data-inset="false"> <h2>Farm animals</h2> <ul data-role="listview"> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> </ul> </div> <div data-role="collapsible" data-inset="false"> <h2>Farm animals</h2> <ul data-role="listview"> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> <li><a href="#">Chicken</a></li> </ul> </div> <div data-role="collapsible" data-inset="false"> <h2>Pets</h2> </div> </div> </div> <div data-role="popup" id="popupLogin" data-theme="a" class="ui-corner-all"> <form> <div style="padding: 10px 20px;"> <h3>Please sign in</h3> <input type="text" name="user" value="" placeholder="Username" data-theme="a"/> <input type="password" name="pwd" value="" placeholder="Password" data-theme="a"/> <button type="submit" data-theme="b">Sign in</button> </div> </form> </div> </div> <div data-role="footer"> <h4>The footer</h4> </div> </div> </body> </html>