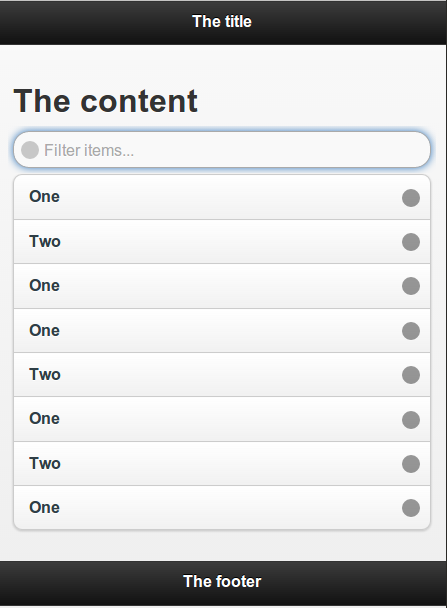
效果如下:
data-inset="true":为圆角
data-filter="true":带着过滤输入框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" /> <script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>The title</h1> </div> <div data-role="content"> <h1>The content</h1> <ul data-role="listview" data-inset="true" data-filter="true"> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">One</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></a></li> <li><a href="#">One</a></li> </ul> </div> <div data-role="footer"> <h4>The footer</h4> </div> </div> </body> </html>