需要的资源:
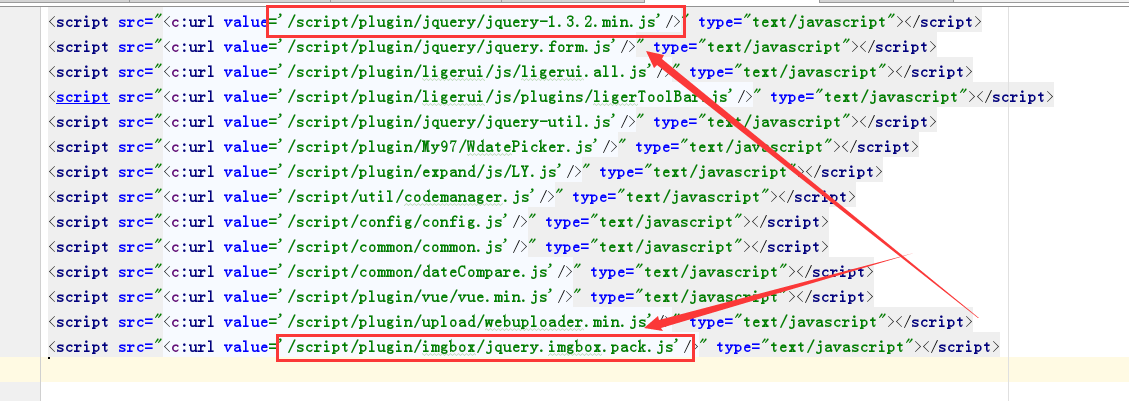
需要对应的js代码和css样式,大家可以通过www.htmldrive.net平台下载,也可以在我文章的底部下载。对应的资源如下,将资源引入页面(别忘了JQuery):
注意:jQuery最好使用1.3版本的,有些版本行不通,亲测1.8版本不行

HTML代码:

js代码:
$(".test").imgbox({
'speedIn': 500,
'speedOut': 500,
'alignment': 'center',
'overlayShow': true,
'allowMultiple': false,
'autoScale': true
});
效果:

讲解:
以上例子中,我们只用了一行js代码“$(".test").imgbox();”,就实现了图片弹出放大效果。这是因为在jquery.imgbox.js中imgbox()函数有默认的参数。当我们调用函数但没有传递参数时,会加载默认的参数,显示默认效果和样式。
如果觉得默认样式不合适,有两种方式进行修改:1、修改jquery.imgbox.js中imgbox()函数的默认参数;2、调用imgbox()函数时,给参数赋值。
//在jquery.imgbox.js中,默认参数如下,可以修改:
$.fn.imgbox.defaults = {
padding : 10,
alignment : 'auto', // auto OR center
allowMultiple : true,
autoScale : true,
speedIn : 500,
speedOut : 500,
easingIn : 'swing',
easingOut : 'swing',
zoomOpacity : false,
overlayShow : false,
overlayOpacity : 0.5,
hideOnOverlayClick : true,
hideOnContentClick : true
};
参数的含义:
padding:弹窗中图片的边框,0为没有边框。
alignment:弹窗的位置,“auto”或“center”,默认情况下,它从缩略图所在方向扩展弹窗
allowMultiple:如果选true,允许多个弹出窗口同时打开
autoScale:如果为true,弹窗会自适应窗口的大小
speedIn、speedOut:打开弹窗和关闭弹窗的速度,单位:毫秒
zoomOpacity:如果为true,会在弹窗缩放时改变透明度
overlayShow:如果为true,会有遮罩层(默认为false;遮罩层的颜色在css中设置)
overlayOpacity:遮罩层的透明度(取值范围0~1)
hideOnOverlayClick:当点击遮罩层时,关闭弹窗
hideOnContentClick:当点击图片时,关闭弹窗
转载自:https://blog.csdn.net/kangnan00/article/details/72518352
资源下载(里面附带例子):http://download.csdn.net/detail/kangnan00/9846375