后端:
@Controller public class TRoleController { @Autowired private TRoleService tRoleService; @RequestMapping("/role/index") public String toRoleIndex(){ return "role/index"; } @RequestMapping(value = "/role/getList",method = RequestMethod.POST) @ResponseBody public Result getData(@RequestBody Map<String,String> map){ PageInfo<TRole> pageInfo=tRoleService.getList(map); return ResultUtil.success(pageInfo); } }
public interface TRoleService { PageInfo<TRole> getList(Map<String, String> map); }
@Service public class TRoleServiceImpl implements TRoleService { Logger logger= LoggerFactory.getLogger(TRoleServiceImpl.class); @Autowired private TRoleMapper tRoleMapper; @Override public PageInfo<TRole> getList(Map<String, String> map) { String pageNum = map.get("pageNum"); String pageSize = map.get("pageSize"); String searchKey = map.get("searchKey"); PageHelper.startPage(Integer.valueOf(pageNum),Integer.valueOf(pageSize)); List<TRole> list = tRoleMapper.getList(searchKey.trim()); PageInfo<TRole> pageInfo=new PageInfo<>(list); return pageInfo; } }
public interface TRoleMapper { List<TRole> getList( @Param("searchKey") String searchKey); }
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ytkj.rose.mapper.TRoleMapper"> <select id="getList" resultType="com.ytkj.rose.bean.TRole"> select * from t_role t <where > <if test="searchKey!=null and searchKey!=''"> t.name=#{searchKey} </if> </where> </select> </mapper>
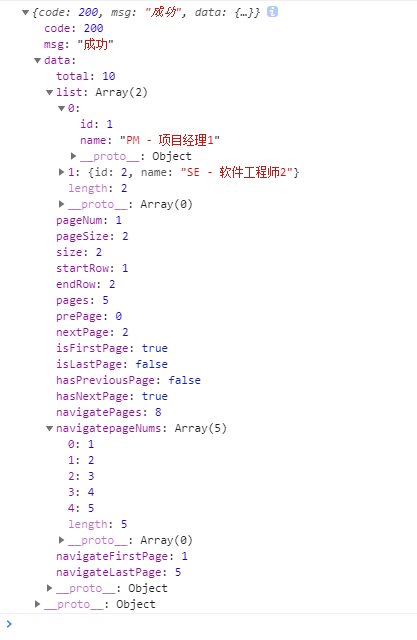
后端返回数据:

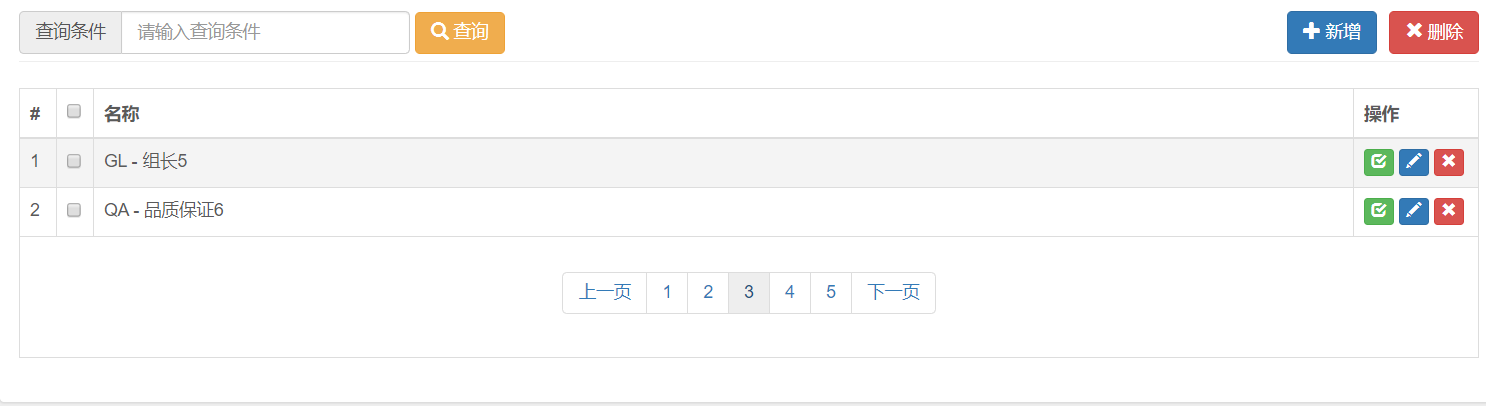
前端jsp 页面
<%-- Created by IntelliJ IDEA. User: 3600X Date: 2020/3/7 Time: 17:18 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="ZH_CM"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <jsp:include page="../common/css.jsp"></jsp:include> <style> .tree li { list-style-type: none; cursor: pointer; } table tbody tr:nth-child(odd) { background: #F4F4F4; } table tbody td:nth-child(even) { color: #C00; } </style> </head> <body> <jsp:include page="../common/top.jsp"></jsp:include> <div class="container-fluid"> <div class="row"> <jsp:include page="../common/sidebar.jsp"></jsp:include> <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title"><i class="glyphicon glyphicon-th"></i> 数据列表</h3> </div> <div class="panel-body"> <form class="form-inline" role="form" style="float:left;"> <div class="form-group has-feedback"> <div class="input-group"> <div class="input-group-addon">查询条件</div> <input class="form-control has-success" id="searchKey" type="text" placeholder="请输入查询条件"> </div> </div> <button type="button" class="btn btn-warning" id="searchBtn"><i class="glyphicon glyphicon-search"></i> 查询 </button> </form> <button type="button" class="btn btn-danger" style="float:right;margin-left:10px;"><i class=" glyphicon glyphicon-remove"></i> 删除 </button> <button type="button" class="btn btn-primary" style="float:right;" onclick="window.location.href='form.html'"><i class="glyphicon glyphicon-plus"></i> 新增 </button> <br> <hr style="clear:both;"> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th width="30">#</th> <th width="30"><input type="checkbox"></th> <th>名称</th> <th width="100">操作</th> </tr> </thead> <tbody id="tBody"> <%--<tr> <td>1</td> <td><input type="checkbox"></td> <td>PM - 项目经理</td> <td> <button type="button" class="btn btn-success btn-xs"><i class=" glyphicon glyphicon-check"></i></button> <button type="button" class="btn btn-primary btn-xs"><i class=" glyphicon glyphicon-pencil"></i></button> <button type="button" class="btn btn-danger btn-xs"><i class=" glyphicon glyphicon-remove"></i></button> </td> </tr>--%> </tbody> <tfoot> <tr> <td colspan="6" align="center"> <ul id="pagination" class="pagination"> <%--<li class="disabled"><a href="#">上一页</a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">下一页</a></li>--%> </ul> </td> </tr> </tfoot> </table> </div> </div> </div> </div> </div> </div> <jsp:include page="../common/js.jsp"></jsp:include> <script type="text/javascript"> $(function () { $(".list-group-item").click(function () { if ($(this).find("ul")) { $(this).toggleClass("tree-closed"); if ($(this).hasClass("tree-closed")) { $("ul", this).hide("fast"); } else { $("ul", this).show("fast"); } } }); getData(); }); let dataParams = { "pageNum": 1, "pageSize": 2, "searchKey": $("#searchKey").val() } function getData() { console.log(dataParams) $.ajax({ type: "post", url: "${PATH}/role/getList", data: JSON.stringify(dataParams), dataType: "JSON", contentType: "application/json;charset=UTF-8", beforeSend: function () { }, success: function (result) { if (result.code === 200) { showTable(result) } } }) } function showTable(result) { console.log(result); //拼接表格之前清空tbody $("#tBody").empty() //拼接表格 let data = result.data.list let content = "" $.each(data, function (i, e) { /*console.log(i) console.log(e)*/ content += '<tr> ' + ' <td>'+(i+1)+'</td> ' + ' <td><input type="checkbox"></td> ' + ' <td>'+(e.name)+'</td> ' + ' <td> ' + ' <button type="button" class="btn btn-success btn-xs"><i class=" glyphicon glyphicon-check"></i></button> ' + ' <button type="button" class="btn btn-primary btn-xs"><i class=" glyphicon glyphicon-pencil"></i></button> ' + ' <button type="button" class="btn btn-danger btn-xs"><i class=" glyphicon glyphicon-remove"></i></button> ' + ' </td> ' + '</tr>' }) $("#tBody").html(content); //分页条拼接 //拼接前清空 $("#pagination").empty() //上一页拼接 let navigatepageNums = result.data.navigatepageNums; if (result.data.isFirstPage) { $("#pagination").append($('<li class="disabled"><a >上一页</a></li>')) } else { $("#pagination").append($('<li><a onclick="clickTopPage('+(result.data.pageNum-1)+')">上一页</a></li>')) } //条码拼接 $.each(navigatepageNums, function (i, e) { /*console.log(e)*/ if (e === result.pageNum) { $("#pagination").append($('<li class="active"><a >' + e + ' <span class="sr-only">(current)</span></a></li>')) } else { $("#pagination").append($('<li><a onclick="clickCenterPage('+(e)+')" >' + e + '</a></li>')) } }) //下一页拼接 if (result.data.isLastPage) { $("#pagination").append($('<li class="disabled"><a href="#">下一页</a></li>')) } else { $("#pagination").append($('<li><a onclick="clickBottomPage('+(result.data.pageNum+1)+')" >下一页</a></li>')) } } /*点击上一页*/ function clickTopPage(a) { dataParams.pageNum=a; getData() } /*点击中间条码*/ function clickCenterPage(a) { dataParams.pageNum=a; getData() } /*点击下一页*/ function clickBottomPage(a) { dataParams.pageNum=a; getData() } /*查询按钮*/ $("#searchBtn").click(function () { dataParams.searchKey=$("#searchKey").val() getData(); }) </script> </body> </html>
页面展示: