html
<form class="layui-form" action="{:url('User/index')}" method="post">
<div class="text-c">
<input type="text" class="input-text" style="250px" placeholder="输入管理员名称" id="mohu" name="mohu">
<button type="submit" style="background:#5a98de;height:31px;" class="layui-btn" lay-submit="" lay-filter="demo1"id="soushuo" name=""><i class="Hui-iconfont"></i> 搜用户</button>
</div>
</form>
//-------------------------------
//监听提交
layui.use(['form', 'layer'], function() {
$ = layui.jquery;
var form = layui.form,
layer = layui.layer;
//监听提交
form.on('submit(demo1)', function(data) {
//发异步,把数据提交给php
$.ajax({
url: "{:url('User/index')}",
type: "POST",
data:data.field,
dataType: "json",
})
});
});
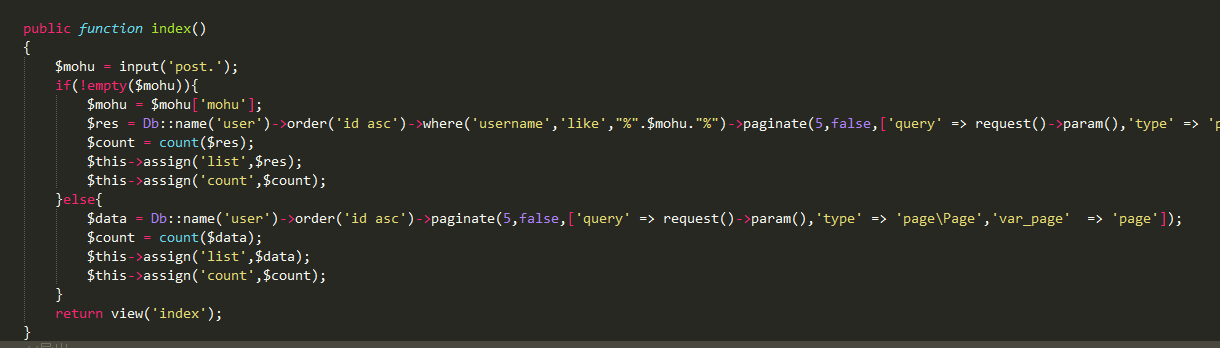
控制器
public function index()
{
$mohu = input('post.');
if(!empty($mohu)){
$mohu = $mohu['mohu'];
$res = Db::name('user')->order('id asc')->where('username','like',"%".$mohu."%")->paginate(5,false,['query' => request()->param(),'type' => 'pagePage','var_page' => 'page']);
$count = count($res);
$this->assign('list',$res);
$this->assign('count',$count);
}else{
$data = Db::name('user')->order('id asc')->paginate(5,false,['query' => request()->param(),'type' => 'pagePage','var_page' => 'page']);
$count = count($data);
$this->assign('list',$data);
$this->assign('count',$count);
}
return view('index');
}