Carousel 走马灯
在之前的走马灯效果的实现中,由于使用的是js原生代码实现走马灯效果,导致实现效果页面不美观,代码量大。
今天要介绍的是ELement ui 组件中的 Carousel 走马灯。 其实现简单,容易上手,且效果美观。
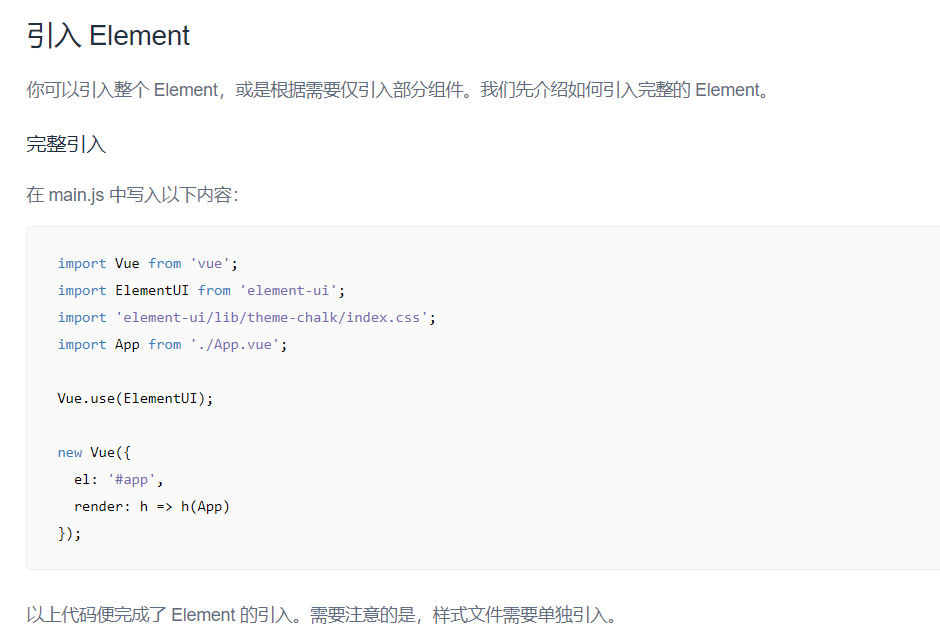
首先安装element ui

之后再

这样我们就可以在vue页面中使用
1 <el-carousel trigger="click" height="450px" style="600px;float:left;margin-left:60px;"> 2 <el-carousel-item v-for="item in images" :key="item" > 3 <!-- <h3 class="small">{{ item }}</h3> --> 4 <img :src="item.url"> 5 </el-carousel-item> 6 </el-carousel>
data中
1 images:[ 2 {url: require("../../img/1.jpg")}, 3 {url: require("../../img/2.jpg")}, 4 {url: require("../../img/3.jpg")}, 5 {url: require("../../img/4.jpg")}, 6 {url: require("../../img/5.jpg")}, 7 ]
这样走马灯的效果就直接实现了

还支持多种走马灯效果

1 <el-carousel trigger="click" height="450px" type="card">
相关属性
Carousel Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| height | 走马灯的高度 | string | — | — |
| initial-index | 初始状态激活的幻灯片的索引,从 0 开始 | number | — | 0 |
| trigger | 指示器的触发方式 | string | click | — |
| autoplay | 是否自动切换 | boolean | — | true |
| interval | 自动切换的时间间隔,单位为毫秒 | number | — | 3000 |
| indicator-position | 指示器的位置 | string | outside/none | — |
| arrow | 切换箭头的显示时机 | string | always/hover/never | hover |
| type | 走马灯的类型 | string | card | — |
| loop | 是否循环显示 | boolean | - | true |
| direction | 走马灯展示的方向 | string | horizontal/vertical | horizontal |
Carousel Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 幻灯片切换时触发 | 目前激活的幻灯片的索引,原幻灯片的索引 |
Carousel Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| setActiveItem | 手动切换幻灯片 | 需要切换的幻灯片的索引,从 0 开始;或相应 el-carousel-item 的 name 属性值 |
| prev | 切换至上一张幻灯片 | — |
| next | 切换至下一张幻灯片 | — |
Carousel-Item Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| name | 幻灯片的名字,可用作 setActiveItem 的参数 |
string | — | — |
| label | 该幻灯片所对应指示器的文本 | string | — | — |