1 $("#dg1").treegrid({ 2 data: data, 3 "auto", 4 height: 455, 5 iconCls: 'icon icon-org', 6 idField: 'CID', //必须有的 这个字段实际为 tree树的层级结构 7 fitColumns: false, 8 striped: true, 9 animate: true, 10 nowrap: true, 11 treeField: 'AName',//必须有 该字段将是渲染后的tree节点 12 loadMsg: "加载中......", 13 //queryParams: { "queryParams": JSON.stringify(params) }, 14 frozenColumns: [[ 15 { title: 'CID', field: 'CID', hidden: true }, 16 { 19 title: '分公司', field: 'AName', 240, rowspan: 2 20 }]], 21 columns: [[ 22 { 23 field: 'LastYearGetLicenseArea', title: '测试列1 ', align: "center", 150, rowspan: 2
30 }, 31 { 32 field: 'LastYearOpenArea', title: '测试列2 ', 150, rowspan: 2, align: "center",
39 }
107 ]], 108 onLoadSuccess: function () { 109 $("#dg1").treegrid("collapseAll");//默认加载完成后 全部折叠 110 $("span.tree-icon").removeClass("tree-folder"); 111 $("span.tree-icon").removeClass("tree-file");//去掉tree前面的图标 112 } 113 });
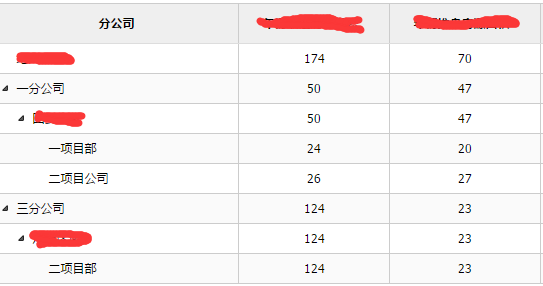
来一张效果图:

PS:如果 idField 指定的字段没有层级结构,会出现无法折叠的问题,如果Column中 treeField指定的字段没有出现,将不会出现树形列表。