前言
jQuery 表单选择器,专门操作表单内容
表单选择器
表单选择器总结
| 表单项 | 示例 | 说明 |
|---|---|---|
| 输入框 | $(":input") |
查找所有input元素,包含input、textarea、select、button |
| 文本框 | $(":text") |
查找所有文本框type="text" |
| 密码框 | $(":password") |
查找所有密码框type="password" |
| 单选按钮 | $(":radio) |
查找所有单选按钮 |
| 复选框 | $(":checkbox) |
查找所有复选框 |
| 图片 | $(":image") |
查找所有图像域 |
| 文件 | $(":file) |
查找所有文件域 |
| 按钮 | $(":button") |
查找所有按钮 |
| 提交按钮 | $(":submit") |
查找所有提交按钮 |
| 重置按钮 | $(":reset") |
查找所有重置按钮 |
查找示例
<form id="login-form">
<div class="form-group">
<label for="user">用户名</label>
<input type="text" class="form-control" id="user" name="user" placeholder="输入用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="输入密码">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" id="email" name="email" placeholder="输入邮箱">
</div>
<div class="form-group">
<label for="desc">详细</label>
<textarea class="form-control" id="desc" name="desc" placeholder="输入邮箱"></textarea>
</div>
<div class="form-group">
<label for="choice">请选择</label>
<select id="choice">
<option value="1">python</option>
<option value="2">selenium</option>
<option value="3">pytest</option>
</select>
</div>
<div class="form-group">
<input type="radio" name="sex" value='male' checked><label>男</label>
<input type="radio" name="sex" value="female"><label>女</label>
</div>
<div class="form-group">
<input name='subject' type="checkbox" value="Chinese" checked><label>语文</label>
<input name='subject' type="checkbox" value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English" ><label>英语</label>
</div>
<div class="form-group">
<input type="submit" class="btn" value="提交">
<button class="btn">重置按钮</button>
</div>
</form>
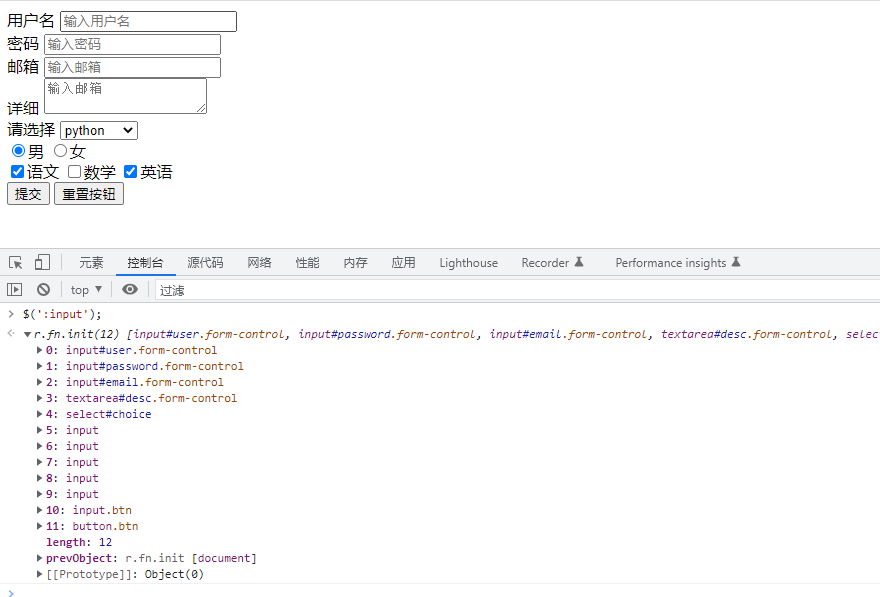
查找所有的输入框
$(':input');
总共查找到12个,包含input、textarea、select、button

查找文本框
$(':text');
只查找type="text" 的输入框

查找密码框
$(':password');
只查找type="password" 的输入框

查找单选
$(':radio');
查找 type="radio" 的输入框

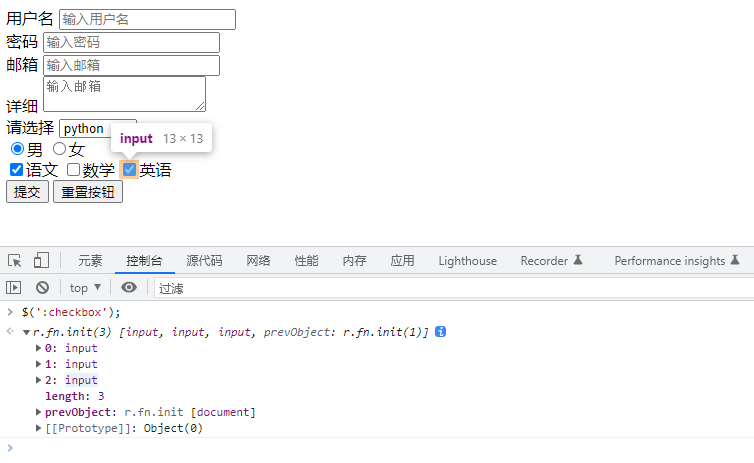
查找复选框
$(':checkbox');
查找 type="checkbox" 的输入框