前言
通过 jQuery,可以很容易地添加和删除元素。
添加元素
添加元素主要用到四个方法
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
append() 方法在被选元素的结尾插入内容(作为该元素子元素插入)
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$("#demo").append("<p>追加一段文本</p>");
});
});
</script>
点按钮后在div下新增一个元素

prepend()在被选元素的开头插入内容
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$("#demo").prepend("<p>追加一段文本</p>");
});
});
实现效果,添加到div下第一个子元素

after()在被选元素之后插入内容
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$("#demo").after("<p>追加一段文本</p>");
});
});
在div后面添加兄弟元素

before() 在被选元素之前插入内容
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$("#demo").before("<p>追加一段文本</p>");
});
});

replaceWith()替换元素
replaceWith() 方法用指定的 HTML 内容或元素替换被选元素。
content 参数必需。规定替换被选元素的内容。已存在的元素不会被移动,只会被复制,并包裹被选元素。
基本语法
$(selector).replaceWith(content)
使用示例
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
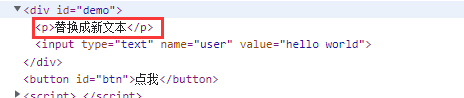
$("p.text-info").replaceWith("<p>替换成新文本</p>");
});
});
</script>
替换后

replaceWith() 方法也可以传一个function 函数
$(selector).replaceWith(function())
示例
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$("p.text-info").replaceWith(function () {
return '<p>new hello world</p>'
});
});
});
replaceAll() 与 replaceWith()功能类似,但是目标和源相反
左边是新内容,右边selector是被替换的内容
$(content).replaceAll(selector)
示例
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$('<p>new hello world</p>').replaceAll('p.text-info')
});
});
总结:
- replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
- replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
删除元素remove()和empty()
删除元素和内容,可使用以下两个 jQuery 方法:
- empty() - 从被选元素中删除子元素
- remove() - 删除被选元素(及其子元素)
empty() 从被选元素中删除子元素
示例
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
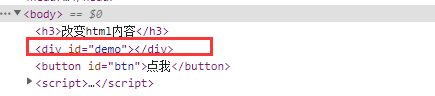
$('#demo').empty();
});
});
</script>
div还在

remove() 删除元素以及子元素
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function(){
$("#btn").click(function(){
// 添加一个元素
$('#demo').remove();
});
});
</script>
remove() 会删除div以及它的子元素