前言
页面上有些元素定位路径比较复杂,可以先定位到该元素使用别名,通过这个别名去操作元素,这样看起来简洁一些。
.as()使用别名定位元素
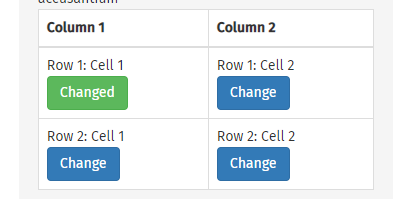
table表格上的元素定位使用示例
<table class="as-table table table-bordered">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Row 1: Cell 1 <button class="btn btn-primary btn-success">Changed</button>
</td>
<td>
Row 1: Cell 2 <button class="btn btn-primary">Change</button>
</td>
</tr>
<tr>
<td>
Row 2: Cell 1 <button class="btn btn-primary">Change</button>
</td>
<td>
Row 2: Cell 2 <button class="btn btn-primary">Change</button>
</td>
</tr>
</tbody>
</table>

// The following DOM command chain is unwieldy.
// To avoid repeating it, let's use `.as()`!
cy.get('.as-table')
.find('tbody>tr').first()
.find('td').first()
.find('button').as('firstBtn')
// To reference the alias we created, we place an
// @ in front of its name
cy.get('@firstBtn').click()
cy.get('@firstBtn')
.should('have.class', 'btn-success')
.and('contain', 'Changed')
.as() 重新命名路由
当点页面上某个按钮,发网络请求的时候,我们可以判断它的reponse

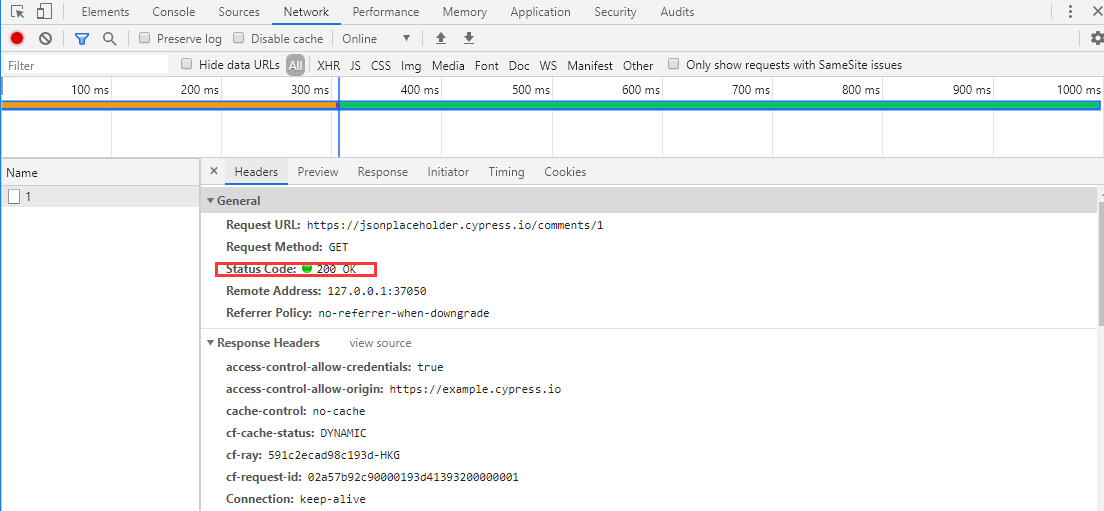
当点上面按钮后,发了个网络请求,于是我们需要判断这个请求是否请求成功,状态码反回200

// Alias the route to wait for its response
cy.server()
cy.route('GET', 'comments/*').as('getComment')
// we have code that gets a comment when
// the button is clicked in scripts.js
cy.get('.network-btn').click()
// https://on.cypress.io/wait
cy.wait('@getComment').its('status').should('eq', 200)
QQ交流群:939110556
