背景
影像发布为WMS调用时会很慢。
环境:Win7
OpenLayers4.6.5
Geoserver2.14.3
解决方案
考虑发布为TMS,然后用OpenLayers调用。
步骤
一.发布切片影像
以tif影像为例,首先要将影像发布出来,发布的时候要把坐标系设置为“3857”,另外“Suggested Tile Size”设置为“256,256”

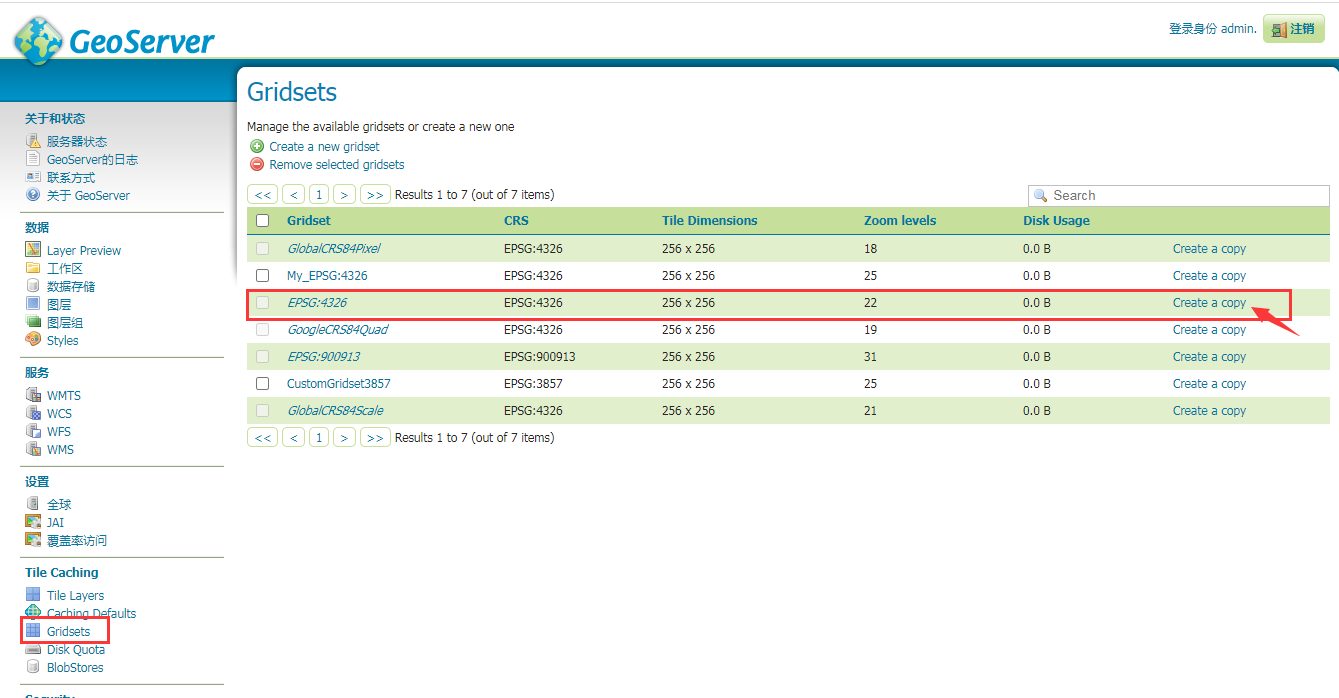
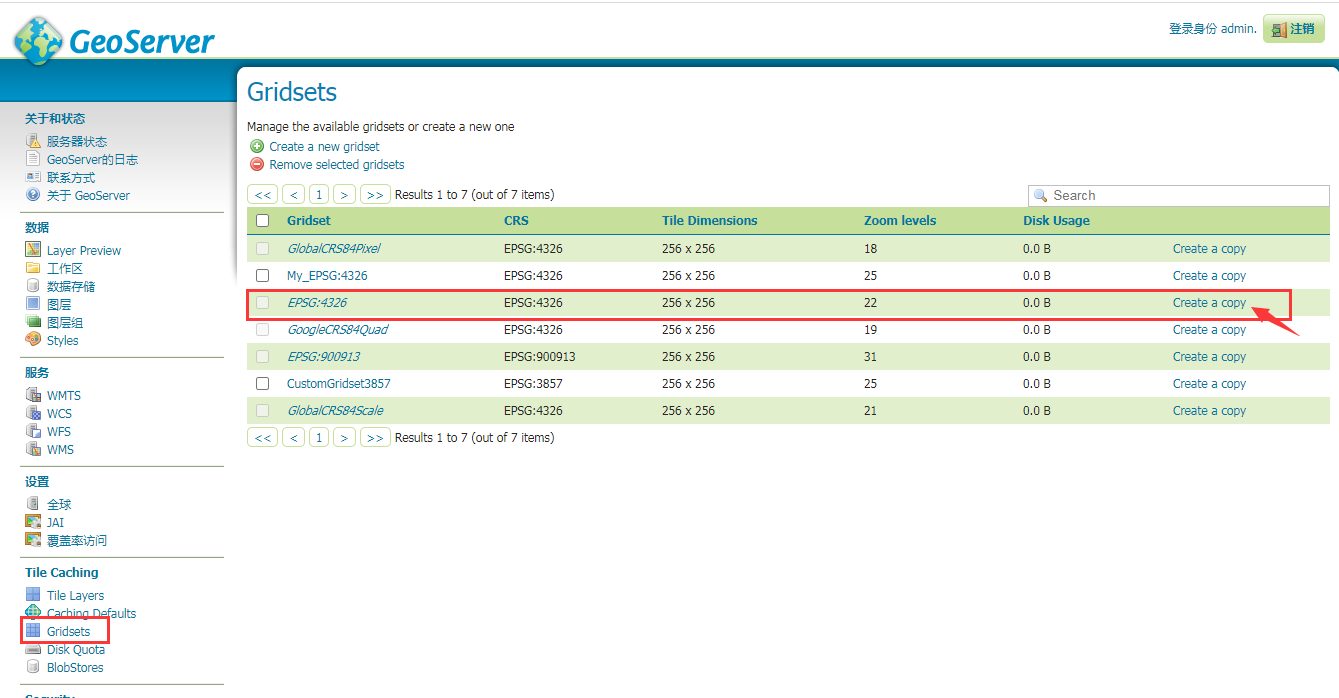
新建/复制Gridsets文件。我们已知文件中有check按钮是灰色的,因为这是GeoServer自带的,不能删除,我们可以直接copy系统自带的文件,然后自己用,不过可以根据需要做一下修改

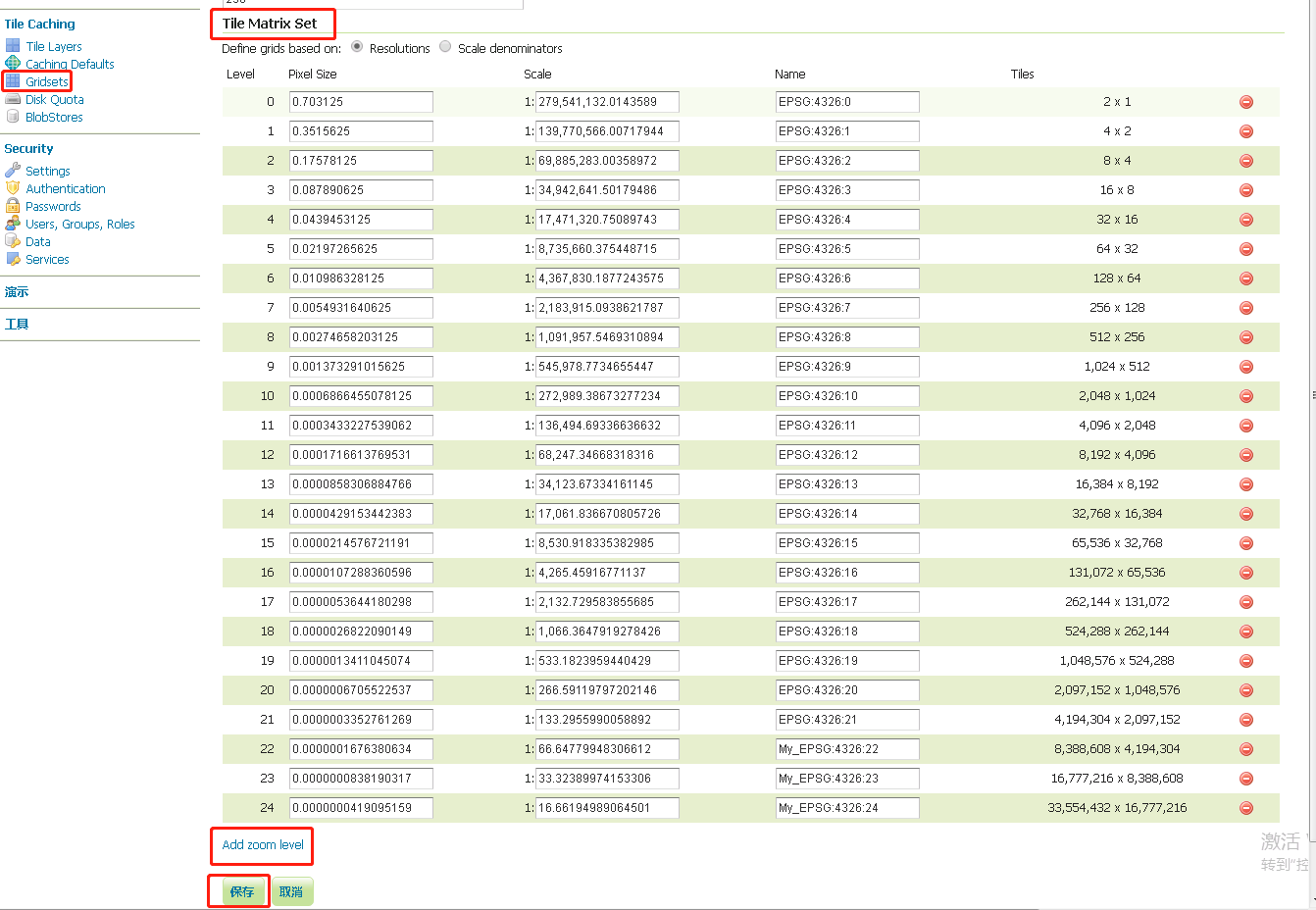
系统自带的是21级,但是不满足我的需求,所以多加了几个缩放级别到24级,点击保存


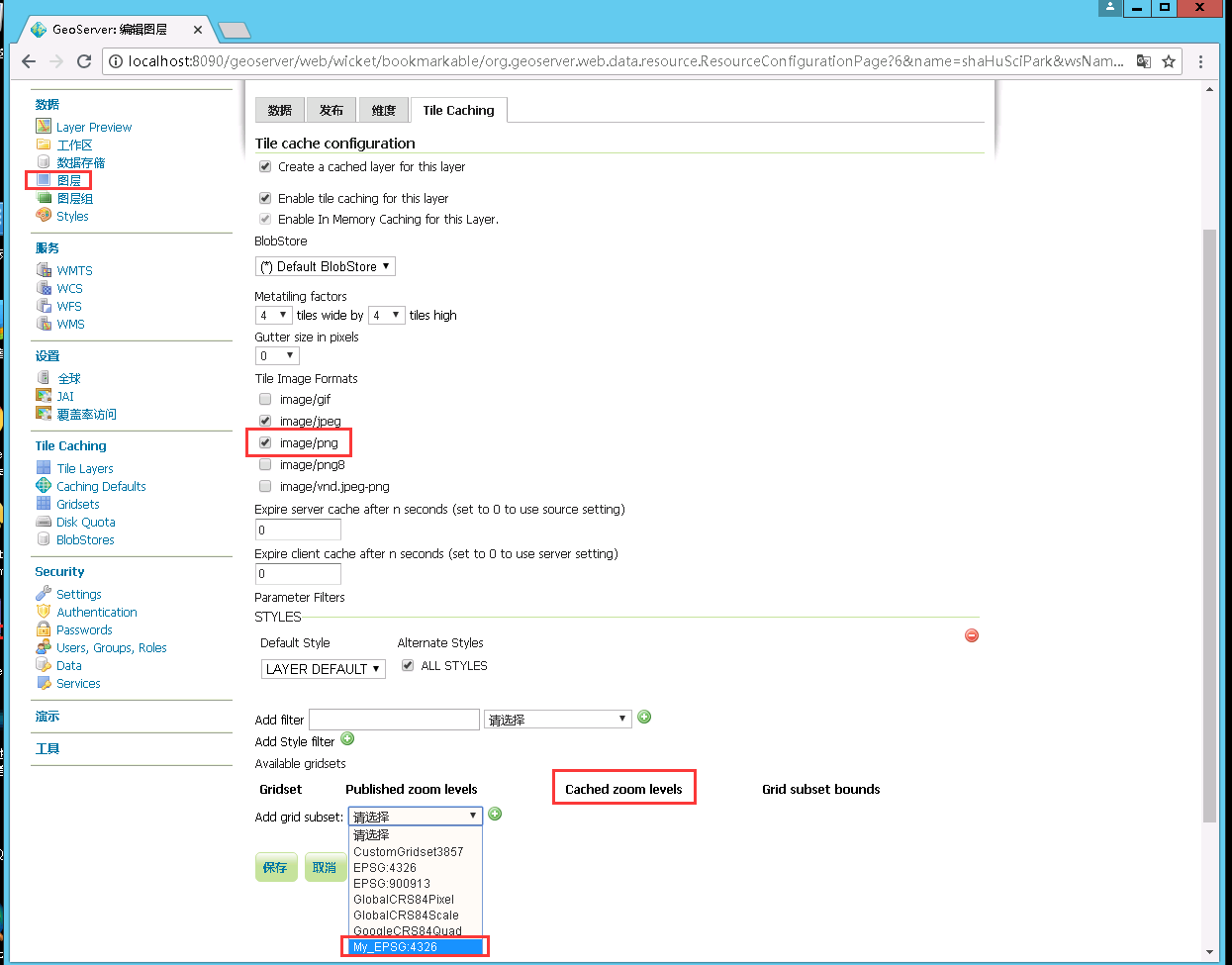
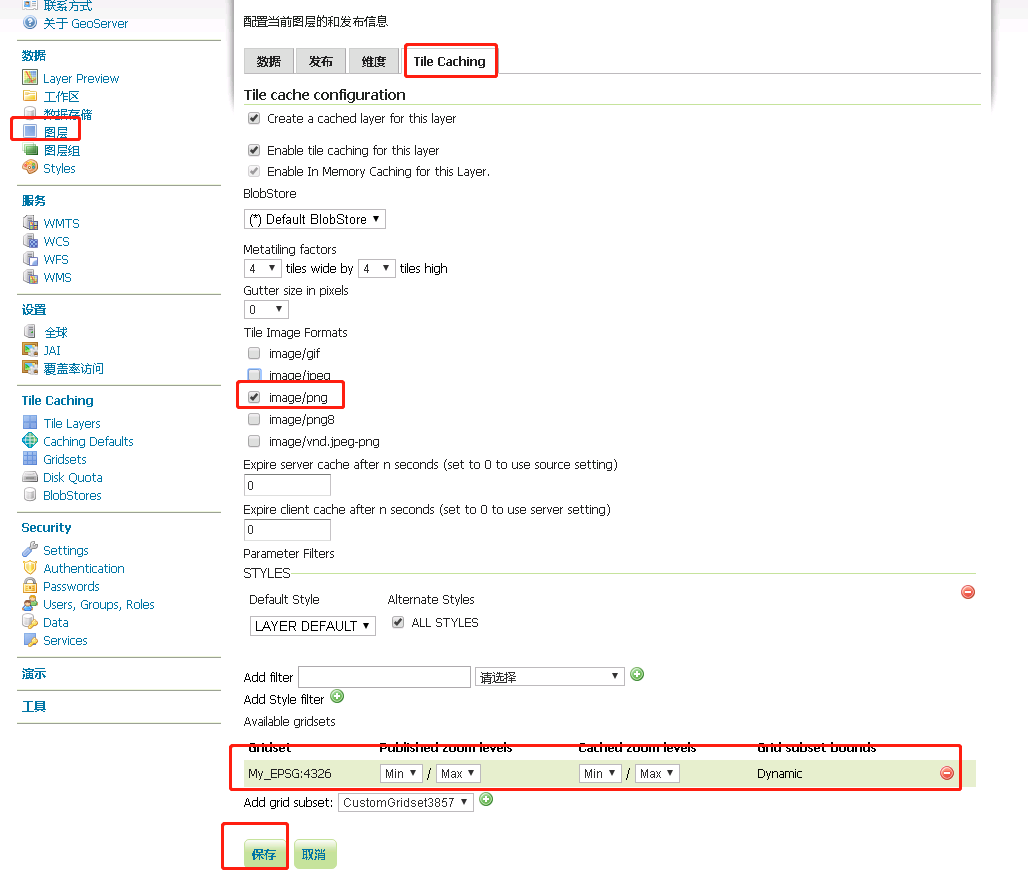
然后回到已发布的图层文件,设置瓦片缓存

此处图片可以只设置png,如果多选会切多种格式的图片;
添加我们之前设置的Gridset,设置缩放级别。此处Gridset也可以多选,多选会根据多种切片规则来切,我们只选择一种;
点击保存,启动任务

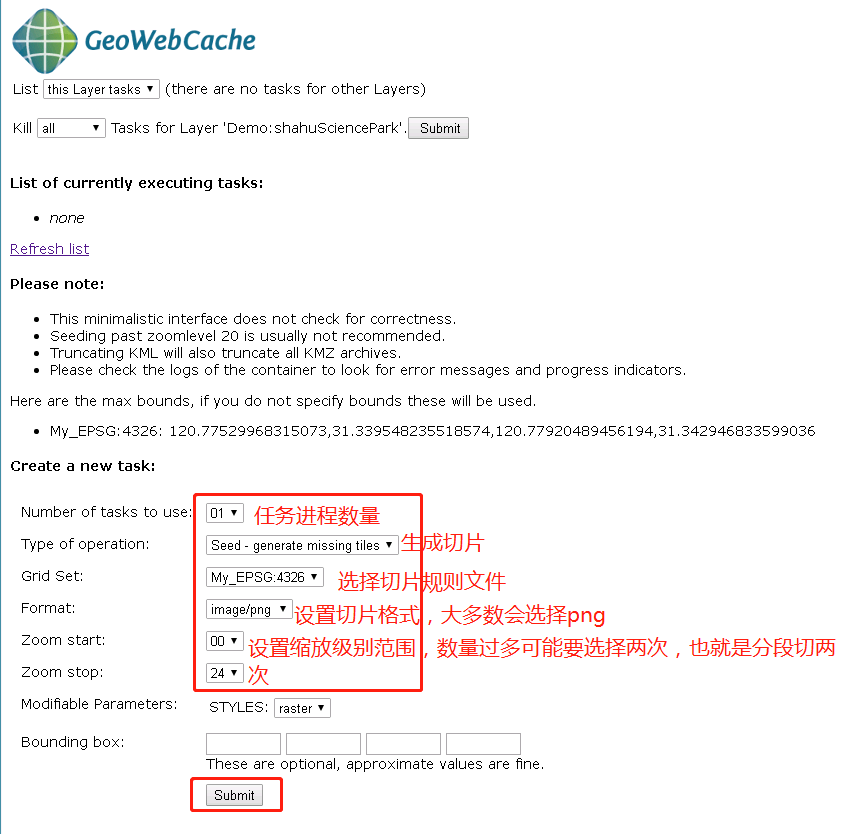
单击“Tile Layers”,显示切片图层列表,找到要切片的图层,单击Seed/Truncate

设置完成后单击submit,如果级数很多耗时也会很多,等待就好了

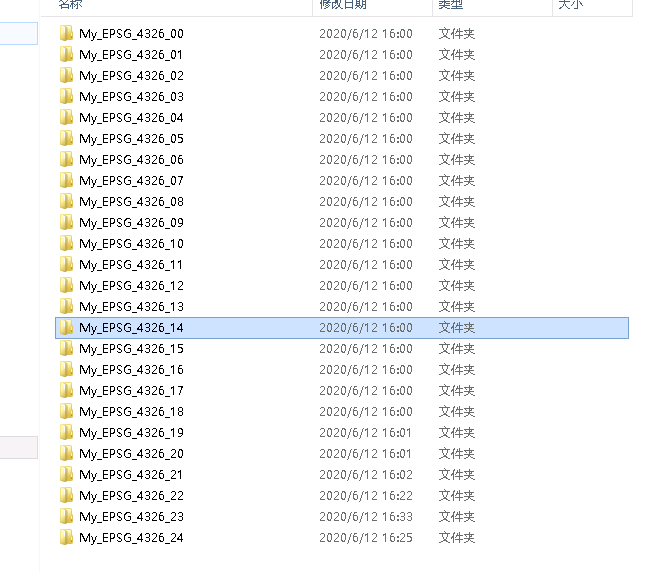
生成的切片文件默认目录为“E:Program Files (x86)GeoServer 2.14.3data_dirgwc图层名称”,可以点进去看看,由于我发布的影像范围本来就很小,所以是从14以上才有的切片

二.用openlayers调用切片服务
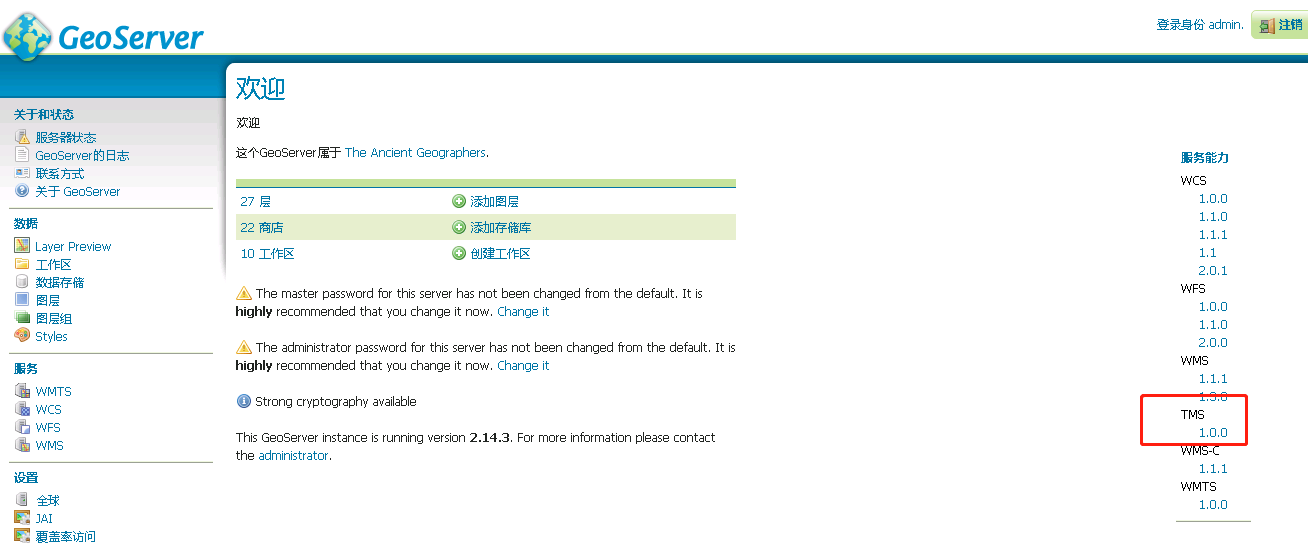
找到调用地址,主页里面


核心代码

1 var url2='http://x.x.x.x:8090/geoserver/gwc/service/tms/1.0.0/Demo%3APark@My_EPSG%3A4326@png/'; 2 3 var projectionXYZ=new ol.proj.get("EPSG:4326"); 4 var resolutions = [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125, 0.00034332275390625, 0.000171661376953125, 0.0000858306884765625, 0.00004291534423828125, 0.000021457672119140625, 0.000010728836059570312, 0.000005364418029785156, 0.000002682209014892578, 0.000001341104507446289, 6.705522537231445e-7, 3.3527612686157227e-7,0.0000001676380634,0.0000000838190317,0.0000000419095159]; 5 6 var testLayer = new ol.layer.Tile({ 7 // extent: [], 8 source: new ol.source.XYZ({ 9 projection: projectionXYZ, 10 maxZoom: 24, 11 minZoom: 0, 12 tileGrid: ol.tilegrid.createXYZ({ 13 extent: projectionXYZ.getExtent() 14 }), 15 tileGrid: new ol.tilegrid.TileGrid({ 16 extent: ol.proj.get('EPSG:4326').getExtent(), 17 origin: [-180, -90], 18 resolutions:resolutions, 19 20 }), 21 tileUrlFunction: function (tileCoord) { 22 projection:new ol.proj.get('EPSG:4326'); 23 var z = tileCoord[0]; 24 var x = tileCoord[1]; 25 var y = tileCoord[2]; 26 return url2 + z + '/' + x + '/' + y + '.png' 27 } 28 }) 29 });
参考
openlayer4 调用 geoserver的 tms 服务
GEOServer-OpenLayer-矢量切片3:PBF格式格式展示(tms服务)
