ExtJS功能繁多,要想彻底的了解确实很困难。作为初学者,如何能找到一条快速的通道呢?我觉得,如果你有Javascript的基础,那就不要惧怕ExtJS的复杂,从动手开始,遇到问题,解决问题,积累经验,这是一条非常快速的学习途径。
从今天开始我将完成一系列ExtJS使用中常常用到的功能,并通过例子的形式告诉大家如何一步一步的完成,相信我,ExtJS并不可怕!
本系列教程以代码演示为主,代码讲解相结合,尽量将ExtJS的学习难度降到最低。
要学习本系列教程,你需要具有以下知识:
- 熟悉Javascript的语法,了解DOM机制
- 具备CSS基础知识
- 最好对ASP.NET编程有所了解(不是必须的,只因为服务器代码使用了ASP.NET MVC)
今天我将带领初学者朋友完成第一个例子,将ExtJS引入到你的项目中,并搭建一个模板,我们后续的例子都将以这个模板为基础进行编码。
获取ExtJS
ExtJS的官网地址:http://www.sencha.com/products/extjs
在这个网址上面,我们可以下载到ExtJS的最新版本。目前,ExtJS的最新版是4.2.1,我们将使用这个版本进行讲解。ExtJS 4.x 做了很大的改变,对3.x是不兼容的。
在页面中,我们可以找到下载按钮,下载最新这个版本的ExtJS。下载完成以后对它进行解压,接下来我们将完成Hello World 示例。
Hello World 示例
—— 我相信从无到有的过程绝对是开天辟地的。所以请尊重Hello World这个例子。
下载完以后,我们需要对压缩包进行解压。ExtJS 是开源的,所以压缩包中包含了很多源代码和调试用的一些东西,这些东西对我们开发工程中的调试很有用,但在引用的时候,我们只需要使用到:
- ext-all.js
- locale/ext-lang-zh_CN.js
- resources/css/ext-all.css
这些文件的说明如下:
- ExtJS的压缩代码,在生产环境中使用,开发中我们可以使用ext-all-debug.js来代替,方便调试。
- 简体中文语言包。
- ExtJS的样式文件,如果要更换其它主题,只需要将它替换成其它的主题文件即可。
了解了这些内容,我们就可以很轻松的完成Hello World示例了。
第一步,新建一个html文件
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> </body> </html>
第二步,添加上述的三个文件引用
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <
script src="extjs-4.2.1/ext-all.js"></script> <script src="extjs-4.2.1/locale/ext-lang-zh_CN.js"></script> <link href="extjs-4.2.1/resources/css/ext-all.css" rel
="stylesheet" /> </head>
第三步,完成编码
我们的编码很简单,为了方便演示,我们只在页面加载完成的时候弹出一个对话框,在对话框中显示“Hello World”。代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>实用ExtJS教程100例-001:开天辟地的Hello World - www.qeefee.com</title> <script src="extjs-4.2.1/ext-all.js"></script> <script src="extjs-4.2.1/locale/ext-lang-zh_CN.js"></script> <link href="extjs-4.2.1/resources/css/ext-all.css" rel="stylesheet" /> <script type="text/javascript">
Ext.onReady(function () { Ext.MessageBox.alert("提示", "Hello world"
); }); </script>
代码说明:
首先在head标签中添加一个script标签,用来在里面添加我们自己的js代码
然后调用Ext.onReady()方法,这个方法会在DOM加载完成以后调用传入的方法,如果使用过jquery,这个方法就不难理解。通常我们会将代码放在页面加载完成以后执行。
在传入的方法中,我们使用Ext.MessageBox.alert()方法弹出一个对话框,这个方法的第一个参数的标题,第二个参数是内容。
我们的页面在浏览器中的效果如下:

这个对话框显得非常精美,显得非常专业,可以用高端大气上档次来形容了,这也是为什么那么多人喜欢ExtJS的原因。
在ASP.NET MVC中搭建模板
看到了吧,如果我们决定动手的时候,ExtJS也并不是那么麻烦,一个简单的Hello World已经把你带入ExtJS的世界,在这个世界里还有更多更好玩儿的东西等着你来发现,但在出发之前,我们先来完善一下装备吧。
由于我比较擅长使用ASP.NET,本系列的例子将使用ASP.NET MVC来提供服务器端的支撑。由于ExtJS的平台无关性(只与浏览器有关),Java和php方面的朋友也可以毫无顾忌的参考这些例子。
在使用ASP.NET MVC的时候,我们通常会用到layout页面,我们来完成一个通用的layout页面,在接下来的示例中,我们都将使用这个布局页为基础进行编码。
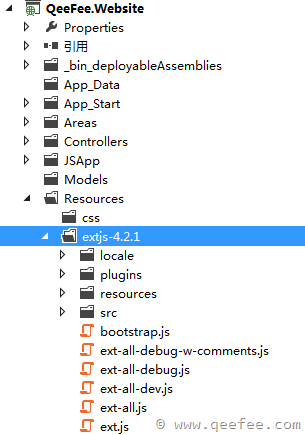
我们创建好一个MVC项目,项目结构图如下:

接下来我们创建一个layout.cshtml,并修改代码:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Resources/extjs-4.2.1/resources/css/ext-all.css" rel="stylesheet" /> <script src="~/Resources/extjs-4.2.1/ext-all.js"></script> <script src="~/Resources/extjs-4.2.1/locale/ext-lang-zh_CN.js"></script> @RenderSection("script", false) </head> <body> <div> @RenderBody() </div> </body> </html>
我们只添加了ExtJS的相关引用,然后在head标签中添加了script节点的绘制。接下来我们看看这个layout页是否能正确的完成任务,我们来将刚才的HelloWorld示例使用布局页重新完成一次。
第一步,在HomeController中添加HelloWorld方法:
public ActionResult HelloWorld() { return View(); }
第二步,为HelloWorld方法添加视图:
@{ ViewBag.Title = "HelloWorld"; } <h2>HelloWorld</h2>
第三步,创建一个JS文件,用来完成编码
我们在项目根目录中创建一个JSApp目录,将示例用到的JS代码都放在这个目录下面。
在JSApp目录中创建一个Home文件夹,用来对应HomeController,然后在下面创建一个HelloWorld.js,用来对应HomeController中的HelloWorld方法。这算是一种约定吧,以后我们也会遵循这种约定。
HelloWorld.js代码如下:
Ext.onReady(function () { Ext.MessageBox.alert("提示", "Hello world"); });
第四步,修改我们的HelloWorld视图页面
修改这个视图页面,将HelloWorld.js引入页面中,修改后的代码如下:
@{ ViewBag.Title = "实用ExtJS教程100例-001:开天辟地的Hello World - www.qeefee.com"; } @section script{ <script src="~/JSApp/Home/HelloWorld.js"></script> }
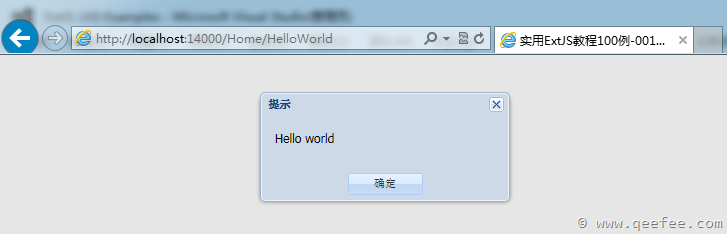
完成上面的四步以后,运行程序,在浏览器中的截图如下:

还不错,模板页已经正常工作了。在以后的示例中,我们将使用这四个步骤来添加演示的代码。