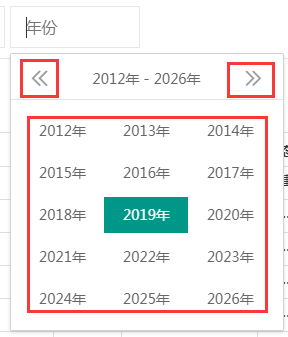
如下图,翻页不选择也不关闭。点击指定年份时再选择和关闭控件

1、代码如下
// 默认没有选择,把判断赋值当前时间 var iYearCode = parseInt(new Date().getFullYear().toString()); // 如果上一次选择了,但手动删除或修改了,再把判断赋值当前时间 $("#yearCode").bind("input propertychange",function(event){ var yearCode = $("#yearCode").val(); if(undefined == yearCode || null == yearCode || yearCode.length < 4) { iYearCode = parseInt(new Date().getFullYear().toString()); } else { iYearCode = parseInt(yearCode); } }); layui.laydate.render({ elem: '#yearCode' ,type:'year' ,showBottom: false ,change: function(value, date, endDate){ // 获取翻页或点击选择年份数据 var iValue = parseInt(value); // 获取一页年份列表个数,翻页的话,两个年份肯定等于列表年份个数长度 var year_list = $(".laydate-year-list")[0].getElementsByTagName("li").length; // 如果上一次选择和这次选择之间不超过年份列表个数,那么就是点击选择指定年份 if(Math.abs(iYearCode - iValue) < year_list) { $('#yearCode').val(value); $('.layui-laydate').remove(); } // 赋值给判断 iYearCode = iValue; } });
2.1、或者:
1 laydate.render({ 2 elem: '#archiveYear', 3 max: new Date().getFullYear().toString(), 4 type: 'year', 5 value: new Date().getFullYear().toString(), 6 isInitValue: true, 7 trigger: 'click', 8 showBottom: false, 9 position: 'fixed', 10 change: function (value, date, endDate) { 11 if (this.min.year <= date.year && date.year <= this.max.year) { 12 $(this.elem).val(value); 13 } else if (date.year < this.min.year) { 14 $(this.elem).val(this.min.year); 15 } else if (date.year > this.max.year) { 16 $(this.elem).val(this.max.year); 17 } 18 if (undefined == this.myYear) { 19 this.myYearListLength = $(".laydate-year-list")[0].getElementsByTagName("li").length; 20 if (this.value) { 21 this.myYear = (parseInt(this.value) - (this.myYearListLength - 1)/2) + "年 - " + (parseInt(this.value) + (this.myYearListLength - 1)/2) + "年"; 22 } else { 23 this.myYear = (new Date().getFullYear() - (this.myYearListLength - 1)/2) + "年 - " + (new Date().getFullYear() + (this.myYearListLength - 1)/2) + "年"; 24 } 25 if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == this.myYear) { 26 $("#layui-laydate" + $(this.elem).attr('lay-key')).remove(); 27 } else { 28 this.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html(); 29 } 30 } else { 31 if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == this.myYear) { 32 $("#layui-laydate" + $(this.elem).attr('lay-key')).remove(); 33 } else { 34 this.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html(); 35 } 36 } 37 } 38 });
2.2、方法抽取:
1 laydate.render({ 2 elem: '#archiveYear', 3 max: new Date().getFullYear().toString(), 4 type: 'year', 5 value: new Date().getFullYear().toString(), 6 isInitValue: true, 7 trigger: 'click', 8 showBottom: false, 9 position: 'fixed', 10 change: function (value, date, endDate) { 11 laydateYearSetValue(this, value, date); 12 } 13 }); 14 15 16 /** 17 * laydate的year类型设值,在change方法调用 18 * 19 * @param thiz change里面的this 20 * @param value change的参数value 21 * @param date change的参数date 22 */ 23 function laydateYearSetValue(thiz, value, date) { 24 if (thiz.min.year <= date.year && date.year <= thiz.max.year) { 25 $(thiz.elem).val(value); 26 } else if (date.year < thiz.min.year) { 27 $(thiz.elem).val(thiz.min.year); 28 } else if (date.year > thiz.max.year) { 29 $(thiz.elem).val(thiz.max.year); 30 } 31 if (undefined == thiz.myYear) { 32 thiz.myYearListLength = $(".laydate-year-list")[0].getElementsByTagName("li").length; 33 if (thiz.value) { 34 thiz.myYear = (parseInt(thiz.value) - (thiz.myYearListLength - 1)/2) + "年 - " + (parseInt(thiz.value) + (thiz.myYearListLength - 1)/2) + "年"; 35 } else { 36 thiz.myYear = (new Date().getFullYear() - (thiz.myYearListLength - 1)/2) + "年 - " + (new Date().getFullYear() + (thiz.myYearListLength - 1)/2) + "年"; 37 } 38 if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == thiz.myYear) { 39 $("#layui-laydate" + $(thiz.elem).attr('lay-key')).remove(); 40 } else { 41 thiz.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html(); 42 } 43 } else { 44 if ($('.laydate-set-ym').find('span[lay-type="year"]').html() == thiz.myYear) { 45 $("#layui-laydate" + $(thiz.elem).attr('lay-key')).remove(); 46 } else { 47 thiz.myYear = $('.laydate-set-ym').find('span[lay-type="year"]').html(); 48 } 49 } 50 }