业务需求:
笔记列表里还有一个按钮可以弹出子菜单,要求做到以下几点:
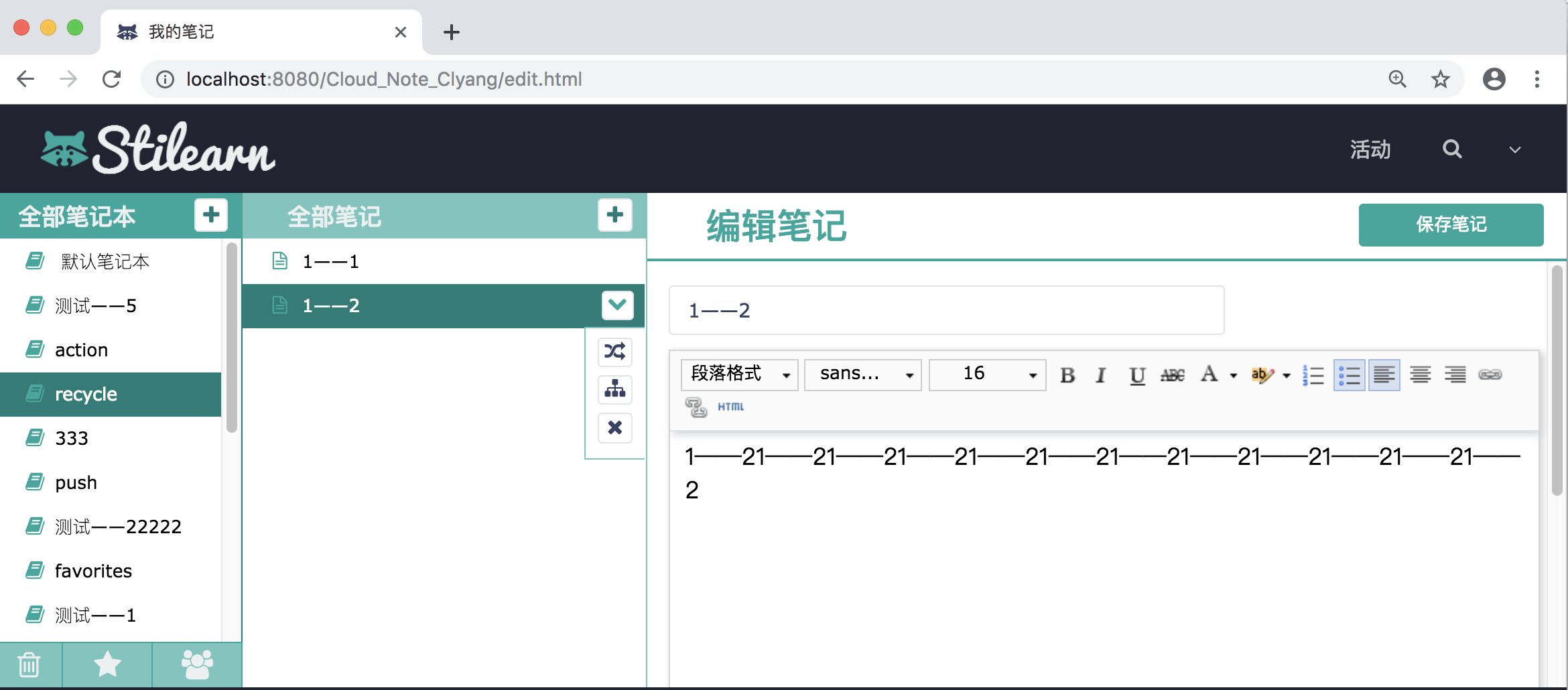
(1)点击选中的笔记行的弹出按钮后,弹出子菜单,再次点击,子菜单收回。
(2)选中其他笔记后,子菜单消失。效果如下图所示:

业务分析:
在点击按钮后,弹出子菜单,实际上是让子菜单内容显示出来,而再次点击让子菜单收回,就是让子菜单内容隐藏,这里就需要参考jQuery的hide(),show(),toggle()方法。点击其他笔记后,子菜单消失,需要用到document中绑定click事件,将所有子菜单隐藏。
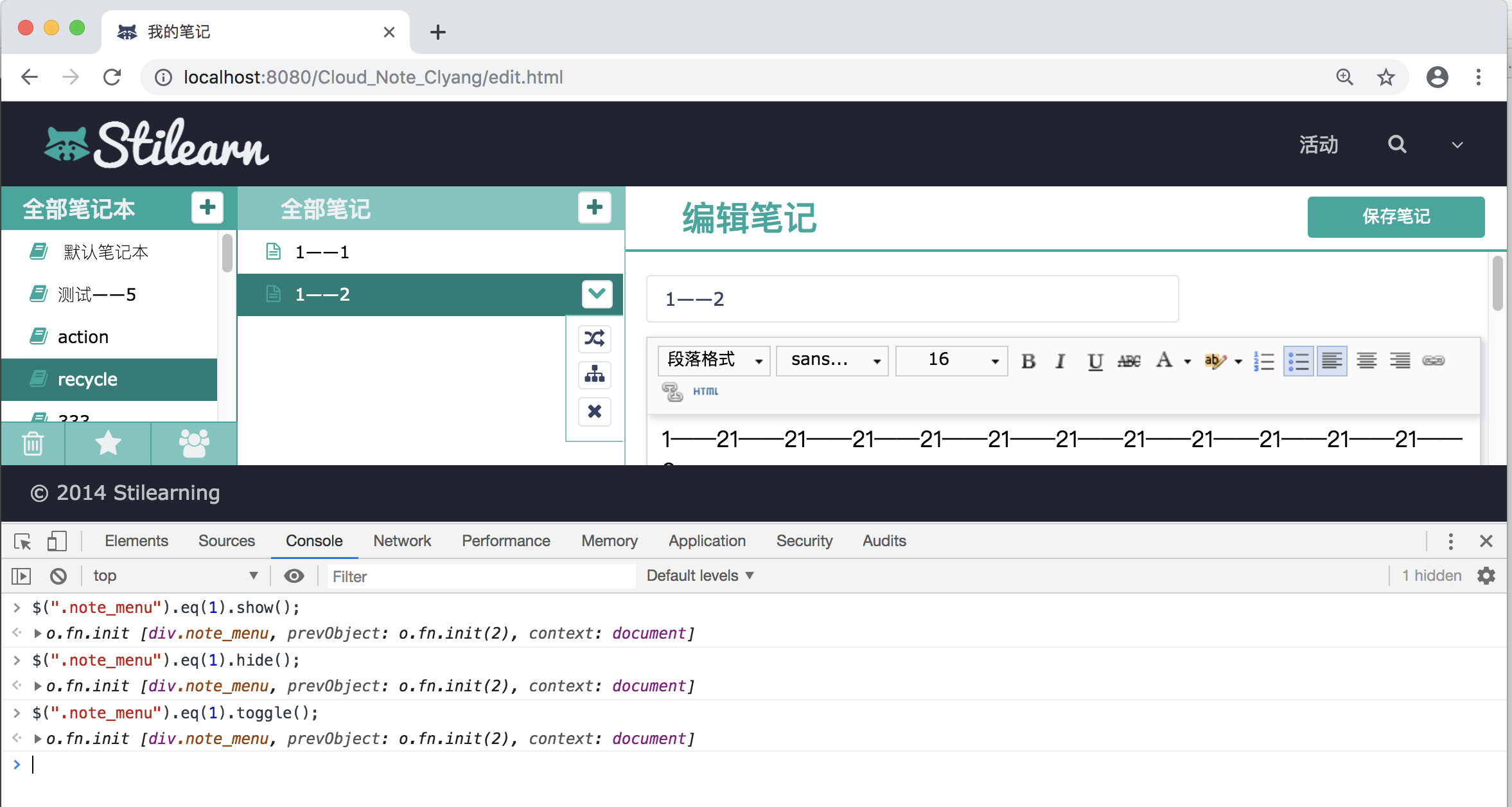
(1)先在chrome控制台测试弹出和收回笔记效果,最终需要找到对应子菜单的内容,将其显示出来。

(2)js脚本中给当前点击的弹出按钮绑定一个单击事件。
//绑定弹出笔记子菜单,删除移动等 $("#pc_part_2").on("click",".alert_subMenu",showSubMenu);
#pc_part_2为对应大div,为父元素,然后在这个div里找到class名为alert_subMenu的元素(其实为弹出按钮),给其绑定一个单击事件,只要点击就触发showSubMenu方法,以下是具体实现。刚开始是想过滤出来没有选中的笔记,将里面的所有子菜单隐藏,然后将当前选中的子菜单再实现切换显示和隐藏。在代码中刚开始出现了没有过滤的情况,造成冲突。
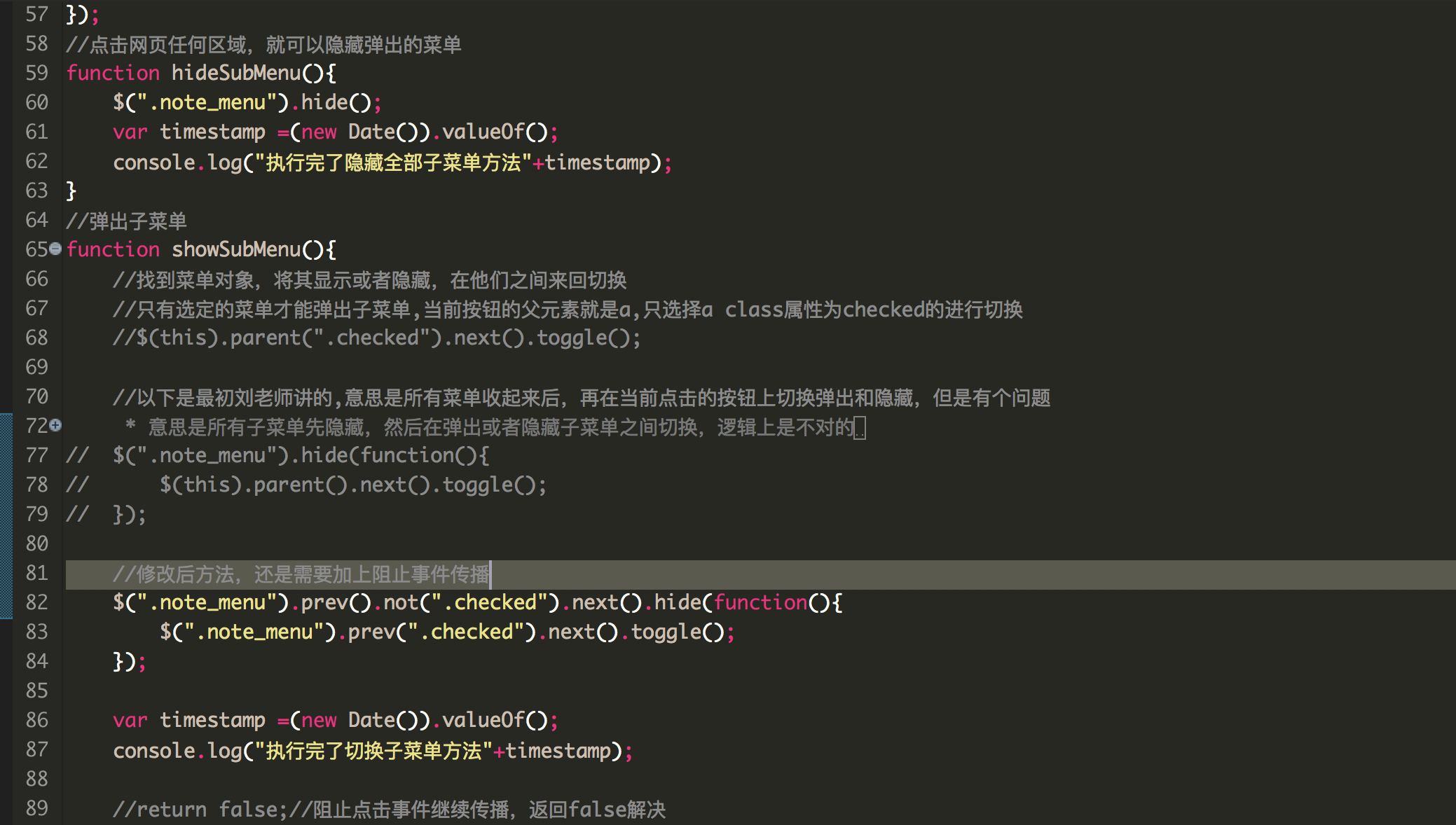
//弹出子菜单 function showSubMenu(){ //找到菜单对象,将其显示或者隐藏,在他们之间来回切换 //只有选定的菜单才能弹出子菜单,当前按钮的父元素就是a,只选择a class属性为checked的进行切换 $(this).parent(".checked").next().toggle(); //以下是最初刘老师讲的,意思是所有菜单收起来后,再在当前点击的按钮上切换弹出和隐藏,但是有个问题 /** * 意思是所有子菜单先隐藏,然后在弹出或者隐藏子菜单之间切换,逻辑上是不对的 * 因为这个方法是先将所有的子菜单隐藏,然后也包括当前想显示的子菜单,会造成冲突 * 其实本意是想过滤掉不是当前选择的子菜单,将其隐藏,然后再对当前选择的子菜单进行切换 * 需要对方法进行修改 */ // $(".note_menu").hide(function(){ // $(this).parent().next().toggle(); // }); //修改后方法,还是需要加上阻止事件传播部分 // $(".note_menu").prev().not(".checked").next().hide(function(){ // $(".note_menu").prev(".checked").next().toggle(); // }); return false;//阻止点击事件继续传播,返回false解决 }
后进行了修改,将所有没有选中,也就是a元素class属性不为checked的a全部过滤出,然后将它们的所有子元素,就是子菜单部分,进行了隐藏。隐藏完成后再将选中的行对应的子菜单进行了切换。
$(".note_menu").prev().not(".checked").next().hide(function(){
$(".note_menu").prev(".checked").next().toggle();
});
但是还存在一个问题,就是如果点击子菜单显示出来后,没有隐藏的情况下再去点击其他的笔记列表,子菜单不会消失。这里就需要在document范围内绑定一个单击事件,只要点击了网页的任何一个部分,都会将所有的子菜单隐藏。但是这样会导致所有的子菜单又显示不出来了,因为当点击了按钮后子菜单本来要显示的,在即将显示的过程中,事件冒泡的方式传到了最上层的document,并随后执行了隐藏所有子菜单的方法啊,导致子菜单显示不出来。
$(document).click(hideSubMenu);
//点击网页任何区域,就可以隐藏弹出的菜单 function hideSubMenu(){ $(".note_menu").hide(); }
为了验证这个说法是否正确,再弹出方法后面,以及隐藏所有子菜单方法后面加上打印时间戳,代码以及测试结果如下图:

测试结果如下图,第一次为我点击recycle笔记本时的毫秒数,然后点击了一下弹出按钮,发现先执行了弹出子菜单的方法,随后过了4ms,执行了隐藏所有子菜单的方法,如果除掉获取时间的代码执行时间,两者之间时间差可能更短,因此在几毫秒内将本来要弹出的子菜单又隐藏了,肉眼根本没有任何弹出子菜单的感觉。因此为了解决这个问题,需要用到阻止事件继续传播的方法,就是为了阻止事件继续冒泡。

阻止事件冒泡:
可以参考博文https://blog.csdn.net/aitangyong/article/details/43269793,有两种方式可以阻止事件冒泡,一种是直接在需要阻止的方法里返回false,另外一种是使用event对象的stopPropagation()函数。这里使用第一种,加上这段代码后,就可以正常的弹出和隐藏子菜单了。
总结:
弹出子菜单需要学习如何阻止事件冒泡,以及jQuery常用的show,hide和toggle方法。