强大又灵活的网页解析库。如果你觉得正则写起来太麻烦,如果你觉得Beauifulsoup语法太难记,如果你属性Jqueryd 语法,PyQuery是个不错的选择。
pyquery 栗子
初始化
1、字符串初始化
from pyquery import PyQuery as pq
html ="""<ul id="navList">
<title>标题</title>
<header>大脑袋</header>
<li name="drapname"><a id="blog_nav_sitehome" class="menu" href="http://www.cnblogs.com/">博客园</a></li>
<li name="drm1"><a id="MyLinks1_SpaceLink" class="menu" href="http://ing.cnblogs.com/">闪存</a></li>
<li><a id="blog_nav_myhome" class="menu" href="http://www.cnblogs.com/youmingkuang/">首页</a></li>
<li><a id="blog_nav_newpost" class="menu" rel="nofollow" href="https://i.cnblogs.com/EditPosts.aspx?opt=1">新随笔</a></li>
<li><a id="blog_nav_contact" accesskey="9" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/%E5%B9%BD%E5%86%A5%E7%8B%82_%E4%B8%83">联系</a></li>
<li><a id="blog_nav_admin" class="menu" rel="nofollow" href="https://i.cnblogs.com/">管理</a></li>
<li><a id="blog_nav_rss" class="aHeaderXML" href="http://www.cnblogs.com/youmingkuang/rss">订阅</a>
<a id="blog_nav_rss_image" class="aHeaderXML" href="http://www.cnblogs.com/youmingkuang/rss"><img src="//www.cnblogs.com/images/xml.gif" alt="订阅" /></a></li>
</ul>
"""
doc = pq(html)
print(doc('li')) //可以是样式.css或标签
2、url初始化
doc = pq(url='http://www.baidu.com')
print(doc('head'))
输出:
3、文件初始化
doc = pq(filename=r'D:QQ抓新建文本文档 (1).txt')
print(doc.text()) //或者print(doc('标签、css样式'))
4、基本CSS选择器
doc = pq(html)
print(doc('#cond .list li'))
二、查找元素
子元素
doc = pq(html)
items = doc('#navList')
print(items)
lis = items.find('li')
print(lis)
la = lis.find('a')
print(la)
父元素
doc = pq(html)
items = doc('a')
pt = items.parent()
print(pt)
或者在精确一点查找
pt = items.parent('.样式')
print(pt)
兄弟元素
doc = pq(html)
items = doc('a')
pt = items.siblings()
print(pt)
遍历
单个元素
doc = pq(html)
items = doc('a')
print(items)
多个元素
doc = pq(html)
items = doc('a').items()
print(type(items))
for l in items:
print(l)
获取信息
获取属性
doc = pq(html)
items = doc('a')
print(type(items))
print(items.attr('href'))
print(items.attr.href)
获取文本
doc = pq(html)
items = doc('a')
print(type(items))
print(items.text())
输出:
博客园 闪存 首页 新随笔 联系 管理 订阅
获取HTML
doc = pq(html)
items = doc('li')
print(type(items))
print(items.html())
输出:

DOM操作
addClass、removeClass
例子:
doc=pq(html)
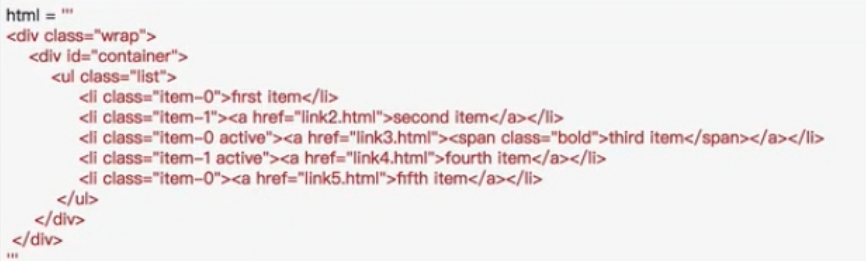
li = doc('.item-0.active')
print(li)
li.removeClass('active')
print(li)
li.addClass('active')
print(li)
attr、css
doc = pq(html)
li =doc('.item-0.active')
print(li)
li.attr('name','link')
print(li)
li.css('font-size','14px')
print(li)
remove

doc = pq(html)
wrap = doc('.wrap')
print(wrap.text())
wrap.find('p').remove()
print(wrap.text())
伪类选择器

from pyquery import PyQuery as pg
doc = pq(html)
li=doc('li:first-child') //第一个标签
li=doc('li:last-child') //最一个标签
li=doc('li:nth-child(2)') //第二个标签
li=doc('li:nth-child(2n)') //获取偶数标签
li = doc('li:contains(second)') //获取包含second文本的标签
