/**
* @description: 导入excel并进行数据提取
* @param {type}
* @return:
*/
Vue.prototype.$importExcel = function (file, header) {
let _this = this;
return new Promise(function (resolve, reject) {
const types = file.name.split('.')[1]
const fileType = ['xlsx', 'xlc', 'xlm', 'xls', 'xlt', 'xlw', 'csv'].some(item => item === types)
if (!fileType) {
_this.$message({
type: "warning",
message: "文件格式不正确,请重新选择!"
});
reject();
}
const reader = new FileReader();
reader.onload = function (e) {
const data = e.target.result;
this.wb = XLSX.read(data, {
type: "binary"
});
const wsname = this.wb.SheetNames[0];
const ws = this.wb.Sheets[wsname];
/* Convert array of arrays */
const sheetJson = XLSX.utils.sheet_to_json(ws);
let tableData = []; //转换为真正的table所需要的数据
for (let item of sheetJson) {
let obj = {};
for (let key in item) {
for (let childItem of _this.header) {
if (key === childItem.label) {
obj[childItem.prop] = item[key];
break;
}
}
}
tableData.push(obj);
}
resolve(tableData);
};
reader.readAsBinaryString(file.raw);
});
}

<template>
<div>
<el-upload
class="upload-demo"
ref="upload"
:auto-upload="false"
:on-change="change"
>
<el-button
style="margin-left: 10px;"
size="small"
type="success"
@click="submitUpload"
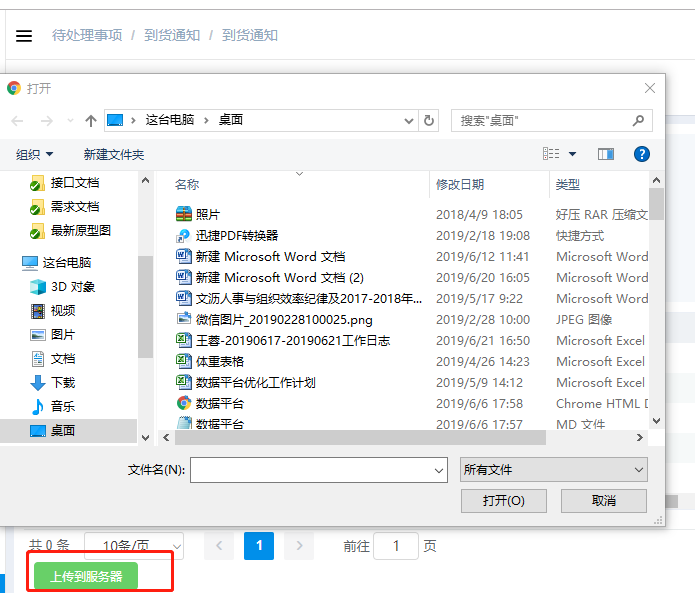
>上传到服务器</el-button>
</el-upload>
</div>
</template>
<script>
</script>
import XLSX from "xlsx";
export default {
methods: {
submitUpload() {
this.$refs.upload.submit();
},
change(file) {
this.$importExcel(file, this.header).then(tableData => {
console.log(tableData);
});
},
}
}