1.Response.Redirect

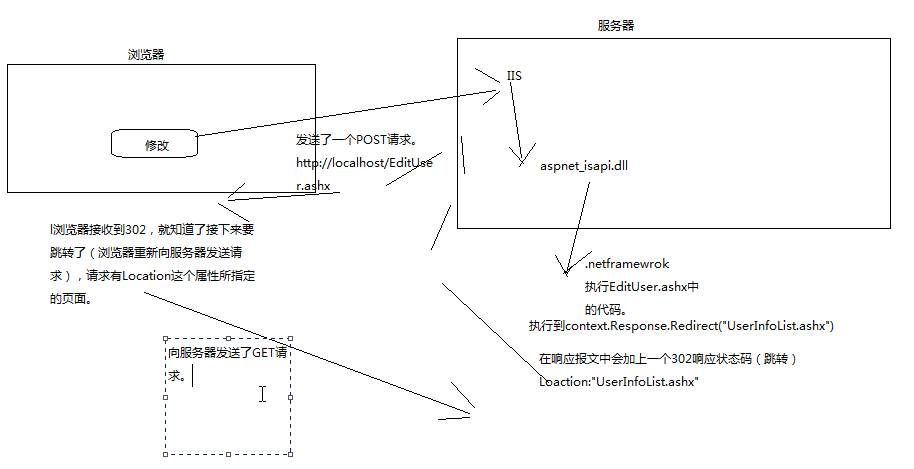
如图所示:
1.用户点击修改按钮, 浏览器向服务器发送一个POST请求 http://localhost:6543/UpdateUser.ashx
2.服务器的IIS收到请求后,交由aspnet_isapi.dll 调用.netframework 执行 UpdateUser.ashx 中的代码
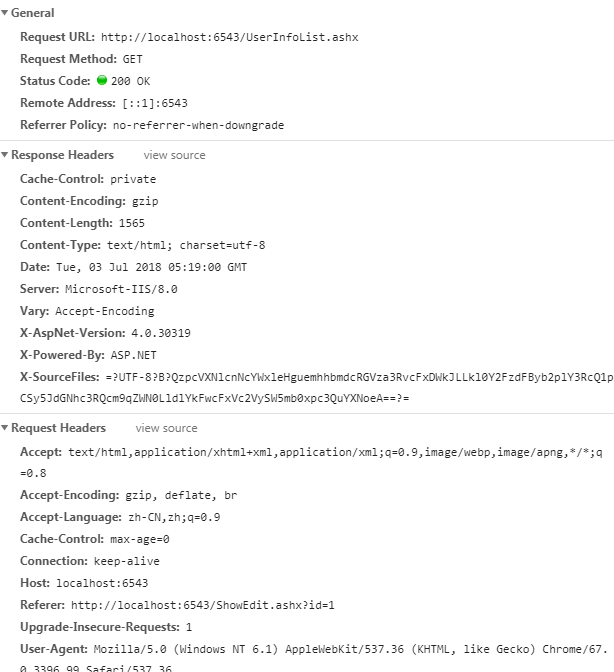
3.当.netframework执行UpdateUser.ashx中的代码执行到 context.Response.Redirect("UserInfoList.ashx"); 时,服务器会向上处理,服务器会给浏览器一个响应,在响应报文中会加上一个302的响应状态码(跳转),在响应体中 参数 Location:/UserInfoList.ashx,如下图:

4.浏览器收到302,就知道接下来要跳转了(浏览器重新向服务器发送请求,请求有Location这个属性所指定的页面)

***图片,css文件,js文件 会放在浏览器缓存中。
2.上传图片文件
表单属性:enctype
1.如果表单不需要上传文件就不用加enctype
2.enctype="multipart/form-data":如果要上传文件必须加上该属性,指定相应的编码。只有这样用户选择的文件数据(文件流)才会放在请求报文中,发送给服务器。表单中的其它表单元素(文本框等),也会发送到服务端,但是格式也变了,但是在服务端还是按照以前的方式进行接收
FileUp.html:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <!--enctype="multipart/form-data":如果要上传文件必须加上该属性,指定相应的编码。只有这样用户选择的文件数据(文件流)才会放在请求报文中,发送给服务器。表单中的其它表单元素(文本框等),也会发送到服务端,但是格式也变了,但是在服务端还是按照以前的方式进行接收--> <!--如果表单不需要上传文件就不用加enctype---> <form method="post" action="ProcessFileUp.ashx" enctype="multipart/form-data"> <input type="file" name="fileUp" /> <input type="text" name="txtName" /> <input type="submit" value="上传" /> </form> </body> </html>
ProcessFileUp.ashx(服务器端处理上传图片文件):
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.IO; namespace CZBK.ItcastProject.WebApp.Upload_demo { /// <summary> /// ProcessFileUp 的摘要说明 /// </summary> public class ProcessFileUp : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; HttpPostedFile file = context.Request.Files[0];//获取上传的文件. if (file.ContentLength > 0) { //对上传的文件类型进行校验。 string fileName = Path.GetFileName(file.FileName);//获取上传文件的名称包含扩展名。 string fileExt = Path.GetExtension(fileName);//获取用户上传的文件扩展名。 if (fileExt == ".jpg") { //1.对上传文件进行重命名? string newfileName = Guid.NewGuid().ToString(); //2:将上传的文件放在不同的目录下面? string dir = "/ImageUpload/" + DateTime.Now.Year + "/" + DateTime.Now.Month + "/" + DateTime.Now.Day + "/"; //创建文件夹 if (!Directory.Exists(context.Request.MapPath(dir))) { Directory.CreateDirectory(context.Request.MapPath(dir)); } string fullDir = dir + newfileName + fileExt;//文件存放的完整路径。 file.SaveAs(context.Request.MapPath(fullDir)); // file.SaveAs(context.Request.MapPath("/ImageUpload/"+fileName));//完成文件的保存。 context.Response.Write("<html><body><img src='" + fullDir + "'/></body></html>"); } else { context.Response.Write("只能上传图片文件"); } } else { context.Response.Write("请选择上传文件"); } } public bool IsReusable { get { return false; } } } }