七牛云
简介
(七牛云)隶属于上海七牛信息技术有限公司,七牛云是国内领先的企业级云服务商,专注于以数据管理为中心的云计算业务研发和运营,围绕富媒体场景推出了对象存储、融合 CDN 加速、容器计算云、大数据平台、人工智能平台等产品,并提供一站式视频云解决方案。公司目前已位列国内云计算行业第一阵营,为 70 多万家企业提供服务。
在国内,七牛绝对是golang的领导者
配置七牛云存储
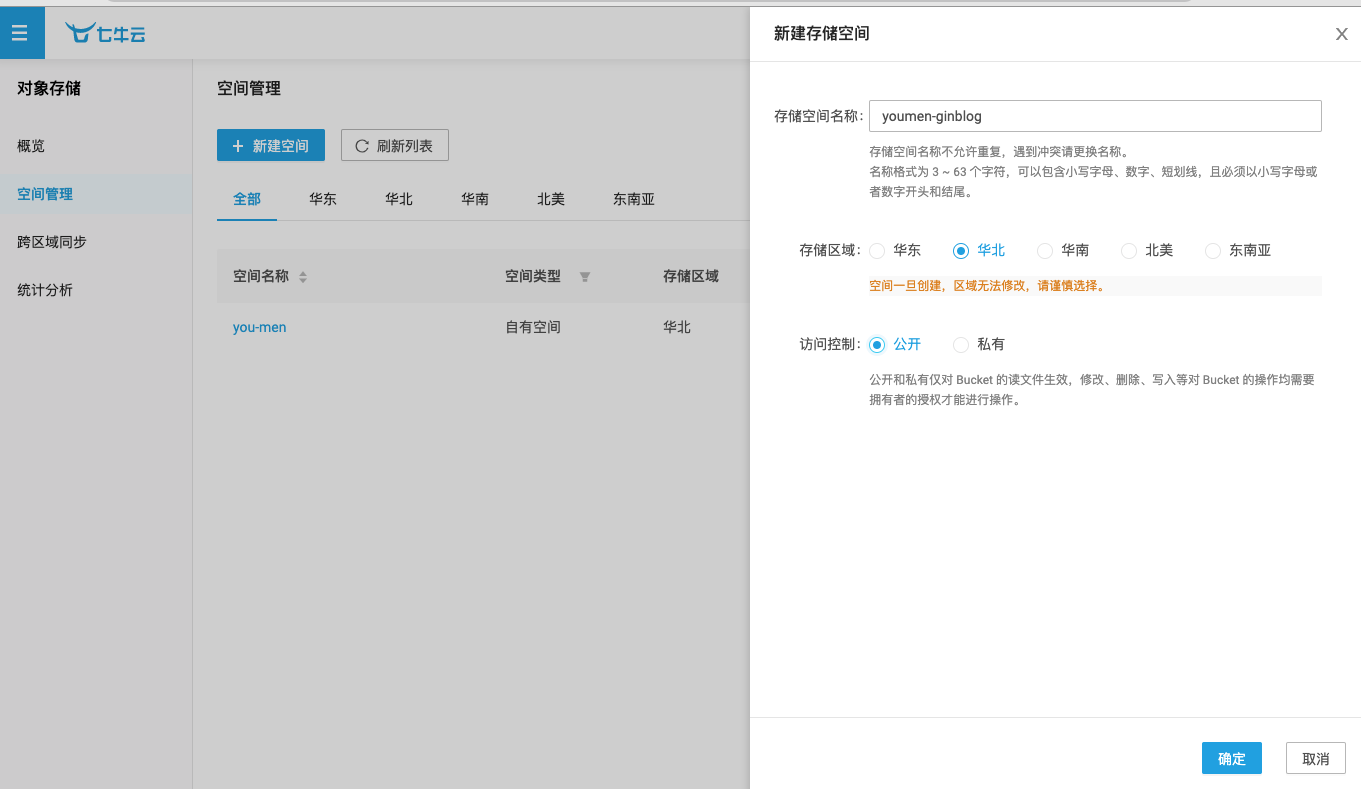
创建存储空间

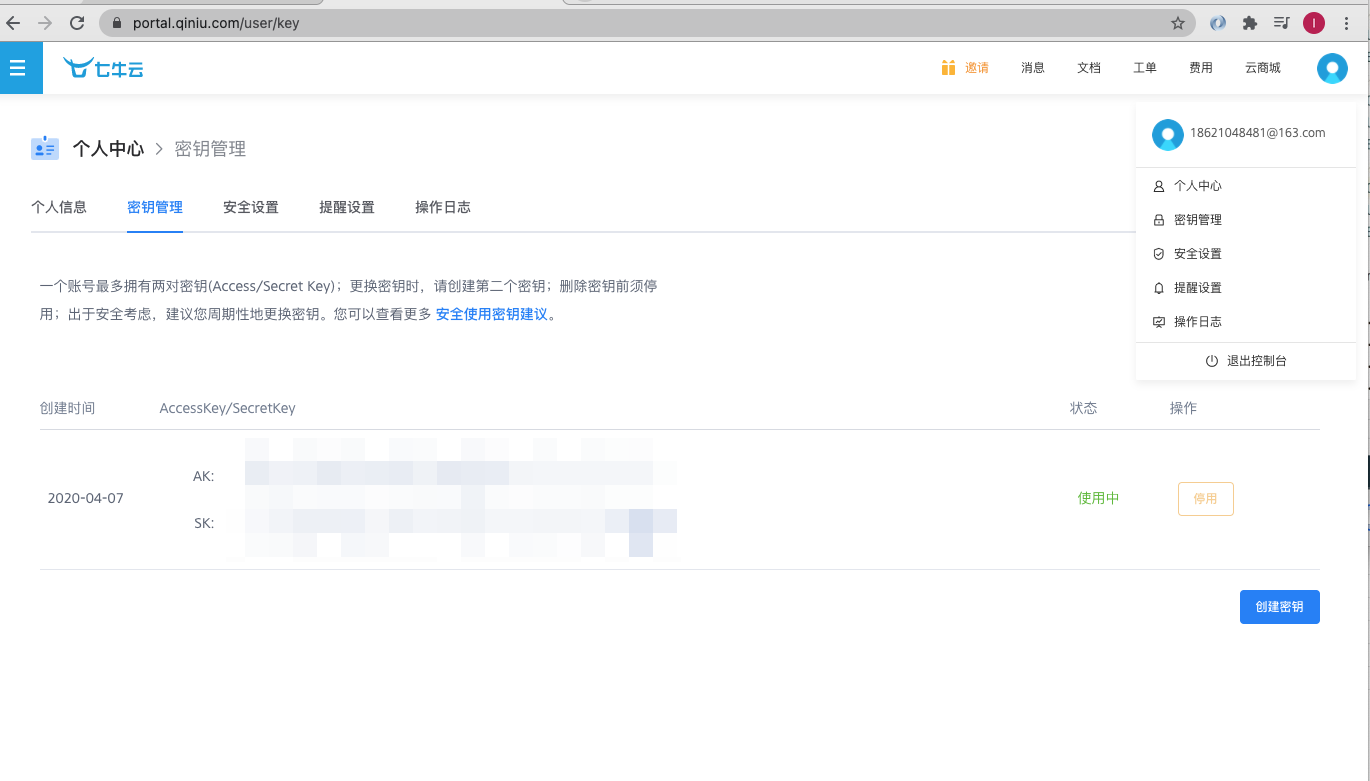
拿到密钥

安装七牛云对象存储SDK
推荐go.mod安装
// 将下面地址复制到go.mod,然后执行go mod download
github.com/qiniu/api.v7/v7 v7.4.0
// 或者直接get
govendor fetch github.com/qiniu/api.v7/v7
完成七牛云上传代码逻辑
解析配置文件的AccessKey和SecretKey
var (
AccessKey string
SecretKey string
Bucket string
QiniuServer string
)
func init() {
file, err := ini.Load("config/config.ini")
if err != nil {
fmt.Println("配置文件读取错误,请检查文件路径:", err)
}
LoadQiniu(file)
}
func LoadQiniu(file *ini.File) {
AccessKey = file.Section("qiniu").Key("AccessKey").String()
SecretKey = file.Section("qiniu").Key("SecretKey").String()
Bucket = file.Section("qiniu").Key("Bucket").String()
QiniuServer = file.Section("qiniu").Key("QiniuServer").String()
}
编写上传文件api
package v1
import (
"ginblog/model"
"ginblog/utils/errmsg"
"github.com/gin-gonic/gin"
"net/http"
)
func UpLoad(c *gin.Context) {
file,fileHeader,_ := c.Request.FormFile("file")
fileSize := fileHeader.Size
url, code := model.UpLoadFile(file, fileSize)
c.JSON(http.StatusOK, gin.H{
"status": code,
"message": errmsg.GetErrMsg(code),
"url": url,
})
}
编写七牛云上传函数
package model
import (
"context"
"ginblog/utils"
"ginblog/utils/errmsg"
"github.com/qiniu/api.v7/v7/auth/qbox"
"github.com/qiniu/api.v7/v7/storage"
"mime/multipart"
)
var AccessKey = utils.AccessKey
var SecretKey = utils.SecretKey
var Bucket = utils.Bucket
var ImgUrl = utils.QiniuServer
func UpLoadFile(file multipart.File, fileSize int64) (string, int) {
putPolicy := storage.PutPolicy{
Scope: Bucket,
}
mac := qbox.NewMac(AccessKey, SecretKey)
upToken := putPolicy.UploadToken(mac)
cfg := storage.Config{
Zone: &storage.ZoneHuabei,
UseCdnDomains: false,
UseHTTPS: false,
}
putExtra := storage.PutExtra{}
formUploader := storage.NewFormUploader(&cfg)
ret := storage.PutRet{}
err := formUploader.PutWithoutKey(context.Background(), &ret, upToken, file, fileSize, &putExtra)
if err != nil {
return "", errmsg.ERROR
}
url := ImgUrl + ret.Key
return url, errmsg.SUCCESS
}
编写路由
r := gin.Default()
auth := r.Group("api/v1")
{
// 上传文件
auth.POST("upload",v1.UpLoad)
}
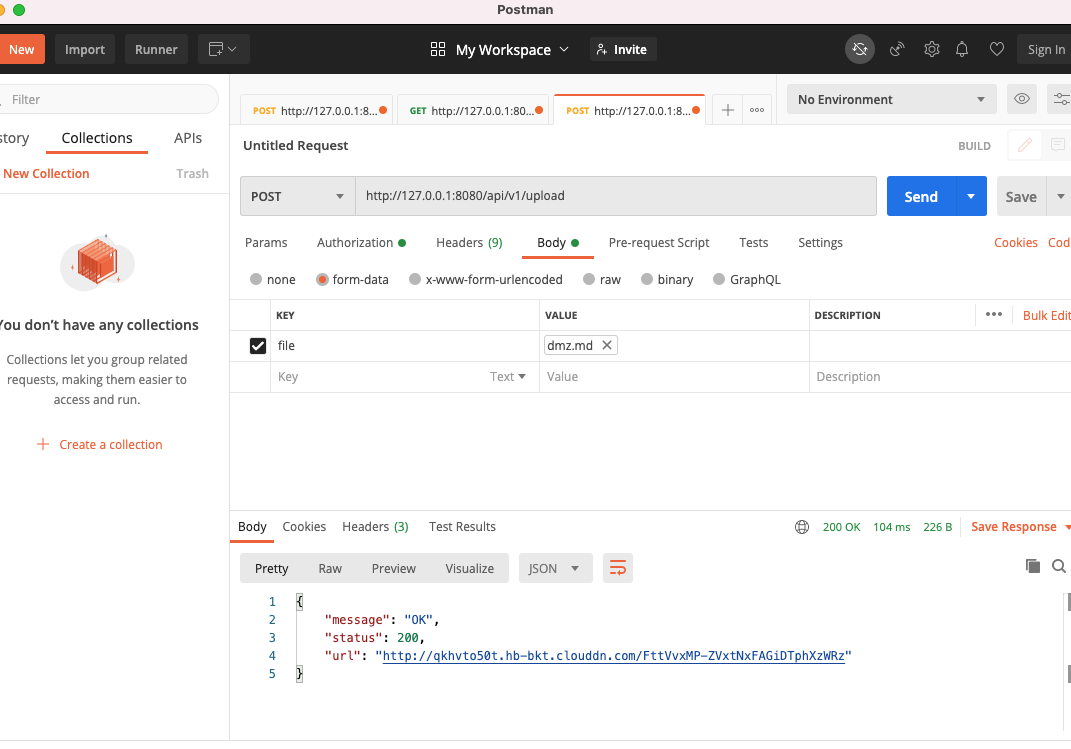
测试功能
Postman