本文演示在Docker中运行Grafana和InfluxDB,并通过Grafana展示InfluxDB曲线图。
1 准备工作
1.1 安装Docker
请参考这里
1.2 下载镜像
$ docker pull grafana/grafana:5.2.3
$ docker pull influxdb:1.6.1
2 启动
2.1 启动InfluxDB
$ docker run -d -p 8086:8086 -v $PWD:/var/lib/influxdb -v /etc/localtime:/etc/localtime influxdb:1.6.1
2.2 启动Grafana
$ docker run -d -p 3000:3000 -v /etc/localtime:/etc/localtime grafana/grafana:5.2.3
注意:容器时区要和本地时区同步
3 InfluxDB写入数据
3.1 建库
$ curl -i -XPOST http://localhost:8086/query --data-urlencode "q=CREATE DATABASE devicedb"
3.2 写入测试数据
$ curl -i -XPOST 'http://localhost:8086/write?db=devicedb' --data-binary 'park01,host=server01,region=beijing powers=115,works=5,waits=1.2,stops=1.5'
3.3 查询数据
$ curl -G 'http://localhost:8086/query?pretty=true' --data-urlencode "db=devicedb" --data-urlencode "q=SELECT * FROM park01 WHERE host='server01'"
4 配置Grafana
4.1 登录Web UI
http://localhost:3000
- 登录名: admin
- 默认密码:admin
4.2 添加datasource
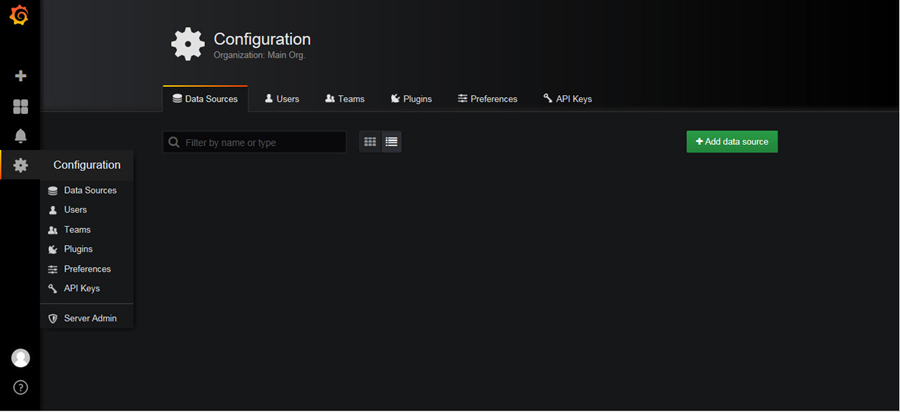
- a, Web UI左侧菜单中,选择
Configuration - Data Sources。

- b, 点击
+ Add data sources,进入新增页面。

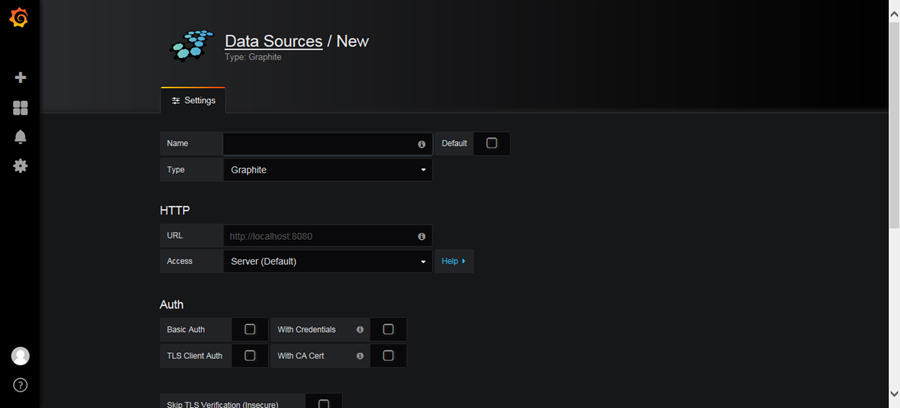
- c, 输入下面配置信息,其它都可默认。
name: deviceds
type: InfluxDB
HTTP - URL: http://localhost:8086 # 这里填写之前启动的InfluxDB的URL
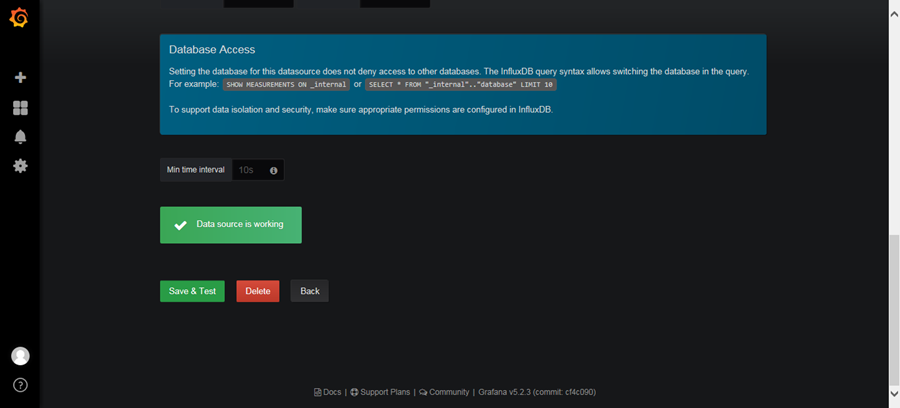
- d, 点击
Save & Test,如果连接InfluxDB成功,会提示Data source is working

4.3 添加Dashboard
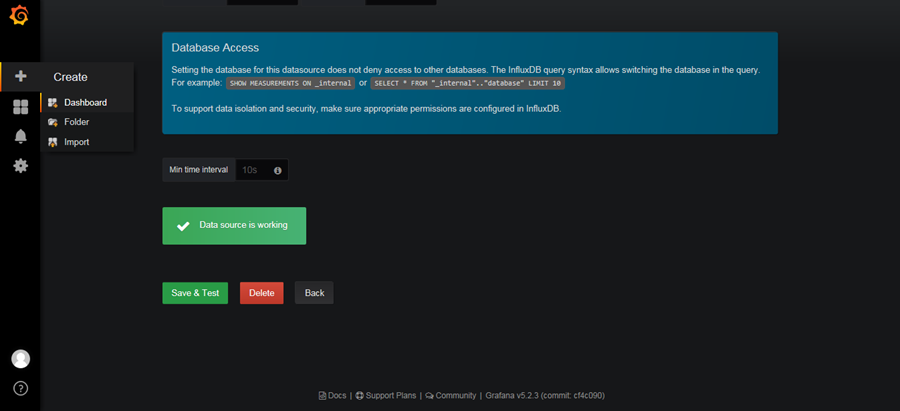
- a, Web UI左侧菜单中,选择
Create - Dashboard。

- b, 点击
Add - graph。

- c, 会出现一个默认的曲线图,点击
Panel Title,点击Edit,进入编辑页面。

- d, 默认在
Metrics标签页下,从Data Source右侧的下拉框中选择上面添加的数据源deviceds。选择数据源后,下方会自动出现查询语句的配置内容,主要配置select measurement,field(value)等。进入General标签,修改Title为Device Status。点击右上角保存按钮或者通过快捷键CTR + S保存。 - e, 多写入几条测试数据,在当前Dashoboard上就能看到曲线图了。