


<view class="input-item">
<view class="img">
<image src="../../static/icons/password.png" mode=""></image>
</view>
<view class="input-acc">
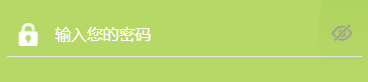
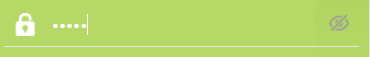
<input type="password" v-if="isShow" placeholder="输入您的密码" placeholder-style="color:#FFFFFF" @input="hidePassword" :value="password" maxlength="16" />
<input type="text" v-else placeholder="输入您的密码" placeholder-style="color:#FFFFFF" @input="password" :value="password" maxlength="16" />
</view>
<view class="see">
<image :src="isShow?'../../static/icons/not-show.png':'../../static/icons/show-words.png'" @tap="showPassword"
mode="aspectFit" style="40rpx;height:40rpx"></image>
</view>
</view>
//编辑判断错误输入的提示信息(未完成)
<view class="error-text" v-if="errorTips==1"><text class="warning-icon">!</text>{{i18n.usernameWarn}}</view>
data() {
return {
isShow: true,
inputType: "password",
password: "",
};
},
methods: {
//输入密码
password(e){
this.password = e.detail.value;
// this.$apply();
},
//输入密码
hidePassword(e){
this.password = e.detail.value;
// this.$apply();
},
// 点击小眼睛图标切换
showPassword(){
if(this.isShow){
this.isShow = false;
this.inputType = "text";
this.$apply();
}else{
this.isShow = true;
this.inputType = "password";
this.$apply();
}
},
}
/* 输入框 */
.input{
margin: 20rpx;
}
.input .input-item{
display: flex;
color: #FFFFFF;
padding: 20rpx;
border-bottom: 1rpx solid #e5e5e5;
margin-top: 50rpx;
}
.input .input-item .img{
margin-right: 30rpx;
}
.input .input-item .img image{
46rpx;
height: 46rpx;
}
.input .input-item .input-acc{
100%;
}
.input .input-item .icon image{
40rpx;
height: 40rpx;
/* float: right; */
}
参考:https://www.cnblogs.com/jikeyun/p/12372293.html