首先将Tomcat安装完成后,要进行项目部署。
第一种部署方法
找到Tomcat的webapps目录,将项目拷贝到该目录下。即可访问。
项目访问路径即为虚拟路径。
如果项目过大,可以打成war包,直接复制到webapps目录下,如果Tomcat此时已经启动,则会自动解压,删除war包也会自动删除文件夹。
第二种方法
在Tomcat文件夹下找到conf/server.xml文件
在<Host>标签体中配置
<Context docBase="D:myServlet" path="/Demo1">
其中docBase是项目实际的存放路径
path 是虚拟目录
这样就解决了第一种部署的缺点:项目路径和虚拟目录一致,并且需要拷贝项目
但是依旧有缺点,因为server.xml是整个Tomcat的配置文件,是配置服务器的,在里面配置某一个web项目,需要重新启动服务器,就会影响到服务器上所有的其他项目。因此也不太合适。
所以有了第三种部署
在Tomcat文件夹下找到confCatalinalocalhost文件夹
在里面新建一个xml文件,比如说Demo.xml。
在文件中写上<Context docBase="D:myServlet">,这时,新建的xml文件的名称就是虚拟目录,而文件中只需要写实际存放路径。
这种方法部署,不影响服务器配置,所以不用重启服务器,所以比较推荐。
上面说了部署web工程的三种方法。
idea与Tomcat
但是在idea中创建web工程以后,我们发现,需要配置Tomcat服务器,然而这个Tomcat服务器是我们安装Tomcat之后,集成到idea中的。
首先创建一个空的项目,打开

打开以后进行配置。将Tomcat集成进去
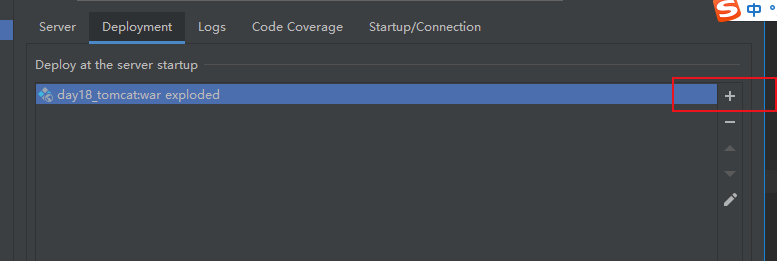
用这种方法配置Tomcat以后,我们需要点击

然后点加号,将项目部署进去Tomcat容器。这样才能发布。
或者在新建web项目以后,idea会自动给你配置一个Tomcat服务器。这时候,idea自动将项目部署到他自己生成好的Tomcat容器里了。
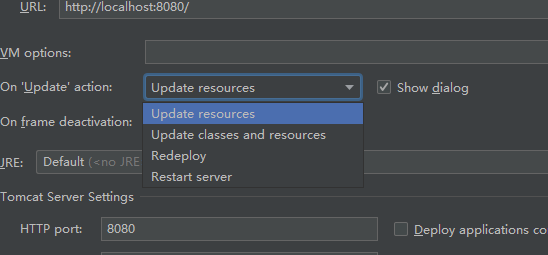
这时候可以修改配置

这个选项可以热部署

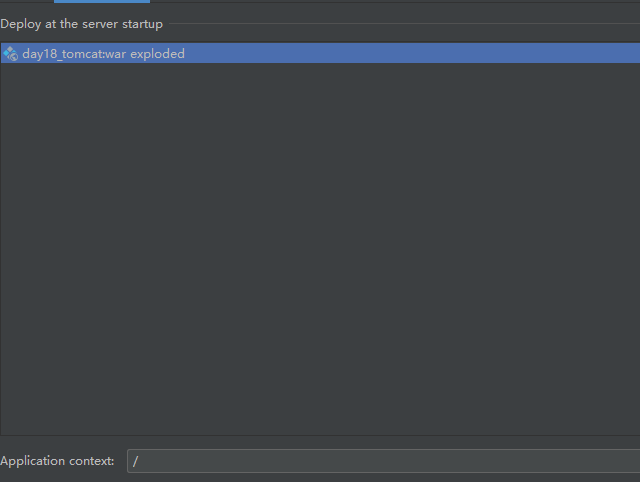
这个选项可以修改虚拟目录。
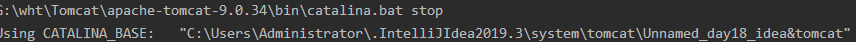
那么既然能访问页面,就能找到部署的地方。

这个路径就是idea集成的Tomcat的路径,idea会为每一个web项目,自动创建一份Tomcat配置。这个配置就在上面的路径。我们之前自己集成的那个Tomcat,的路径也在这里。
打开这个路径,里面有一份xml文件,这个文件里面就是一个配置。我们说的第三种配置。
这时,就大概明白了idea的配置和Tomcat的关系了。