这两天在恶补前端的相关知识,看到JQuery的动画部分时,突然心血来潮想做一个扫雷的网页版,于是花了差不多一天的时间完成了一个初始版本,权当对这几天学习成果的一个回顾,若某处功能有更好实现方式欢迎留言一起讨论。
========== 原创作品 作者:未闻 出处:博客园 ==========
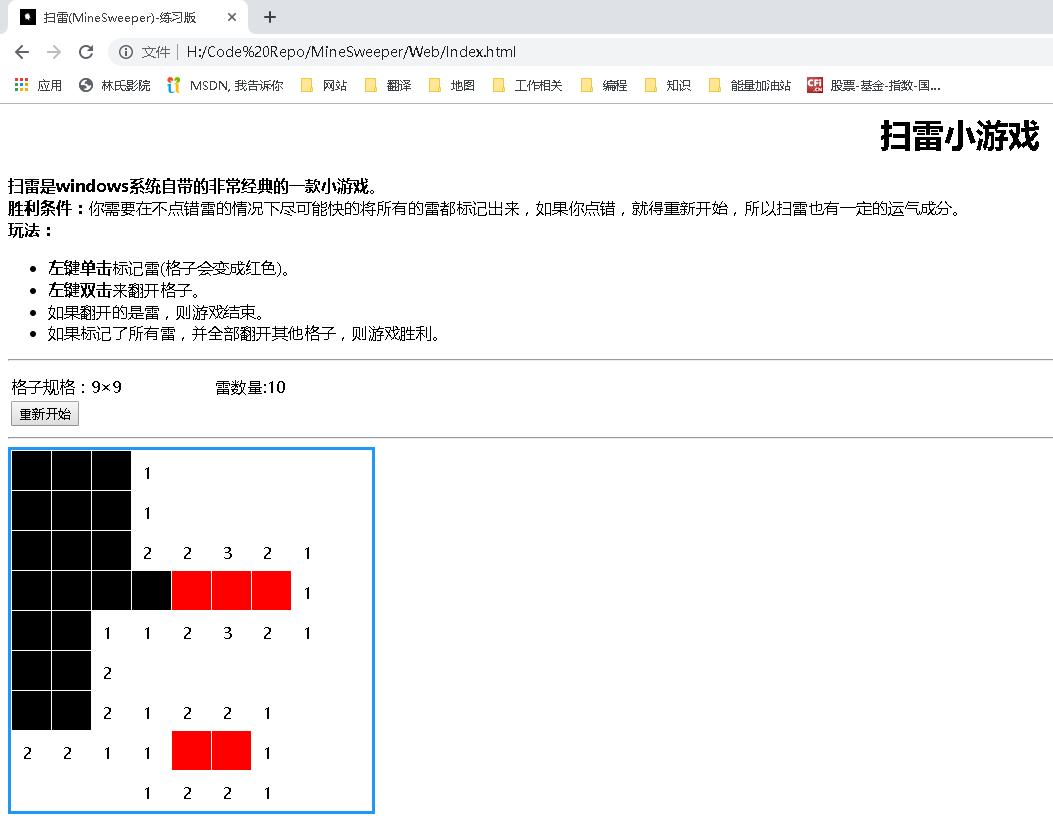
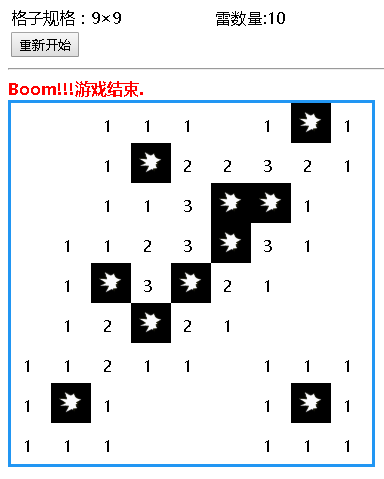
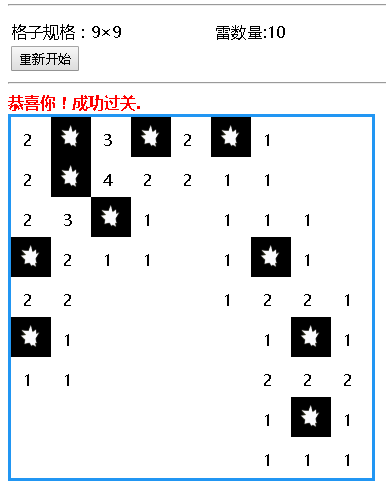
先看看最后实现的效果:如何内嵌一个页面?



一、知识点介绍
1. Html + CSS + JQuery库
- 要创建界面UI,所以需要用到各类Html标签还有CSS的布局美化。
- 要实现各类逻辑功能,所以需要用到JQuery的选择器、事件等知识。
2. 扫雷游戏的玩法
- 翻开某个格子,如果是雷,那么就会Boom,游戏结束。
- 如果是空白,则代表以这个格子为中心的九宫格范围内没有雷。
- 如果是数字,则根据数字代表这个格子为中心的九宫格范围内存在多少颗雷。
- 正确标记出所有的雷,并翻开多余的格子,则游戏胜利。
二、关键代码说明
1. 创建数据地图,接下来只需要根据数据地图创建对应UI就可以了。

function createMap() { //初始化为0 for (var i = 0; i < num; i++) { map[i] = new Array(); mark[i] = new Array(); for (var j = 0; j < num; j++) { map[i][j] = 0; mark[i][j] = 0; } } var count = 0; // 生成雷 while (count < boomNum) { var row = Math.floor(Math.random() * (num - 1)); var col = Math.floor(Math.random() * (num - 1)); if (isMine(row, col)) { // 这个位置已经有雷,重新生成位置 continue; } count++; map[row][col] = 100; // 周围的雷数标记+1 searchAround(row, col, function (posX, posY) { map[posX][posY]++; }); //for (var i = 0; i < at.length; i++) { // var posX = row + at[i][0]; // var posY = col + at[i][1]; // // 不要超出地图范围 // if (posX < 0 || posY < 0 || posX > map.length || posY > map[0].length) // continue; // map[posX][posY]++; //} } }
2. 创建界面UI

function createUI() { // 生成界面 for (var i = 0; i < num; i++) { for (var j = 0; j < num; j++) { var l = offsetX + i * boxSize; var t = offsetY + j * boxSize; // 创建容器Box var box = $("<div></div>").addClass("box").css({ "left": l + "px", "top": t + "px" }).attr({ "row": i, "col": j }); // 创建遮罩层 var cover = $("<div></div>").addClass("cover").width(boxSize - 1).height(boxSize - 1);// 遮罩层,这样就直接看不到底下是不是雷 // 创建实际内容 var content = $("<div></div>").addClass("content").width(boxSize - 1).height(boxSize - 1).hide();// 内容,可能是空白,可能是个提示数字,也可能就是个雷 if (map[i][j] >= 100) { // 如果是雷,则把格子数据替换成一张Gif图。 var boom = $("<img></img>").attr("src", "./imgs/boom.gif").width(40).height(40); content.css("margin", "0px").html(boom); } else if (map[i][j] > 0) { content.text(map[i][j]); } box.append(cover).append(content); $("#panel").append(box); } }; }
3. 注册几个核心事件

function registerEvents() { $(".box").hover(function () { var row = $(this).attr("row"); var col = $(this).attr("col"); if (mark[row][col] == 0) $(this).children(".cover").css("backgroundColor", "lightgray"); }); $(".box").mouseleave(function () { var row = $(this).attr("row"); var col = $(this).attr("col"); if (mark[row][col] == 0) $(this).children(".cover").css("backgroundColor", "black"); }); $(".box").dblclick(function () { // 挖格子,看运气是不是雷 sweeper($(this)); }); $(".box").click(function () { var row = $(this).attr("row"); var col = $(this).attr("col"); mark[row][col] = mark[row][col] == 1 ? 0 : 1; // 旗子标记 var color = mark[row][col] == 1 ? "red" : "black"; $(this).children(".cover").css("backgroundColor", color); valid(); // 验证是否成功通关。 }); }
4. 挖格子功能

function isMine(row, col) { return map[row][col] >= 100; } function sweeper(box) { var row = box.attr("row"); var col = box.attr("col"); if (isMine(row, col)) { $(".cover").fadeOut("slow").siblings(".content").fadeIn("slow"); box.delay(1).queue(function () { $("#msg").text("Boom!!!游戏结束.").show("slow"); }); return; } // 如果遇到空白,则自动挖开以此为中心的九宫格,并且递归搜索。 autoSweeper(row, col); valid(); }
5. 增加了一个简单的深搜,挖到空白格子则自动挖出以此为中心的九宫格,并且遇到同样空白格子会继续挖。

function autoSweeper(row, col) { var cover = $(".box[row=" + row + "][col=" + col + "]").children(".cover"); if (cover.is(":hidden")) return; cover.hide("fast").siblings(".content").show("fast", function () { if (map[row][col] != 0) return; // 如果挖到空白格子,则自动挖四周 searchAround(row, col, autoSweeper); }); } function searchAround(row, col, action) { for (var i = 0; i < at.length; i++) { var posX = parseInt(row) + at[i][0]; var posY = parseInt(col) + at[i][1]; // 不要超出地图范围 if (posX < 0 || posY < 0 || posX >= map.length || posY >= map[0].length) continue; action(posX, posY); } }
6. 简单验证下是否达成通关条件

function valid() { var count = boomNum; for (var i = 0; i < num; i++) { for (var j = 0; j < num; j++) { if (mark[i][j] == 1 && map[i][j] >= 100) { count--; } } } if (count == 0) { $(".cover").fadeOut("fast").siblings(".content").fadeIn("fast"); $(".cover").delay(1).queue(function () { $("#msg").text("恭喜你!成功过关.").show("slow"); }); } }
三、参考资料
