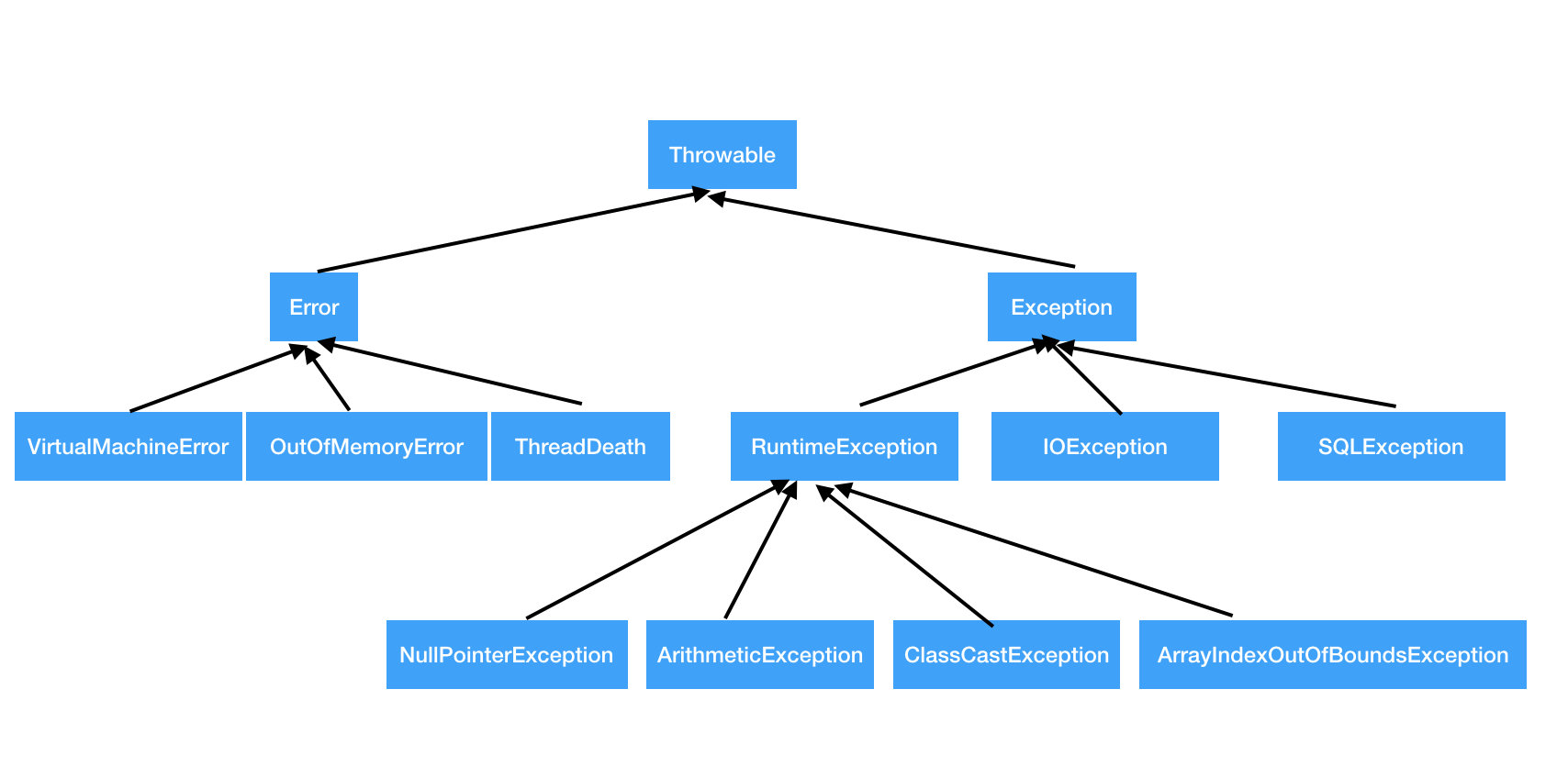
一、异常的结构
- 所有异常和错误都继承Throwable
- 错误有VirtualMachineError, OutOfmemoryError, ThreadDeath
- 异常分为RuntimeException. IOException, SQLException
- 在RuntimeException中分为NullPointerException, ArithmeticException, ClassCastException, ArrayIndexOutofBoundsException
- 异常能被程序处理,错误不能被程序处理

二、抛出异常
1、throws 抛出异常
如果一个方法本身会出现异常,但是本身没办法处理这个异常,那么就需要抛出异常。例如洗衣机可能不工作了这时候会抛出异常,但是洗衣机不会修自己,需要维修工人来维修,那么维修工人负责处理异常。
抛出异常
package learn; public class WashMachine { public void work() throws Exception { } }
捕获异常
package learn; public class Worker { public void check(){ try{ WashMachine washMachine = new WashMachine(); washMachine.work(); }catch (Exception e){ //do something } } }
2、throw 抛出异常
throw抛出异常是在方法内部。用来抛出一个Throwable异常。程序会在throw语句后立即终止。然后在try catch模块中,从里向外寻找包含它的模块。
package learn; public class WashMachine { public void work() throws Exception { throw new Exception(); } }
三、捕获异常
1、try-catch
在Java中,异常通过try-catch模块捕获
package learn; public class Worker { public void check(){ try{ WashMachine washMachine = new WashMachine(); washMachine.work(); }catch (Exception e){ //do something } } }
关键词try后面的打括号里面称为监控区域。
如果异常属于一个catch模块,则本catch处理完后其他模块不会再处理。
2、try-catch-finally
try-catch 还可以包含第三部分 finally,它表示无论是否出现异常,都应该执行该内容。
package learn; public class Worker { public void check(){ try{ WashMachine washMachine = new WashMachine(); washMachine.work(); }catch (Exception e){
//do something }finally { System.out.println("Always print information"); } } }