添加删除记录

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.formDiv {
300px;
border: 1px solid #000000;
margin-top: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 点击超链接以后,删除一个员工的信息?
// 获取超链接
var allA = document.getElementsByTagName("a");
// 为每个超链接绑定一个单击相应函数?
for (var i = 0; i < allA.length; i++) {
allA[i].onclick = function() {
/*
点击超链接以后,超链接会跳转界面,这个是超链接的默认行为
我们不希望出现默认行为,可以通过在响应函数的最后return false来取消默认行为
*/
// 获取tr
var tr = this.parentNode.parentNode;
// 提示框
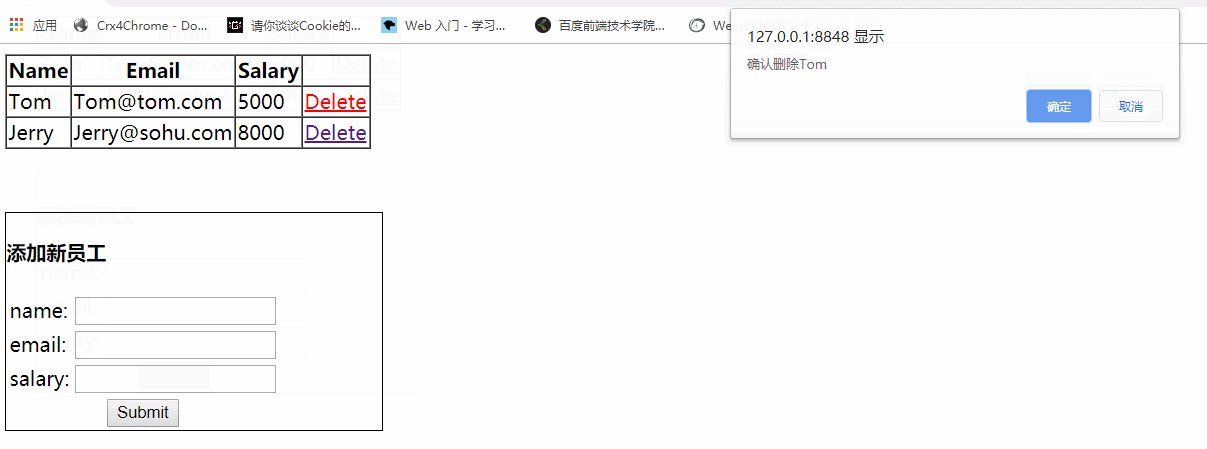
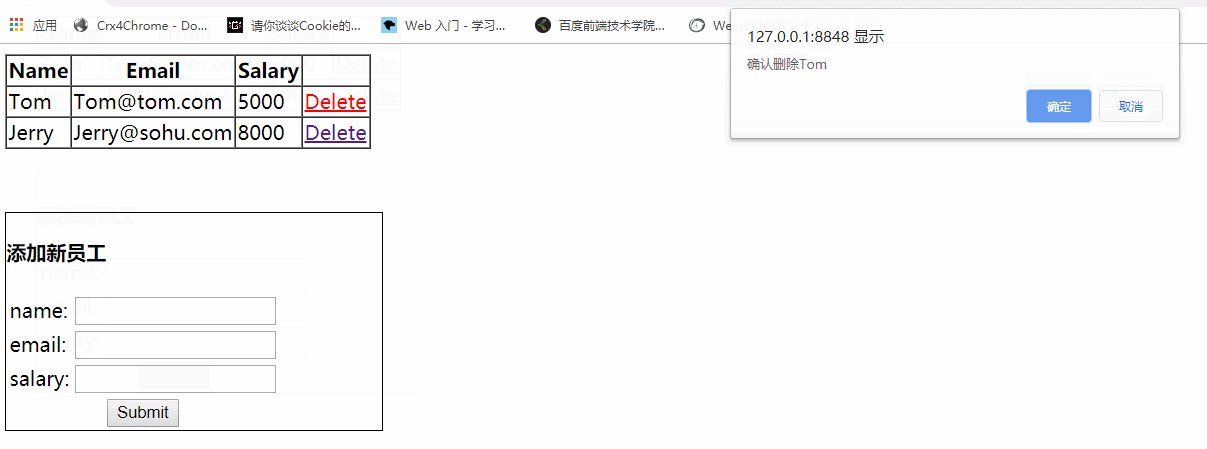
/*
confirm()用于弹出一个带有确认和取消按钮的提示框
需要一个字符串作为参数,该字符串作为提示文字显示
如果用户点击确认则返回true,如果点击取消则返回false
*/
var name = "确认删除" + tr.getElementsByTagName("td")[0].innerHTML;
var flag = confirm(name);
// 删除tr
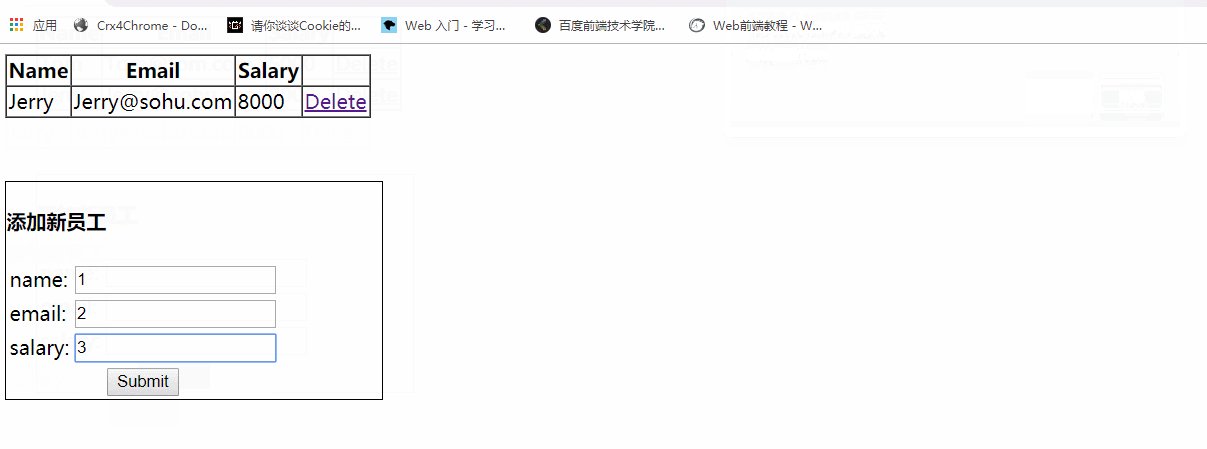
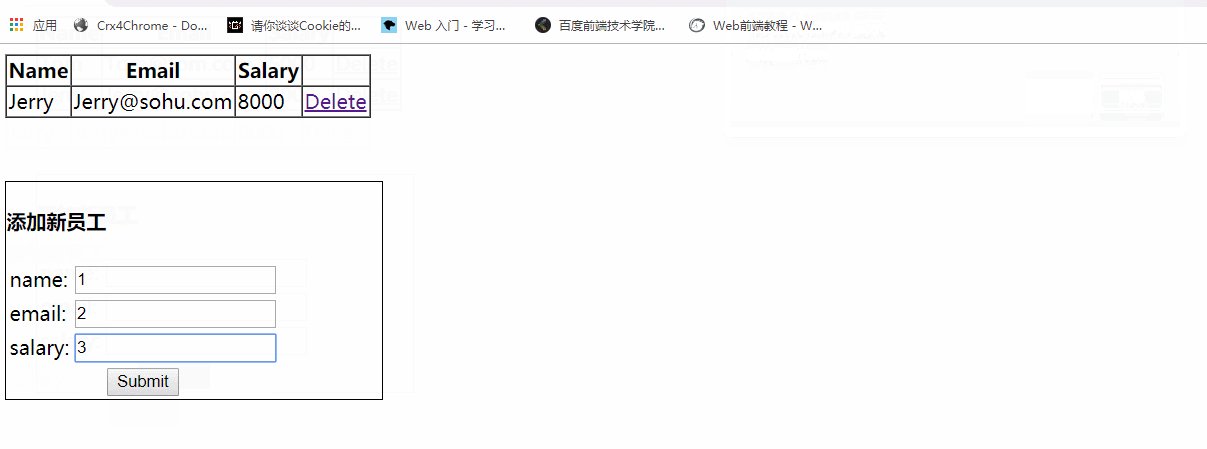
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
};
}
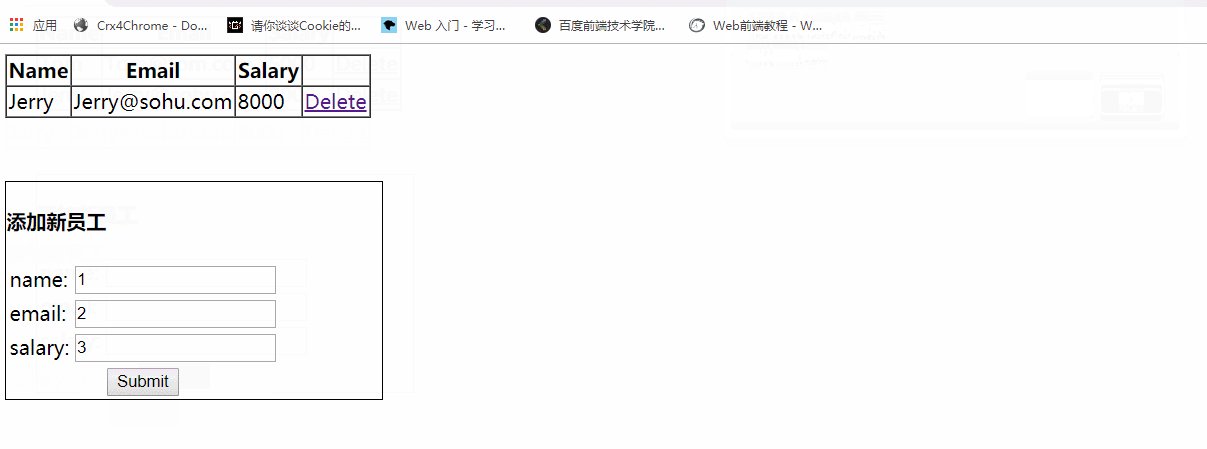
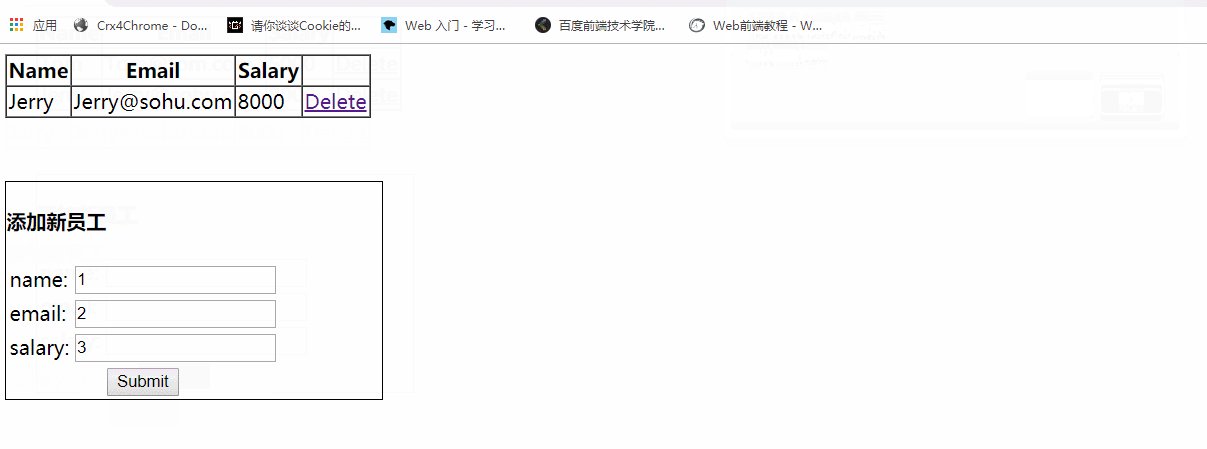
/*
添加员工的功能
点击addEmpButton按钮以后,将员工信息填入表格
*/
var addEmpButton = document.getElementById("addEmpButton");
addEmpButton.onclick = function() {
// 获取empName内容
var name = document.getElementById("empName").value;
// 获取employeeTable表格
var employeeTable = document.getElementById("employeeTable");
// 创建tr子节点
var tr = document.createElement("tr");
var td = document.createElement("td");
td.innerHTML = name;
tr.appendChild(td)
// employeeTable.appendChild(tr);
var email = document.getElementById("email").value;
var td1 = document.createElement("td");
td1.innerHTML = email;
tr.appendChild(td1);
var salary = document.getElementById("salary").value;
var td2 = document.createElement("td");
td2.innerHTML = salary;
tr.appendChild(td2);
// var salary=document.getElementById("salary").value;
var td3 = document.createElement("td");
// td3.innerHTML="<a href="#">Delete</a>";
var a = document.createElement("a");
a.href = "#";
a.innerHTML = "Delete";
a.onclick=function(){
/*
点击超链接以后,超链接会跳转界面,这个是超链接的默认行为
我们不希望出现默认行为,可以通过在响应函数的最后return false来取消默认行为
*/
// 获取tr
var tr = this.parentNode.parentNode;
// 提示框
/*
confirm()用于弹出一个带有确认和取消按钮的提示框
需要一个字符串作为参数,该字符串作为提示文字显示
如果用户点击确认则返回true,如果点击取消则返回false
*/
var name = "确认删除" + tr.getElementsByTagName("td")[0].innerHTML;
var flag = confirm(name);
// 删除tr
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
}
td3.appendChild(a);
tr.appendChild(td3);
var tbody = employeeTable.getElementsByTagName("tbody")[0];
tbody.appendChild(tr);
}
}
</script>
</head>
<body>
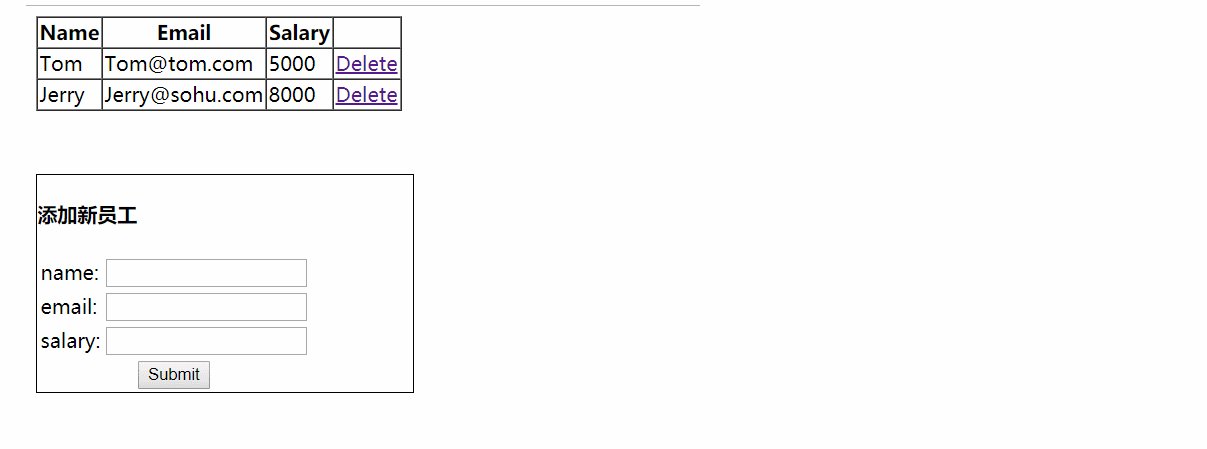
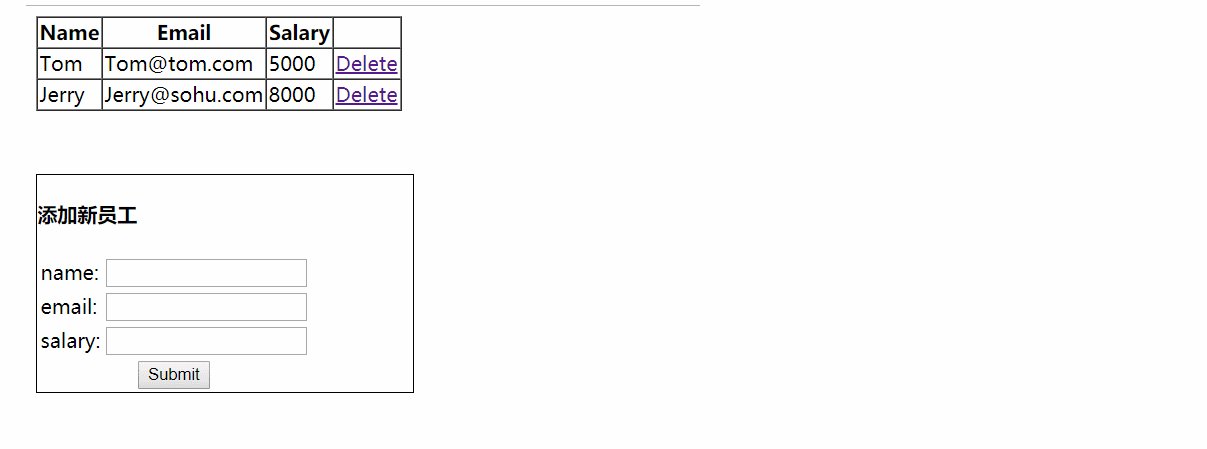
<table id="employeeTable" border="1" cellspacing="0">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>Tom@tom.com</td>
<td>5000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>Jerry@sohu.com</td>
<td>8000</td>
<td><a href="#">Delete</a></td>
</tr>
</table>
<div class="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name="empName" id="empName" value="" />
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp"><input type="text" name="email" id="email" value="" /></td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp"><input type="text" name="salary" id="salary" value="" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">Submit</button>
</td>
</tr>
</table>
</div>
</body>
</html>