一、软件开发架构
c/s架构
客户端和服务端
b/s架构
浏览器和服务端
本地:b/s架构其实也是c/s架构
二、HTTP协议
超文本传输协议:规定了客户端与服务端消息传输的格式
四大特性:
1.基于TCP/IP协议作用于应用层的协议
2.基于请求响应
3.无状态
4.无连接
数据格式之请求:
请求首行
请求头(一大堆k,v键值对)
请求体(post请求携带的数据)
数据格式之响应:
响应首行
响应头(一堆k,v键值对)
响应体(post请求携带的数据)
响应状态码
1XX 服务器已经成功接受到你的数据正在处理,你可以继续提交其他数据
2XX 请求成功,服务器已经将你请求的数据发送给你了
3XX 重定向
4XX 请求资源不存在
三、动静态网页
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面
四、模板渲染
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作改数据) >>> 模板语法
模板渲染 模板语法需要依赖于第三方模块
pip install jinja2
模板语法 jinja2支持前端直接使用类似于python的语法操作数据
<p>{{ user_dic }}</p>
<p>{{ user_dic.name }}</p>
<p>{{ user_dic['password'] }}</p>
<p>{{ user_dic.get('name') }}</p>
{% for user in user_dict %} <!--[{},{},{},{}]-->
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.password }}</td>
</tr>
{% endfor %}
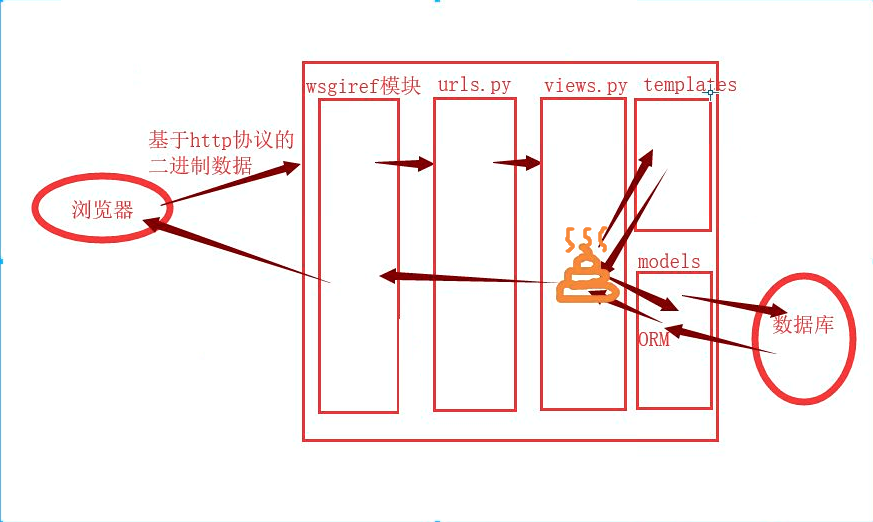
五、简易版本的web请求流程图

六、templates
改文件夹存放就是所有的页面文件(.html)
七、什么是web框架
python三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰(缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞,主要用在处理高io,多路复用的情况,可以与游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的wsgiref
b自己写的
c自己写的
Flask:
a用别人的werkzeug
b自己写的
c用的别人
Tornado:
a,b,c都是自己写的
注意事项:
1.计算机的名称不能有中文
2.一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面
八、Django简介
django下载
推荐下载1.11.11版本
命令行直接下载
pip3 install django == 1.11.11
pycharm下载
验证是否下载成功
django-admin
创建django项目的方式:
方式1(命令行创建)
创建django项目
django-admin startproject 项目名
创建app应用
python3 manage.py startapp app01
启动django项目
python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹
需要你手动自己创建(注意改文件夹路径是否被添加配置文件中)
方式2(pycharm创建)
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建
python3 manage.py startapp app01
Tools下面run manage task功能栏
启动点小绿色箭头
强调:
1.用django一定要保证只有一个在运行状态 切记切记!!!!!!!
2.一定记得清浏览器的缓存
九、app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院
注意新创建的app需要在配置文件中注册才能生效
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config' # 可以用全称
'app01' # 也可以简写
]
十、django各个文件的作用
应用名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates 项目用到的所有的html文件
manage.py django入口文件
十一、django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串
render 返回一个html页面
两种给前端页面传值的方式
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',locals())
redirect 重定向
django识别到你的代码变化之后会自动,但是有时候反应速度比较慢
你可以手动重启,你也可以多刷新几次浏览器