工具面板
工程面板
元素面板
图标面板
注释面板
 |
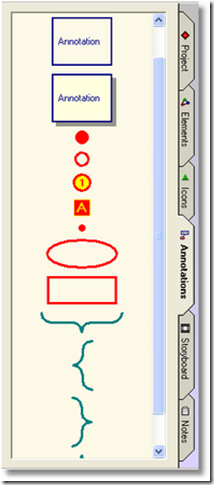
设计工具条的注释面板提供了一些特殊的元素,如:浮动文本框,高亮的环合标记 。 注释元素通常出现在其他设计元素的上面。
双击或拖放注释元素,加入到打开的设计文档中。
通过双击在设计文档中的注释元素,编辑它的属性。
|
故事板面板
 |
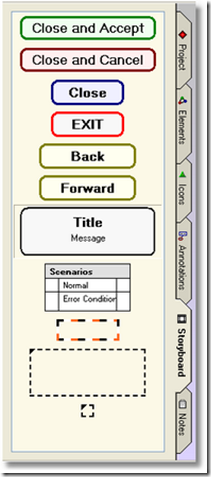
设计工具条上的故事板面板,提供了一些用于构建设计文档中的控制流程的元素,来实现一个模拟原型。 故事板元素通常显示在其它设计元素的上方。
|
工具面板
工程面板
元素面板
图标面板
注释面板
 |
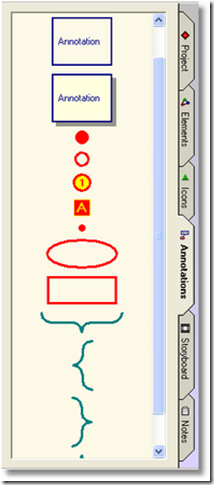
设计工具条的注释面板提供了一些特殊的元素,如:浮动文本框,高亮的环合标记 。 注释元素通常出现在其他设计元素的上面。
双击或拖放注释元素,加入到打开的设计文档中。
通过双击在设计文档中的注释元素,编辑它的属性。
|
故事板面板
 |
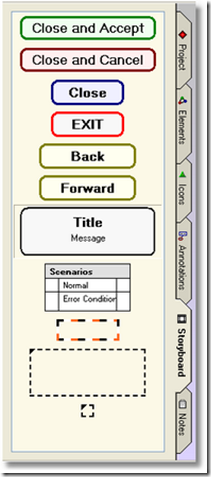
设计工具条上的故事板面板,提供了一些用于构建设计文档中的控制流程的元素,来实现一个模拟原型。 故事板元素通常显示在其它设计元素的上方。
|