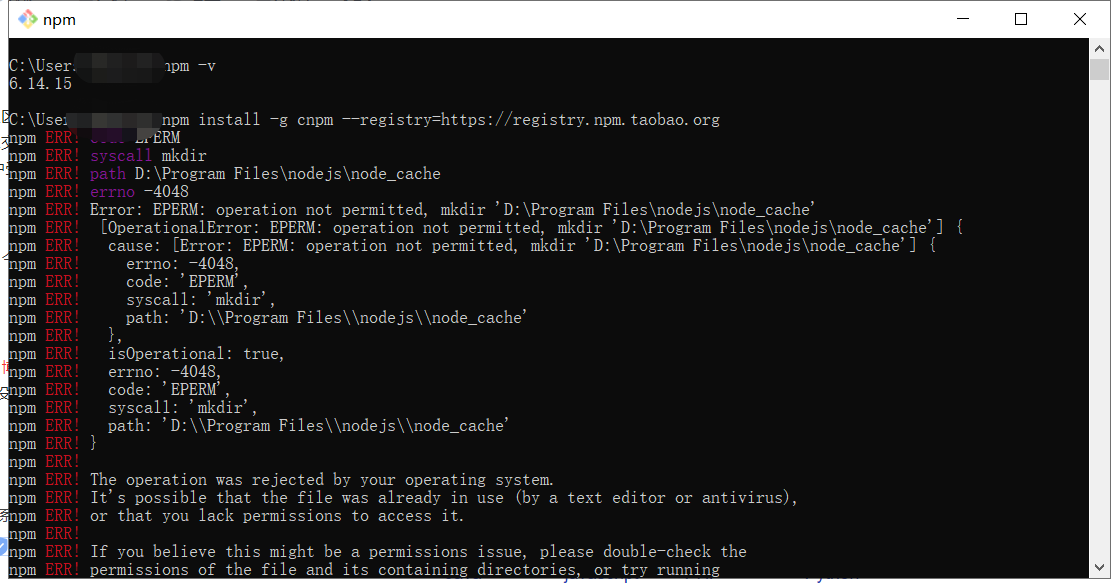
1.遇到vue项目安装淘宝镜像一直失败,解决办法

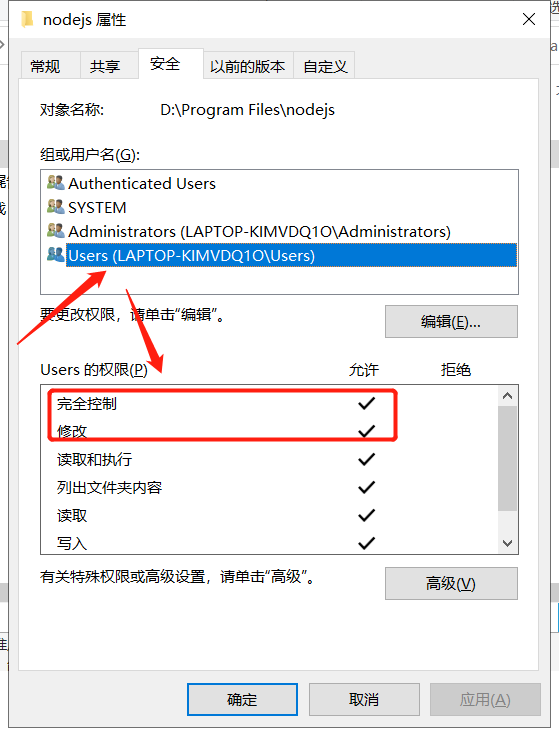
解决办法:找到安装nodejs安装的路径,再nodejs文件夹右键》点开属性》安全》user>完全控制(权限问题)

2.安装node.js

3. 使用 vue-cli 搭建项目
npm install cnpm -g --registry=https://registry.npm.taobao.org
(1)全局安装 vue-cli
cnpm install -g vue-cli
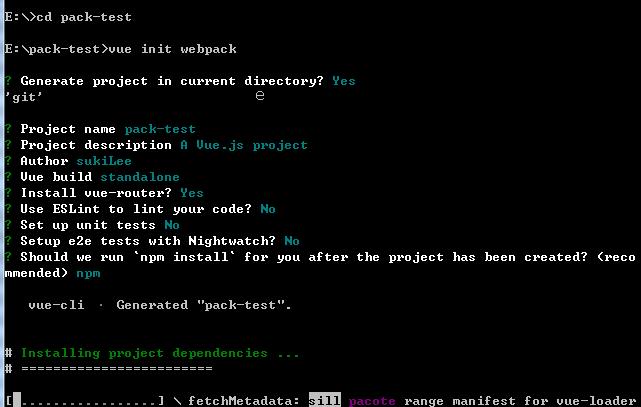
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令
vue init webpack

确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:

vue项目就创建完成了!