<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>主页面</title>
<style type="text/css">
body{
margin: 0px;
padding: 0px;
}
#container{
margin: 0 auto;
1350px;
height: 620px;
background-color: #fff;
}
#header{
100%;
height: 100px;
background-color: #0ff;
/*font-size: 30px;
font-family: 楷体;*/
/*text-align: center;
line-height: 100px;*/
}
#main{
100%;
height: 400px;
background-color: black;
}
#footer{
100%;
height: 100px;
background-color: #ff0;
}
.nav{
100%;
height: 10px;
}
#left{
670px;
height: 400px;
background-color: red;
float:left;
}
#right{
670px;
height: 400px;
background-color: #f0f;
float: right;
}
#vertical_nav{
10px;
height: 400px;
background-color: #fff;
float: left;
}
.right_article{
100%;
height: 85px;
background-color: #ccc;
line-height: 85px;
text-align: center;
font-size: 30px;
/*text-decoration: none;*/
}
.right_article a{
text-decoration: none;
}
.article_nav{
100%;
height: 20px;
background-color: #fff;
}
#footer ul{
margin: 0px;
padding: 0px;
list-style-type: none;
font-family: 幼圆;
line-height: 100px;
}
#footer ul li{
float: left;
margin-left: 200px;
font-size: 20px
}
#header #title{
float:left;
1200px;
height: 100%;
font-size: 30px;
font-family: 楷体;
line-height: 100px; /* 不能用100%*/
text-align: center;
}
#header #login_or_register{
float: left;
margin-top: 20px;
/*background-color: red;*/
100px;
height: 40px;
font-size: 17px;
font-family: 楷体;
/*border: 3px solid #f00;*/
}
#header #login_or_register a{
text-decoration: none;
}
/* #header login_or_register .op
{
float:left;
margin-top: 10px;
}*/
/*#header ul li{
float: left;
}*/
/*#header #login_or_register{
float: left;
}*/
</style>
</head>
<body>
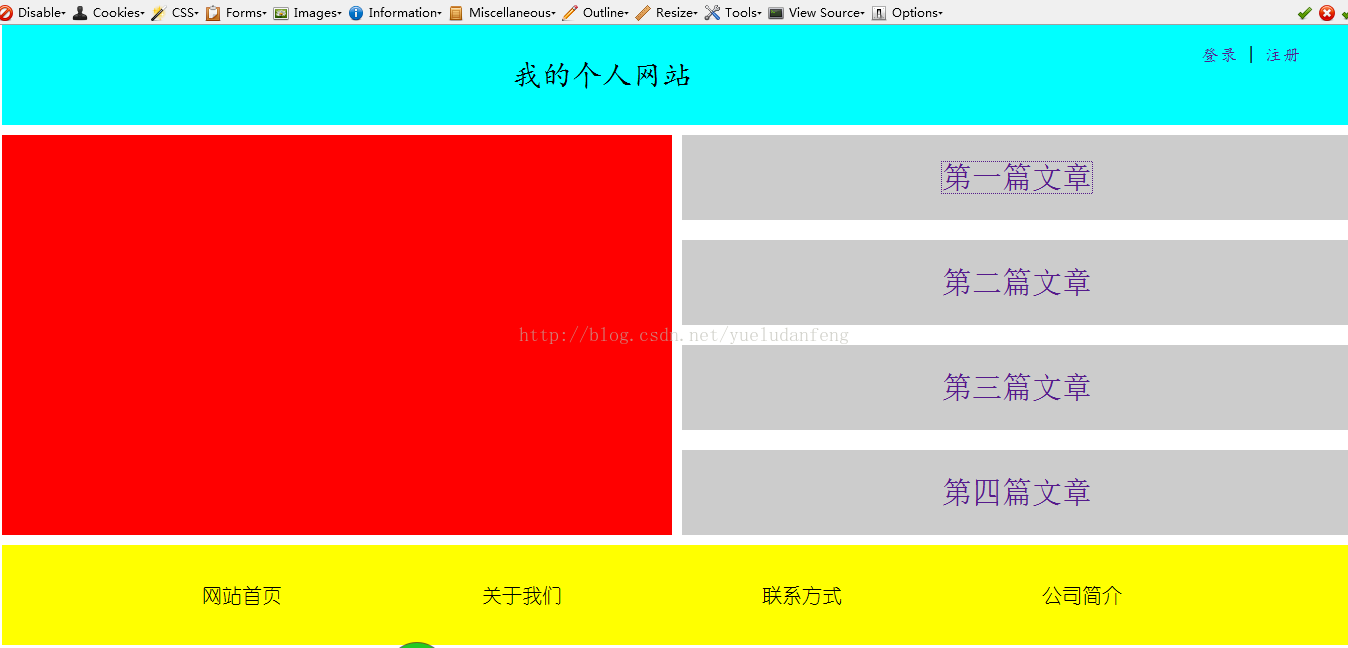
<div id="container">
<div id="header">
<div id="title"><span>我的个人网站</sapn></div>
<div id="login_or_register">
<a href="">登录</a> | <a href="">注册</a>
</div>
</div>
<div class="nav"></div>
<div id="main">
<div id="left">
</div>
<div id="vertical_nav"></div>
<div id="right">
<div id="article_one" class="right_article">
<span><a href="http://www.baidu.com" target="_blank">第一篇文章</a></span>
</div>
<div class="article_nav"></div>
<div id="article_two" class="right_article">
<span><a href="">第二篇文章</a></span>
</div>
<div class="article_nav"></div>
<div id="article_three" class="right_article">
<span><a href="">第三篇文章</a></span>
</div>
<div class="article_nav"></div>
<div id="article_four"class="right_article">
<span><a href="">第四篇文章</a></span>
</div>
</div>
</div>
<div class="nav"></div>
<div id="footer">
<ul>
<li>网站首页</li>
<li>关于我们</li>
<li>联系方式</li>
<li>公司简介</li>
</ul>
</div>
</div>
</body>
</html>
</body>
</html>
<div></div>
</body>
</html>
</body>
</html>