| ylbtech-SilverLight-DataBinding-DataTemplates: 三、数据绑定 DataTemplates模板的使用 |
- 1.A, Data Templates Intro(数据模板说明)
- 1.B, Separating and Resuing Templates(分离和复用模板)
- 1.C, More Advanced Templates(更先进的模板)
- 1.D, Changing Items Layout(改变项目布局)
测试数据地址:http://www.cnblogs.com/ylbtech/p/3434972.html 的“1.A, Product.cs 产品类”
| 1.A, Data Templates Intro(数据模板说明)返回顶部 |
1,
最好的方式来了解数据模板的工作原理是首先基本列表,不使用一个模板。例如,考虑这个列表框,这是先前所显示的:
<ListBox Name="lstProducts" DisplayMemberPath="ModelName"></ListBox>
你可以得到同样的效果和这个列表框,使用一个数据模板:
<ListBox Name="lstProducts"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding ModelName}"></TextBlock> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
4,
| 1.B, Separating and Reusing Templates(分离和重用模板)返回顶部 |
1,图片
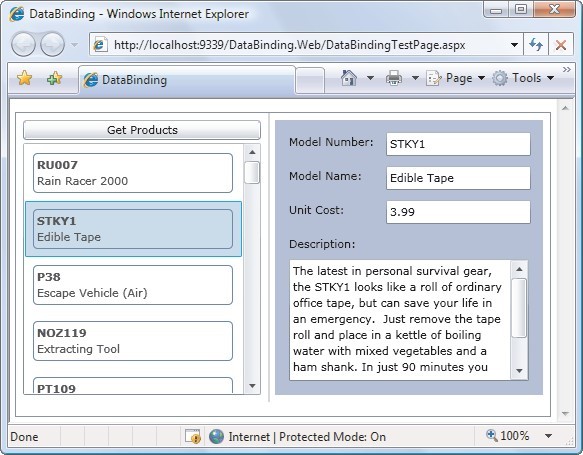
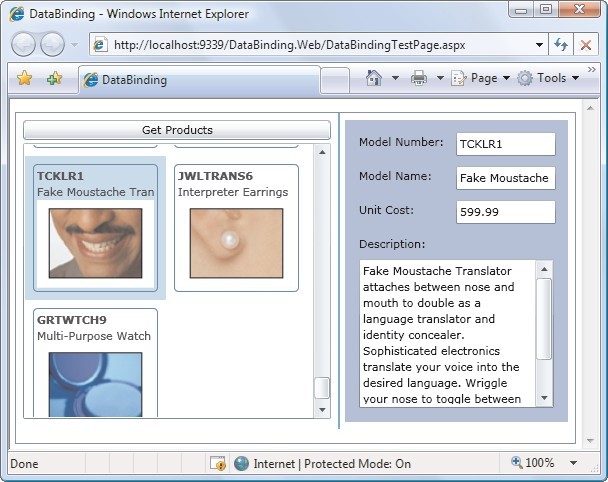
1.1, 目标效果图

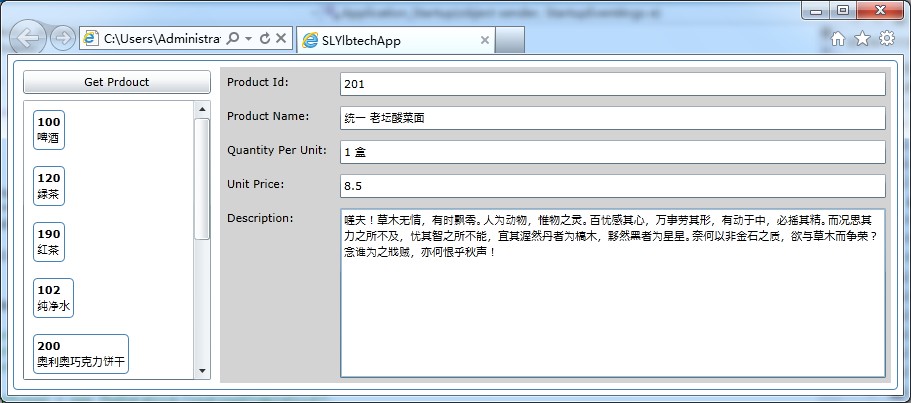
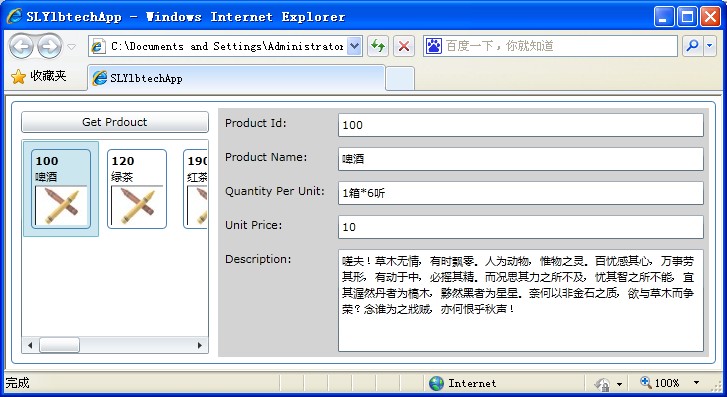
1.2, 实际效果图

2,
2.1/3,[无]
2.2/3,

<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid x:Name="LayoutRoot" Background="White" Margin="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="30"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button> <ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <Border> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock> <TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock> </Grid> </Border> </Border> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> <Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid> </Border>
2.3/3,

using System.Windows.Controls; using SLYlbtechApp.Access; namespace SLYlbtechApp.DataBinding.DataTemplates { public partial class SeparatingAndResuingTemplates : UserControl { public SeparatingAndResuingTemplates() { InitializeComponent(); this.lstProduct.ItemsSource = Product.GetAll(); } private void lstProduct_SelectionChanged(object sender, SelectionChangedEventArgs e) { this.gridDetailProduct.DataContext = this.lstProduct.SelectedItem; } } }
3,代码摘要
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <Border> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock> <TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock> </Grid> </Border> </Border> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
4,
| 1.C, More Advanced Templates(更先进的模板) 返回顶部 |
1, 图片
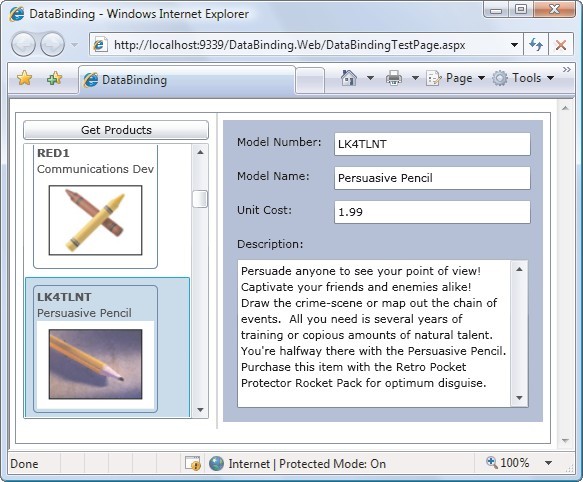
1.1, 目标效果图

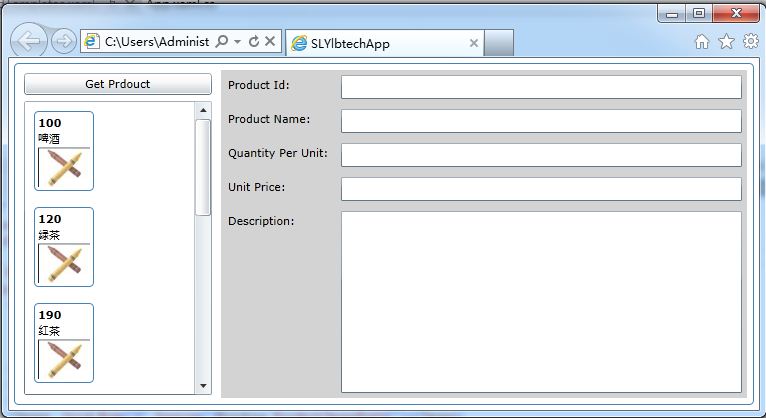
1.2, 实际效果图

2,
2.1/3,[无]
2.2/3,

<UserControl.Resources> <!--数据模板 begin--> <DataTemplate x:Key="ProductDataTemplate"> <Border> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock> <TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock> <Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image> </Grid> </Border> </Border> </DataTemplate> <!--数据模板 end--> </UserControl.Resources> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid x:Name="LayoutRoot" Background="White" Margin="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button> <!--ListBox 使用数据模板--> <ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}"> </ListBox> </Grid> <Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid> </Border>
2.3/3, 代码同上 1.B.2.3/3
3,代码摘要
3.1/2, 做这个工作,你所需要做的是定义你的数据模板在一个资源收集和给它一个键名。这里的一个例子,提取模板所示前面的示例:
<UserControl.Resources> <!--数据模板 begin--> <DataTemplate x:Key="ProductDataTemplate"> <Border> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock> <TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock> <Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image> </Grid> </Border> </Border> </DataTemplate> <!--数据模板 end--> </UserControl.Resources>
3.2/2,现在你可以使用你的数据模板使用StaticResource参考:
<!--ListBox 使用数据模板--> <ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}"> </ListBox>
4,
| 1.D, Changing Items Layout(改变项目布局)返回顶部 |
1, 图片
1.1, 目标效果图

1.2, 实际效果图

2,
2.1/3,
xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit"
2.2/3,

<UserControl.Resources> <!--数据模板 begin--> <DataTemplate x:Key="ProductDataTemplate"> <Border> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock> <TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock> <Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image> </Grid> </Border> </Border> </DataTemplate> <!--数据模板 end--> </UserControl.Resources> <Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4"> <Grid x:Name="LayoutRoot" Background="White" Margin="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button> <!--ListBox 使用数据模板--> <ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <controlsToolkit:WrapPanel></controlsToolkit:WrapPanel> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </Grid> <Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid> </Border>
2.3/3, 代码同上 1.B.2.3/3
3,代码摘要
数据模板给你非凡的控制各方面的项目演示。然而,他们不允许你改变项目组织与尊重对方。没有不管你使用的模板和样式,列表框将每个项目到一个单独的水平行和栈的每一行创建列表。你可以改变这个布局取代容器列表使用奠定了的派生。这样做,你们设置ItemsPanel财产与一块XAML,定义了面板你想使用。这个小组可以是任何类,来源于系统windows控制面板,包括一个自定义布局容器实现你自己的专业布局逻辑。
<!--ListBox 使用数据模板--> <ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <controlsToolkit:WrapPanel></controlsToolkit:WrapPanel> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox>
4,
| 1.E, 参考资料返回顶部 |
[Silverlight.3.高级编程(C#篇)].Apress.Pro.Silverlight.3.in.C.Sharp.Oct.2009
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
