罗列一些自己在vs code中常用的插件和个性化配置
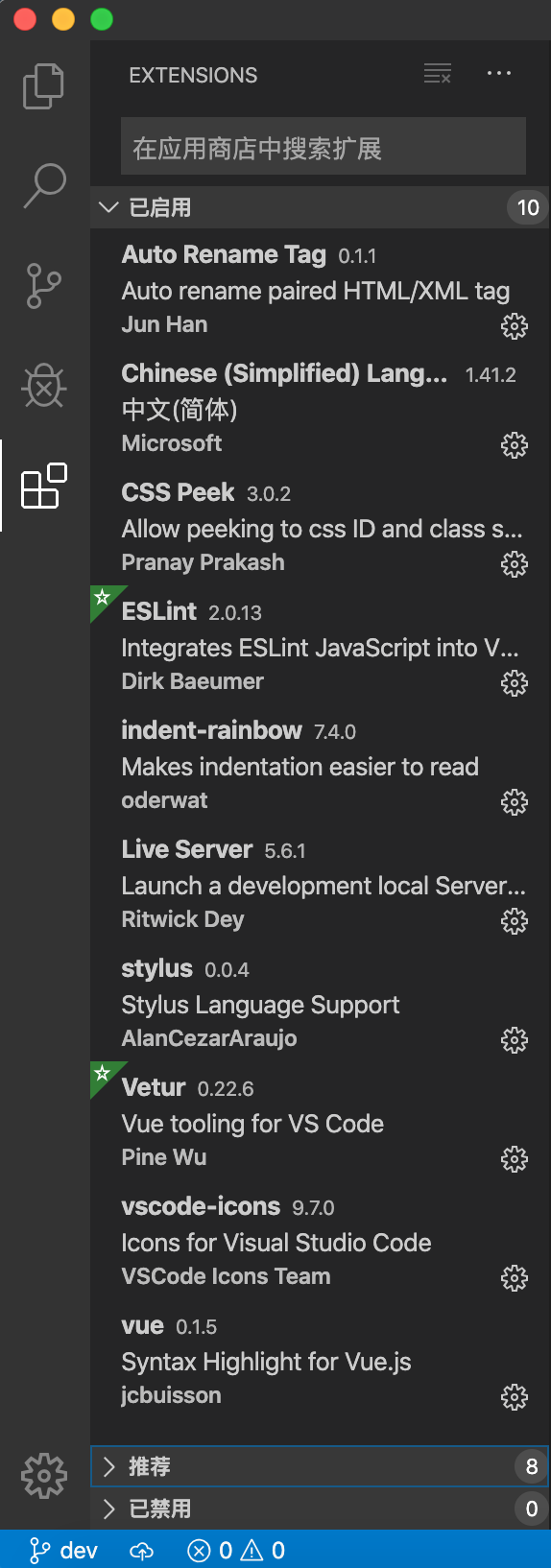
vs code插件

settings.json个性化配置
{
"workbench.startupEditor": "newUntitledFile",
"workbench.iconTheme": "vscode-icons",
"breadcrumbs.enabled": false,
"editor.multiCursorModifier": "alt",
"editor.renderWhitespace": "none",
"editor.renderControlCharacters": false,
"vsicons.dontShowNewVersionMessage": true,
"files.autoSave": "afterDelay",
"editor.tabSize": 2,
"files.associations": {
"*.vue": "vue"
},
"eslint.autoFixOnSave": true,
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript", {
"language": "vue",
"autoFix": true
}, "html", "vue"
],
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html"
},
"git.confirmSync": false,
"window.zoomLevel": 0,
"editor.cursorBlinking": "smooth",
"editor.minimap.enabled": true,
"editor.minimap.renderCharacters": false,
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"editor.codeLens": true,
"editor.snippetSuggestions": "top",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"diffEditor.ignoreTrimWhitespace": false,
"liveServer.settings.donotShowInfoMsg": true
}