官网案例:https://www.echartsjs.com/examples/zh/editor.html?c=graph-simple

自己在项目中实现了两个group图:
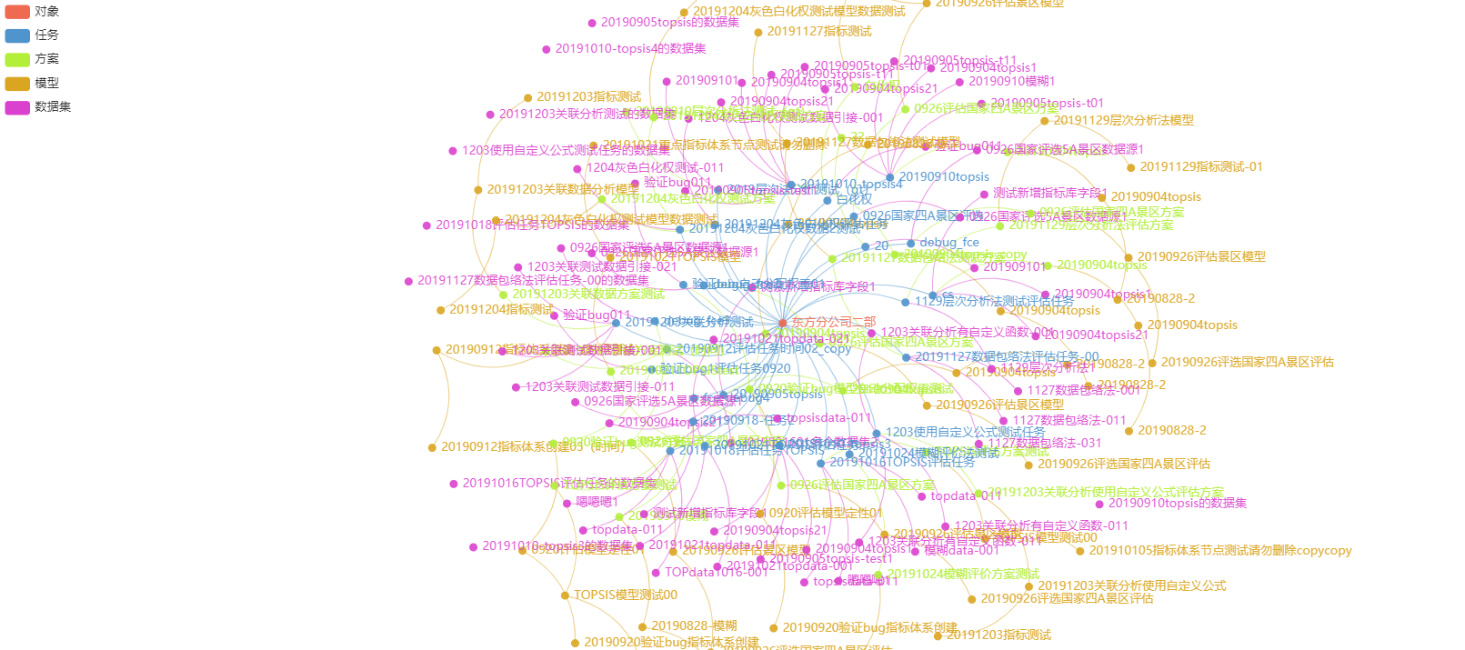
1.先看实现效果,两个数据量不同,代码基本上相同


2.实现代码
2.1.后台代码的实现,主要实现节点和关系线的封装,注意:nodes.name不能重复,图形中显示的是nodes.value值
group图的数据结构如下:
{
"nodes":[
{
"name":"1210089292475469826",
"value":"网状结果指标"
}
],
"links":[
{
"dec":"权重:0.1",
"source":"1210089292991369218",
"target":"1210089292857151490"
}
]
}
2.2.后台实现封装,通过map和list集合完成数据封装,根据自己的业务获取数据即可
Map<String, Object> map = new HashMap<>();
List<Map<String, Object>> nodes = new ArrayList<>();
List<Map<String, Object>> links = new ArrayList<>();
Map<String, Object> sf = new HashMap<>();
sf.put("value","value值" );
sf.put("name", "name值");
sf.put("category", 3);
nodes.add(sf);
Map<String, Object> sflink = new HashMap<>();
sflink.put("source", mx.get("name"));
sflink.put("target", sf.get("name"));
sflink.put("weight", 1);
links.add(sflink);
map.put("nodes", nodes);
map.put("links", links);
return map;
2.3.js部分代码(第二个图为例)
var nodes = result.nodes;
var links = result.links;
var myChart = echarts.init(document.getElementById('main'));
var categoryArray = [{name: "对象"}, {name: "任务"}, {name: "方案"}, {name: "模型"}, {name: "数据集"}]
var graph = {"categories": categoryArray, "nodes": nodes, "links": links}
// 基于准备好的容器(这里的容器是id为chart1的div),初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
//text: dxm + "的关联分析",//标题
top: 'top',//相对在y轴上的位置
left: 'center'//相对在x轴上的位置
},
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'item',//数据触发类型
formatter: function (params) {//触发之后返回的参数,这个函数是关键
if (params.data.dec != undefined) {//如果触发节点
return params.data.dec;//返回标签
} else {//如果触发边value
// return '关系:'+params.data.dec;
}
},
},
//工具箱,每个图表最多仅有一个工具箱
toolbox: {
show: true,
feature: {//启用功能
//dataView数据视图,打开数据视图,可设置更多属性,readOnly 默认数据视图为只读(即值为true),可指定readOnly为false打开编辑功能
// dataView: {show: true, readOnly: true},
restore: {show: true},//restore,还原,复位原始图表
saveAsImage: {show: true}//saveAsImage,保存图片
}
},
//全局颜色,图例、节点、边的颜色都是从这里取,按照之前划分的种类依序选取
color: ['#EE6A50', '#4F94CD', '#B3EE3A', '#DAA520', '#DA41CE'],
//图例,每个图表最多仅有一个图例
legend: [{
x: 'left',//图例位置
orient: 'vertical', //垂直显示
//图例的名称,这里返回短名称,即不包含第一个,当然你也可以包含第一个,这样就可以在图例中选择主干人物
data: categoryArray.map(function (a) {
return a.name;
})
}],
//sereis的数据: 用于设置图表数据之用
series: [
{
//name: dxm + "的关联分析",//系列名称
type: 'graph',//图表类型
layout: 'force',//echarts3的变化,force是力向图,circular是和弦图
draggable: true,//指示节点是否可以拖动
data: nodes,//节点数据
links: links,//边、联系数据
categories: categoryArray,//节点种类
edgeSymbol: ['circle', 'arrow'],//线上箭头,第一个图的 focusNodeAdjacency: true,//当鼠标移动到节点上,突出显示节点以及节点的边和邻接节点 roam: true,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
label: {//图形上的文本标签,可用于说明图形的一些数据信息
normal: {
show: true,//显示
position: 'right',//相对于节点标签的位置
//回调函数,你期望节点标签上显示什么
formatter: function (params) {
return params.data.value;
},
}
},
//节点的style
itemStyle: {
normal: {
opacity: 0.9,//设置透明度为0.8,为0时不绘制
},
},
// 关系边的公用线条样式
lineStyle: {
normal: {
show: true,
color: 'target',//决定边的颜色是与起点相同还是与终点相同
curveness: 0.3//边的曲度,支持从 0 到 1 的值,值越大曲度越大。
}
},
force: {
edgeLength: [100, 200],//线的长度,这个距离也会受 repulsion,支持设置成数组表达边长的范围
repulsion: 100//节点之间的斥力因子。值越大则斥力越大
}
}
]
};
myChart.setOption(option);
2.4 html部分代码,一个div指定id即可
<div id="main"
style="100%; height: 100%; top: 0px; position: absolute;"></div>
</div>