1.你能描述一下渐进增强和优雅降级之间的不同吗?
优雅降级:Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效.
渐进增强:从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面增加无害于基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。
2.线程与进程的区别
一个程序至少有一个进程,一个进程至少有一个线程。线程的划分尺度小于进程,使得多线程程序的并发性高。
另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率。
线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制。
从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别。
3.说说你对语义化的理解?
- 1:去掉或样式丢失的时候能让页面呈现清晰的结构:html本身是没有表现的,我们看到例如<h1>是粗体,字体大小2em,加粗;<strong>是加粗的,不要认为这是html的表现,这些其实html默认的css样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的HTML结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达html的语义,可以说浏览器的默认样式和语义化的HTML结构是不可分割的。
- 2.屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页。
- 3.PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对CSS的支持较弱)。
- 4.
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重。 - 6.
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
4.你如何对网站的文件和资源进行优化?
期待的解决方案包括:文件合并文件最小化/文件压缩使用CDN托管缓存的使用(多个域名来提供缓存)其他。
5.为什么利用多个域名来提供网站资源会更有效?
- 1.CDN缓存更方便
- 2.突破浏览器并发限制(一般每个域名建立的链接不超过6个)
- 3.Cookieless,节省带宽,尤其是上行带宽一般比下行要慢
- 4.对于UGC的内容和主站隔离,防止不必要的安全问题(上传js窃取主站cookie之类的)。正是这个原因要求用户内容的域名必须不是自己主站的子域名,而是一个完全独立的第三方域名。
- 5.数据做了划分,甚至切到了不同的物理集群,通过子域名来分流比较省事。这个可能被用的不多。
PS:关于Cookie的问题,带宽是次要的,安全隔离才是主要的。关于多域名,也不是越多越好,虽然服务器端可以做泛解释,浏览器做dns解释也是耗时间的,而且太多域名,如果要走https的话,还有要多买证书和部署的问题。
6.请说出三种减少页面加载时间的方法。(加载时间指感知的时间或者实际加载时间)
- 1.优化图片
- 2.图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
- 3.优化CSS(压缩合并css,如margin-top,margin-left...)
- 4.网址后加斜杠(如www.campr.com/目录,会判断这个“目录是什么文件类型,或者是目录。)
- 5.标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了。)
- 6.减少http请求(合并文件,合并图片)。
7.请写一个简单的幻灯效果页面
如果不使用JS来完成,可以加分。(如:纯CSS实现的幻灯片效果)
8.doctype(文档类型)的作用是什么?你知道多少种文档类型?
此标签可告知浏览器文档使用哪种HTML或XHTML规范。该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML文档。
HTML 4.01规定了三种文档类型:Strict、Transitional以及Frameset。
XHTML 1.0规定了三种XML文档类型:Strict、Transitional以及Frameset。
Standards(标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
9.使用XHTML的局限有哪些?
XHTML 与HTML的区别为:
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
局限:
所有的 XHTML 元素都必须被正确地嵌套,XHTML 必须拥有良好的结构,所有的标签必须小写,并且所有的 XHTML 元素必须被关闭。所有的 XHTML 文档必须拥有 DOCTYPE 声明,并且 html、head、title 和 body 元素必须存在。虽然代码更加的优雅,但缺少容错性,不利于快速开发。
10.如果网页内容需要支持多语言,你会怎么做?
下面这些问题需要考虑:
- 应用字符集的选择,选择UTF-8编码
- 语言书写习惯&导航结构
- 数据库驱动型网站
11、data-属性的作用是什么?
data-* 属性用于存储页面或应用程序的私有自定义数据。data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。
data-* 属性包括两部分:
- 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
- 属性值可以是任意字符串
12.请描述一下cookies,sessionStorage和localStorage的区别?
sessionStorage和localStorage是HTML5 Web Storage API提供的,可以方便的在web请求之间保存数据。有了本地数据,就可以避免数据在浏览器和服务器间不必要地来回传递。sessionStorage、localStorage、cookie都是在浏览器端存储的数据,其中sessionStorage的概念很特别,引入了一个“浏览器窗口”的概念。sessionStorage是在同源的同窗口(或tab)中,始终存在的数据。也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一页面,数据仍然存在。关闭窗口后,sessionStorage即被销毁。同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的cookies会发送到服务器端。其余两个不会。Microsoft指出InternetExplorer8增加cookie限制为每个域名50个,但IE7似乎也允许每个域名50个cookie。
- Firefox每个域名cookie限制为50个。
- Opera每个域名cookie限制为30个。
- Firefox和Safari允许cookie多达4097个字节,包括名(name)、值(value)和等号。
- Opera允许cookie多达4096个字节,包括:名(name)、值(value)和等号。
- InternetExplorer允许cookie多达4095个字节,包括:名(name)、值(value)和等号。。
13.解释下浮动和它的工作原理。
关于浮动我们需要了解,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。要想使元素浮动,必须为元素设置一个宽度(width)。虽然浮动元素不是文档流之中,但是它浮动后所处的位置依然是在浮动之前的水平方向上。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,下面的元素填补原来的位置。有些元素会在浮动元素的下方,但是这些元素的内容并不一定会被浮动的元素所遮盖,对内联元素进行定位时,这些元素会考虑浮动元素的边界,会围绕着浮动元素放置。也可以把浮动元素想象成是被块元素忽略的元素,而内联元素会关注浮动元素的。
14.列举不同的清除浮动的技巧,并指出它们各自适用的使用场景。
- 1.使用空标签清除浮动。这种方法是在所有浮动标签后面添加一个空标签定义css clear:both.弊端就是增加了无意义标签。
- 2.使用overflow。给包含浮动元素的父标签添加css属性overflow:auto;zoom:1;zoom:1用于兼容IE6。
- 3.使用after伪对象清除浮动。该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;二、content属性是必须的,但其值可以为空,content属性的值设为”.”,空亦是可以的。
- 4.浮动外部元素
此三种方法各有利弊,使用时应择优选择,比较之下第二种方法更为可取。
15.你用过栅格系统吗?如果使用过,你最喜欢哪种?
比如:Bootstrap,流式栅格系统,http://960.gs/,栅格系统延续美学。
16.你用过媒体查询,或针对移动端的布局/CSS吗?
媒体查询,就是响应式布局。通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。
语法结构及用法:@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}。
示例如下:
1 /* 当浏览器的可视区域小于980px */
2 @media screen and (max-width: 980px) {
3 #wrap {width: 90%; margin:0 auto;}
4 #content {width: 60%;padding: 5%;}
5 #sidebar {width: 30%;}
6 #footer {padding: 8% 5%;margin-bottom: 10px;}
7 }
8 /* 当浏览器的可视区域小于650px */
9 @media screen and (max-width: 650px) {
10 #header {height: auto;}
11 #searchform {position: absolute;top: 5px;right: 0;}
12 #content {width: auto; float: none; margin: 20px 0;}
13 #sidebar {width: 100%; float: none; margin: 0;}
14 }
17.如何优化网页的打印样式?
<link rel = "stylesheet" type = "text/css" media = "screen" href = "xxx.css"/>
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。打印样式示例如下:
<link rel = "stylesheet" type = "text/css" media = "print" href = "yyy.css"/>
但打印样式表也应注意以下事项:
- 打印样式表中最好不要用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
- 最好不要使用像素作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
- 隐藏掉不必要的内容。(@print div{display:none;})
- 打印样式表中最好少用浮动属性,因为它们会消失。如果想要知道打印样式表的效果如何,直接在浏览器上选择打印预览就可以了。
18.在书写高效CSS时会有哪些问题需要考虑?
- 1.样式是:从右向左的解析一个选择器;
- 2.ID最快,Universal最慢有四种类型的key selector,解析速度由快到慢依次是:ID、class、tag和universal ;
- 3.不要tag-qualify(永远不要这样做ul#main-navigation{}ID已经是唯一的,不需要Tag来标识,这样做会让选择器变慢。);
- 4.后代选择器最糟糕(换句话说,下面这个选择器是很低效的:html body ul li a{});
- 5.想清楚你为什么这样写;
- 6.CSS3的效率问题(CSS3选择器(比如:nth-child)能够漂亮的定位我们想要的元素,又能保证我们的CSS整洁易读。但是这些神奇的选择器会浪费很多的浏览器资源。);
- 7.我们知道#ID速度是最快的,那么我们都用ID,是不是很快。但是我们不应该为了效率而牺牲可读性和可维护性。
19.使用CSS预处理器的优缺点有哪些?
LESS&SassLESS是受Sass启发而开发的工具,它列出了如下开发的理由:
“为什么要开发一个Sass的替代品呢?原因很简单:首先是语法。Sass的一个关键特性是缩进式的语法,这种语法可以产生柱式外观的代码。但是你需要花费时间学习一门新的语法以及重新构建你现在的样式表。LESS给CSS带来了很多特性,使得LESS能够和CSS无缝地紧密结合在一起。因此,你可以平滑地由CSS迁移到LESS,如果你只是对使用变量或者操作感兴趣的话,你不需要学习一整门全新的语言。”
StylusStylus相对前两者较新,可以看官方文档介绍的功能。
- 1.来自NodeJS社区,所以和NodeJS走得很近,与JavaScript联系非常紧密。还有专门JavaScript API:http://learnboost.github.io/stylus/docs/js.html;
- 2.支持Ruby之类等等框架;
- 3.更多更强大的支持和功能总结:Sass看起来在提供的特性上占有优势,但是LESS能够让开发者平滑地从现存CSS文件过渡到LESS,而不需要像Sass那样需要将CSS文件转换成Sass格式。Stylus功能上更为强壮,和js联系更加紧密。
19.解释一下你对盒模型的理解,以及如何在CSS中告诉浏览器使用不同的盒模型来渲染你的布局。
关于盒模型请看文章CSS之布局与定位。
- 请解释一下*{box-sizing:border-box;}的作用,并且说明使用它有什么好处?
说到IE的bug,在IE6以前的版本中,IE对盒模型的解析出现一些问题,跟其它浏览器不同,将border与padding都包含在width之内。而另外一些浏览器则与它相反,是不包括border和padding的。
在我们开发的过程中会发现,有时候,如果对页面中的大区域进行设置时,将border、padding计算到width和height之内,反而更灵活。但W3C的CSS2.1规范却规定了他们并不能被包含其中。考虑到这个问题,css3中引入了一个新的属性:box-sizing,它具有“content-box”和”border-box“两个值。
1 box-sizing:content-box
当我们设置box-sizing:content-box;时,浏览器对盒模型的解释遵从我们之前认识到的W3C标准,当它定义width和height时,它的宽度不包括border和padding。
1 box-sizing:border-box
当我们设置box-sizing:border-box;时,浏览器对盒模型的解释与IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的“width”和“height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
20.请列出你所知道的display属性的全部值。
display属性的值列表如下:

20.请解释一下relative、fixed、absolute和static元素的区别?请解释一下inline和inline-block的区别?
- 关于第一个问题请看文章CSS之布局与定位 。
inline:此元素会被显示为内联元素,元素前后没有换行符。
inline-block:行内块元素。
21.你目前在使用哪一套CSS框架,或者在产品线上使用过哪一套?(Bootstrap,PureCSS,Foundation等等)
- 如果有,请问是哪一套?如果可以,你如何改善CSS框架?
- 请问你有使用过CSS Flexbox或者Grid specs吗?如果有,请问在性能和效率的方面你是怎么看的?
22.解释下事件代理。
JavaScript事件代理则是一种简单的技巧,通过它你可以把事件处理器添加到一个父级元素上,这样就避免了把事件处理器添加到多个子级元素上。当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委托给父节点来触发处理函数。这主要得益于浏览器的事件冒泡机制。事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。
1 function getEventTarget(e) {
2 e=e||window.event;
3 return e.target||e.srcElement;
4 }
23.解释下JavaScript中this是如何工作的。
this永远指向函数运行时所在的对象,而不是函数被创建时所在的对象。匿名函数或不处于任何对象中的函数指向window 。
1.如果是call,apply,with,指定的this是谁,就是谁。
2.普通的函数调用,函数被谁调用,this就是谁。
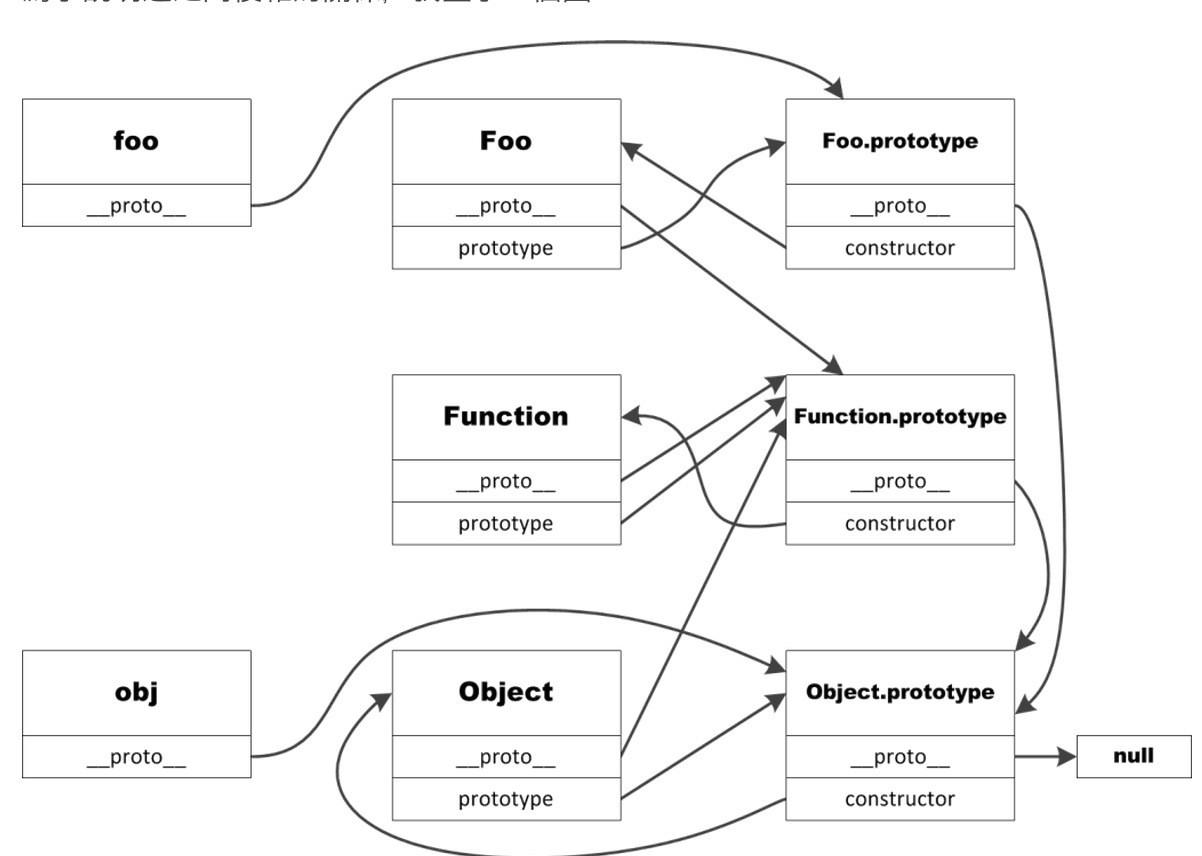
24.解释下原型继承的原理。
以下代码展示了JS引擎如何查找属性:
1 function getProperty(obj,prop) {
2 if (obj.hasOwnProperty(prop)) {
3 return obj[prop];
4 } else if (obj.__proto__!==null) {
5 return getProperty(obj.__proto__,prop);
6 } else {
7 return undefined;
8 }
9 }
下图展示的原(prototype)的关联:
25.描述以下变量的区别:null,undefined或undeclared?
JavaScript的最初版本是这样区分的:null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN。
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示"没有对象",即该处不应该有值。典型用法是:
- 用来初始化一个变量,这个变量可能被赋值为一个对象。
- 用来和一个已经初始化的变量比较,这个变量可以是也可以不是一个对象。
- 当函数的参数期望是对象时,被用作参数传入。
- 当函数的返回值期望是对象时,被用作返回值传出。
- 作为对象原型链的终点。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
该如何检测它们?
null:表示无值;undefined:表示一个未声明的变量,或已声明但没有赋值的变量,或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
以下是不正确的用法:
1 var exp = undefined;
2
3 if (exp == undefined) {
4 alert("undefined");
5 }
exp为null时,也会得到与undefined相同的结果,虽然null和undefined不一样。注意:要同时判断undefined和null时可使用本法。
typeof返回的是字符串,有六种可能:"number"、"string"、"boolean"、"object"、"function"、"undefined"。
以下是正确的用法:
1 var exp = undefined;
2
3 if(typeof(exp) == undefined) {
4 alert("undefined");
5 }
JS中如何判断null?
以下是不正确的用法:
1 var exp = null;
2
3 if(exp == null) {
4 alert("is null");
5 }
exp为undefined时,也会得到与null相同的结果,虽然null和undefined不一样。注意:要同时判断null和undefined时可使用本法。
1 var exp=null;
2
3 if(!exp) {
4 alert("is null");
5 }
如果exp为undefined或者数字零,也会得到与null相同的结果,虽然null和二者不一样。注意:要同时判断null、undefined和数字零时可使用本法。
1 var exp = null;
2
3 if(typeof(exp) == "null") {
4 alert("is null");
5 }
为了向下兼容,exp为null时,typeof总返回object。这种方式也不太好。
以下是正确的用法:
1 var exp = null;
2
3 if(!exp&&typeof(exp) != "undefined" && exp != 0) {
4 alert("is null");
5 }
26.什么是闭包,如何使用它,为什么要使用它?
包就是能够读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
使用闭包的注意点:
- 由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
- 闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
(关于闭包,详细了解请看JavaScript之作用域与闭包详解)
27.请指出JavaScript宿主对象和原生对象的区别?
原生对象
ECMA-262 把本地对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。
“本地对象”包含哪些内容:Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。
由此可以看出,简单来说,本地对象就是 ECMA-262 定义的类(引用类型)。
内置对象
ECMA-262 把内置对象(built-in object)定义为“由 ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已被实例化了。
同样是“独立于宿主环境”。根据定义我们似乎很难分清“内置对象”与“本地对象”的区别。而ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。如此就可以理解了。内置对象是本地对象的一种。
宿主对象
何为“宿主对象”?主要在这个“宿主”的概念上,ECMAScript中的“宿主”当然就是我们网页的运行环境,即“操作系统”和“浏览器”。
所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有的BOM和DOM都是宿主对象。因为其对于不同的“宿主”环境所展示的内容不同。其实说白了就是,ECMAScript官方未定义的对象都属于宿主对象,因为其未定义的对象大多数是自己通过ECMAScript程序创建的对象。
28.call和.apply的区别是什么?
call方法:
语法:call(thisObj,Object)
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。 如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply(thisObj,[argArray])
定义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
对于apply和call两者在作用上是相同的,但两者在参数上有以下区别:
对于第一个参数意义都一样,但对第二个参数:apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始)。如 func.call(func1,var1,var2,var3)对应的apply写法为:func.apply(func1,[var1,var2,var3])同时使用apply的好处是可以直接将当前函数的arguments对象作为apply的第二个参数传入。。
29.你能解释一下JavaScript中的继承是如何工作的吗?
原型链等。
30.在什么时候你会使用document.write()?
大多数生成的广告代码依旧使用document.write(),虽然这种用法会让人很不爽。
31.请尽可能详尽的解释AJAX的工作原理。
请参考文章AJAX工作原理。
32.请解释JSONP的工作原理,以及它为什么不是真正的AJAX。
JSONP (JSON with Padding)是一个简单高效的跨域方式,HTML中的script标签可以加载并执行其他域的javascript,于是我们可以通过script标记来动态加载其他域的资源。例如我要从域A的页面pageA加载域B的数据,那么在域B的页面pageB中我以JavaScript的形式声明pageA需要的数据,然后在 pageA中用script标签把pageB加载进来,那么pageB中的脚本就会得以执行。JSONP在此基础上加入了回调函数,pageB加载完之后会执行pageA中定义的函数,所需要的数据会以参数的形式传递给该函数。JSONP易于实现,但是也会存在一些安全隐患,如果第三方的脚本随意地执行,那么它就可以篡改页面内容,截获敏感数据。但是在受信任的双方传递数据,JSONP是非常合适的选择。
AJAX是不跨域的,而JSONP是一个是跨域的,还有就是二者接收参数形式不一样!
33.请解释变量声明提升。
在JS里定义的变量,存在于作用域链里,而在函数执行时会先把变量的声明进行提升,仅仅是把声明进行了提升,而其值的定义还在原来位置。示例如下:
1 var test = function() {
2 console.log(name); // 输出:undefined
3 var name = "jeri";
4 console.log(name); // 输出:jeri
5 }
6
7 test();
上述代码与下述代码等价。
1 var test = function() {
2 var name;
3 console.log(name); // 输出:undefined
4 name = "jeri";
5 console.log(name); // 输出:jeri
6 }
7
8 test();
由以上代码可知,在函数执行时,把变量的声明提升到了函数顶部,而其值定义依然在原来位置。
34.请描述下事件冒泡机制。
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
捕获型事件:事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。

35.请指出document.onload和document.ready两个事件的区别。
页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页面包含图片等文件在内的所有元素都加载完成。
36.==和===有什么不同?
首先,== equality 等同,=== identity 恒等。 ==, 两边值类型不同的时候,要先进行类型转换,再比较。 ===,不做类型转换,类型不同的一定不等。
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
- 如果类型不同,就[不相等]
- 如果两个都是数值,并且是同一个值,那么[相等];(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
- 如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
- 如果两个值都是true,或者都是false,那么[相等]。
- 如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
- 如果两个值都是null,或者都是undefined,那么[相等]。
再说 ==,根据以下规则:
- 如果两个值类型相同,进行 === 比较。
- 如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
- 如果一个是null、一个是undefined,那么[相等]。
- 如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
- 如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
- 如果一个是对象,另一个是数值或字符串,把对象转换成基础类型的值再比较。对象转换成基础类型,利用它的toString或者valueOf方法。js核心内置类,会尝试valueOf先于toString;例外的是Date,Date利用的是toString转换。非js核心的对象,令说(比较麻烦,我也不大懂)
- 任何其他组合,都[不相等]。
37.你如何从浏览器的URL中获取查询字符串参数。
以下函数把获取一个key的参数。
1 function parseQueryString ( name ){
2 name = name.replace(/[[]/,"\[");
3 var regexS = "[\?&]"+name+"=([^&#]*)";
4 var regex = new RegExp( regexS );
5 var results = regex.exec( window.location.href );
6
7 if(results == null) {
8 return "";
9 } else {
10 return results[1];
11 }
12 }
38.请解释一下JavaScript的同源策略。
在客户端编程语言中,如javascript和 ActionScript,同源策略是一个很重要的安全理念,它在保证数据的安全性方面有着重要的意义。同源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问和操作另外一个域的绝大部分属性和方法。那么什么叫相同域,什么叫不同的域呢?当两个域具有相同的协议, 相同的端口,相同的host,那么我们就可以认为它们是相同的域。同源策略还应该对一些特殊情况做处理,比如限制file协议下脚本的访问权限。本地的HTML文件在浏览器中是通过file协议打开的,如果脚本能通过file协议访问到硬盘上其它任意文件,就会出现安全隐患,目前IE8还有这样的隐患。