使用plantuml,业务交接就是这么简单
你好,我是轩脉刃。
最近交接了一个业务,原本还是有挺复杂的业务逻辑的,但发现交接过来的项目大有文章,在项目代码中有一个docs文件夹,里面躺着若干个 puml 文件,这些puml文件把业务中最核心的一些业务流程图和时序图都绘制清楚了。看到这个文件夹无异于发现了一个大宝藏。这种在代码中附带说明,代码即一切的做法我在开源项目也是这么做的,只是不知道,原来时序图还能使用plantuml如此编写,在这之前,我还都只用过画图软件绘制过时序图。学之,学之,于是就进入了plantuml的坑了。
plantuml 本身就是一个开源项目,在github上有它的仓库 https://github.com/plantuml/plantuml 和 组织 https://github.com/plantuml 。作者是Arnaud Roques,这里有一篇 https://modeling-languages.com/interview-plantuml/ 对他的访谈,聊到他创作plantuml的初衷是什么?“keeping the documentation up to date”。翻译过来叫“让交接项目的程序员少一些wtf”,哈,果然程序员的痛点都差不多。
plantuml 是使用java开发的,最早release版本应该是在2009年,我看github上至今仍然以1个月1个版本的速度发布release更新着。它最大的好处就是使用纯文本来绘制图形。是的,不仅仅是时序图,它可以绘制类图,流程图,部署图,甘特图,思维导图:

官方文档在:https://plantuml.com/zh/
比如我现在使用最多的就是它的时序图。(官方文档翻译为“顺序图”,而官方文档的“时序图”是时间线的意思)
https://plantuml.com/zh/sequence-diagram
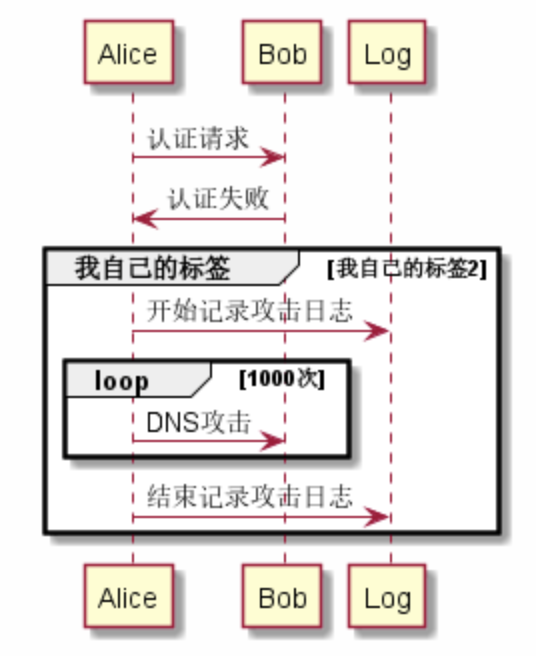
这种复杂的分组流程

用下列简单的文本就能描述出来了。
@startuml
Alice -> Bob: 认证请求
Bob -> Alice: 认证失败
group 我自己的标签 [我自己的标签2]
Alice -> Log : 开始记录攻击日志
loop 1000次
Alice -> Bob: DNS攻击
end
Alice -> Log : 结束记录攻击日志
end
@enduml
颇为神奇。
plantuml支持的时序图的关键字我整理了一下。
actor(角色)boundary(边界)control(控制)entity(实体)database(数据库)collections(集合)queue(队列)order(顺序)as(别名)\n(换行)skinparam responseMessageBelowArrow true(文本对齐)-> --> ->o ->>(各种箭头样式)autonumber(自动对消息编号)header(页眉)footer(页脚)newpage分页group(分组)loop(循环)note left of,note right of或note over(增加备注)hnote和rnote备注框形状note across(多个参与者增加备注)==(分隔符)ref over(引用)...延迟maxMessageSize(文本最大长度)||限定空间activate和deactivate(生命线激活,取消激活)destroy(生命线消失)return(返回)create创建参与者++激活目标(可选择在后面加上#color)--撤销激活源**创建目标实例!!摧毁目标实例[]进入和发出?缩短teoz瞄点和持续<< >>构造类型box包裹参与者hide footbox移除脚注[skinparam](https://plantuml.com/zh/skinparam)改变外观
至于绘制的工具,各种ide目前已经都支持了。我自己在vscode和goland上都尝试过绘制非常大的时序图,goland的绘制会比vscode慢一些,甚至在这个plantuml比较复杂的时候,goland会出现内存不足,加载失败的错误。但是在vscode中,没有出现过。
在plantuml可以支持的类型中,目前最让我觉得有用的就是时序图和jsom/yaml 数据,时序图不用说了,对于json和yaml,一旦非常大的配置文件,使用json/yaml来进行描述,阅读起来是多么痛苦的事情,特别是yaml,需要对比锁进层次。而使用plantuml,能绘制出非常通俗易懂(逼格十足)的配置文件层次图,是非常爽的一件事情。
好了,后续交接项目的时候,别再写一大堆的wiki了,用用plantuml吧,让下任接手者为之惊艳一番。
参考文章: