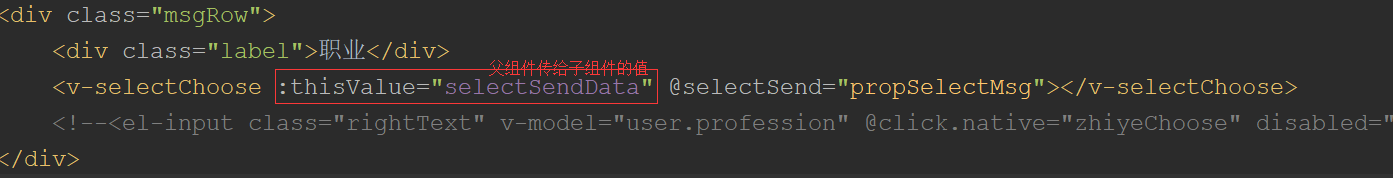
父组件传递给子组件的值selectSendData:

<div class="msgRow">
<div class="label">职业</div>
<v-selectChoose :thisValue="selectSendData" @selectSend="propSelectMsg"></v-selectChoose>
<!--<el-input class="rightText" v-model="user.profession" @click.native="zhiyeChoose" disabled="">选择职业</el-input>-->
</div>
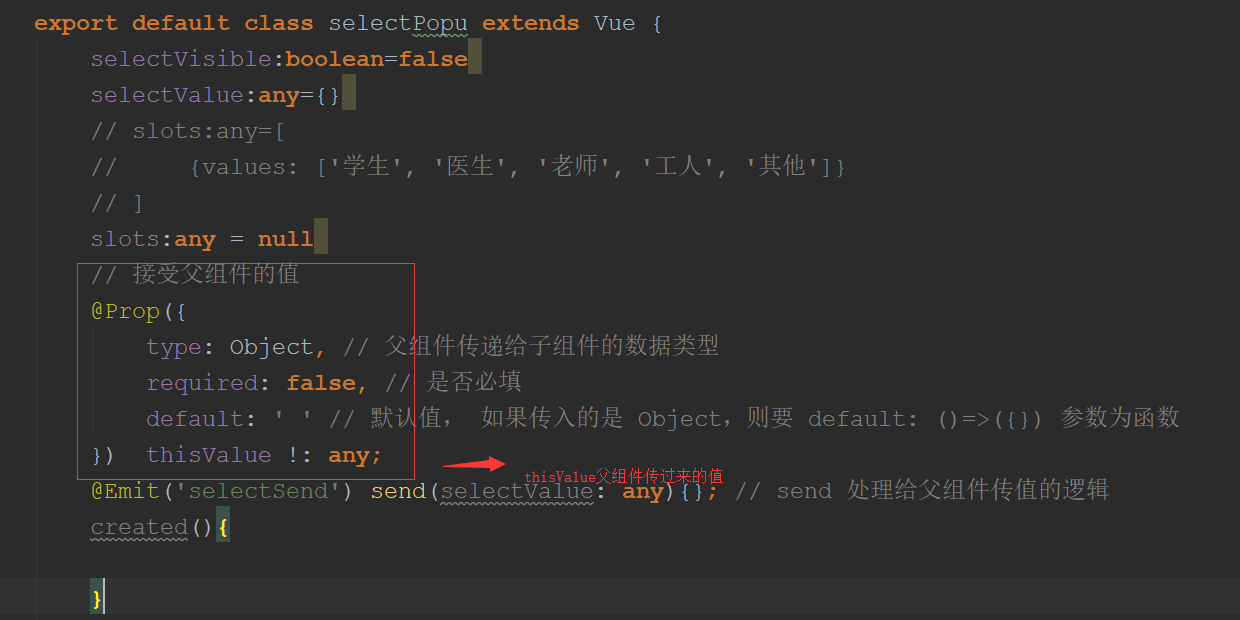
子组件接收数据:

this.thisValue 这样就可以取到值啦
// 接受父组件的值
@Prop({
type: Object, // 父组件传递给子组件的数据类型
required: false, // 是否必填
default: ' ' // 默认值, 如果传入的是 Object,则要 default: ()=>({}) 参数为函数
}) thisValue !: any;
监听器监听传递过来值的变化
@Watch('thisValue')
thisDddrFun(value:any) {}
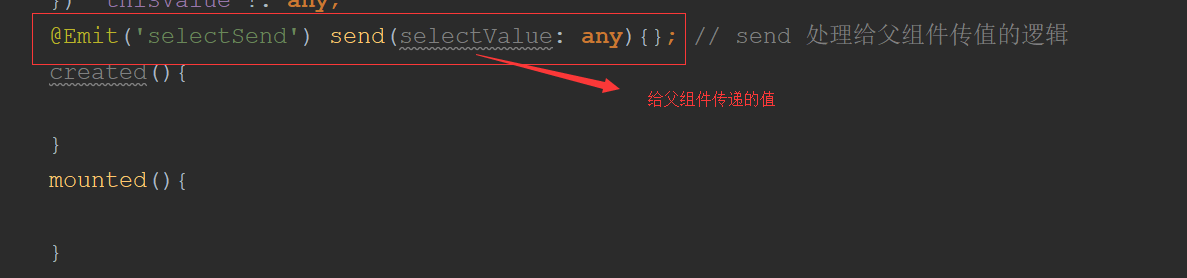
子组件传值给父组件:

@Emit('selectSend') send(selectValue: any){}; // send 处理给父组件传值的逻辑

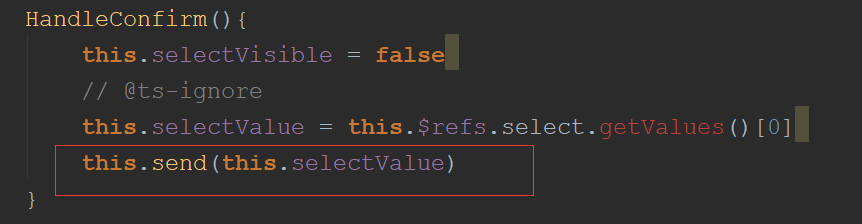
this.send(this.selectValue)

<v-selectChoose :thisValue="selectSendData" @selectSend="propSelectMsg"></v-selectChoose>
