如有更好的方法实现,可以留言或加群交流学习。谢谢(交流QQ群:604788754)
WXML:
<block wx:for="{{datanum}}" wx:for-index="idx" wx:for-item='item'>
<view class="classname" id="{{idx}}" bindtap="curchange">
<view class="boxs">{{item.datas}}</view>
<view wx:if="{{item.toggle==true}}" class="boxs">{{idx}}</view>
</view>
</block>
WXSS:
.classname{
background-color: red;
200px;
margin-top: 50px;
}
.boxs{
100px;
height: 50px;
background-color: #188eee;
line-height: 50px;
text-align: center;
color: #fff;
margin-bottom: 10px;
}
JS:
Page({
data:{
datanum:[
{ datas:11 },
{ datas: 22 },
{ datas: 333 }
]
},
onLoad:function(){
var datanum=this.data.datanum;
for (var i = 0; i < datanum.length; i++) {
datanum[i]['toggle'] = false; //添加toggle 属性
};
this.setData({
datanum: datanum
});
},
curchange:function(event){
var id = event.currentTarget.id;
var toggle = this.data.datanum[id]['toggle'];
if(toggle==false){
this.data.datanum[id]['toggle'] = true;
}else{
this.data.datanum[id]['toggle'] = false;
};
this.setData({
datanum: this.data.datanum
});
}
});
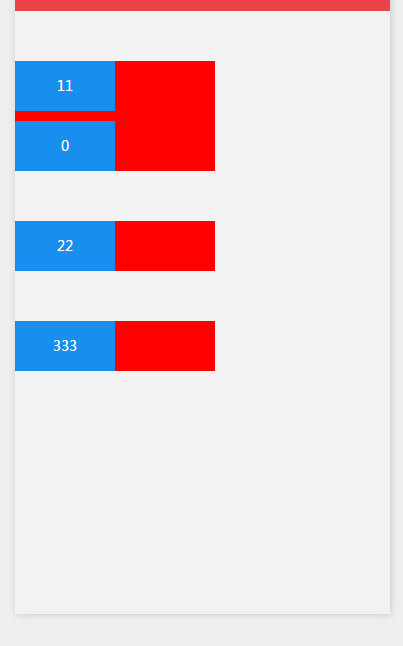
效果图如下: