2021年3月12日:
今天弄了一个简单的折线图,代码如下:
package com.example.shuju;
import com.github.abel533.echarts.axis.CategoryAxis;
import com.github.abel533.echarts.axis.ValueAxis;
import com.github.abel533.echarts.code.Trigger;
import com.github.abel533.echarts.json.GsonOption;
import com.github.abel533.echarts.series.Line;
public class EchartOptionUtil {
public static GsonOption getLineChartOptions(Object[] xAxis, Object[] yAxis) {
GsonOption option = new GsonOption();
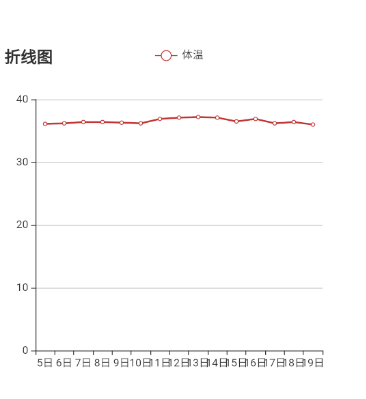
option.title("折线图");
option.legend("体温");
option.tooltip().trigger(Trigger.axis);
ValueAxis valueAxis = new ValueAxis();
option.yAxis(valueAxis);
CategoryAxis categorxAxis = new CategoryAxis();
categorxAxis.axisLine().onZero(false);
categorxAxis.boundaryGap(true);
categorxAxis.data(xAxis);
categorxAxis.axisLabel().interval(0);
option.xAxis(categorxAxis);
Line line = new Line();
line.smooth(false).name("体温").data(yAxis).itemStyle().normal().lineStyle().shadowColor("rgba(0,0,0,0.4)");
option.series(line);
return option;
}
}
package com.example.shuju;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
import com.example.myapplication.R;
public class echarts extends AppCompatActivity {
private EchartView lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shuju);
lineChart = findViewById(R.id.lineChart);
lineChart.setWebViewClient(new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//最好在h5页面加载完毕后再加载数据,防止html的标签还未加载完成,不能正常显示
refreshLineChart();
}
});
}
private void refreshLineChart(){
Object[] x = new Object[]{
"5日", "6日", "7日", "8日", "9日", "10日", "11日","12日","13日","14日","15日","16日","17日","18日","19日"
};
Object[] y = new Object[]{
36.1, 36.2, 36.4, 36.4, 36.3, 36.2, 36.9,37.1,37.2,37.1,36.5,36.9,36.2,36.4,36.0
};
lineChart.refreshEchartsWithOption(EchartOptionUtil.getLineChartOptions(x, y));
}
}
ECHARTS.html:
package com.example.shuju;
import android.content.Context;
import android.util.AttributeSet;
import android.webkit.WebSettings;
import android.webkit.WebView;
import com.github.abel533.echarts.json.GsonOption;
public class EchartView extends WebView {
private static final String TAG = EchartView.class.getSimpleName();
public EchartView(Context context) {
this(context, null);
}
public EchartView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public EchartView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
WebSettings webSettings = getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setSupportZoom(false);
webSettings.setDisplayZoomControls(false);
loadUrl("file:///android_asset/echarts.html");
}
public void refreshEchartsWithOption(GsonOption option) {
if (option == null) {
return;
}
String optionString = option.toString();
String call = "javascript:loadEcharts('" + optionString + "')";
loadUrl(call);
}
}
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%; 100%"></div>
<script src="https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js"></script>
<script type="text/javascript">
var dom =document.getElementById("container");
var myChart =echarts.init(dom);
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
var app ={};
function loadEcharts(echartJson){
var option = JSON.parse(echartJson);
if (option &&typeof option ==="object") {
myChart.setOption(option,true);
}
}
</script>
</body>
</html>