参考: diango1
一. mvc和mvt模式
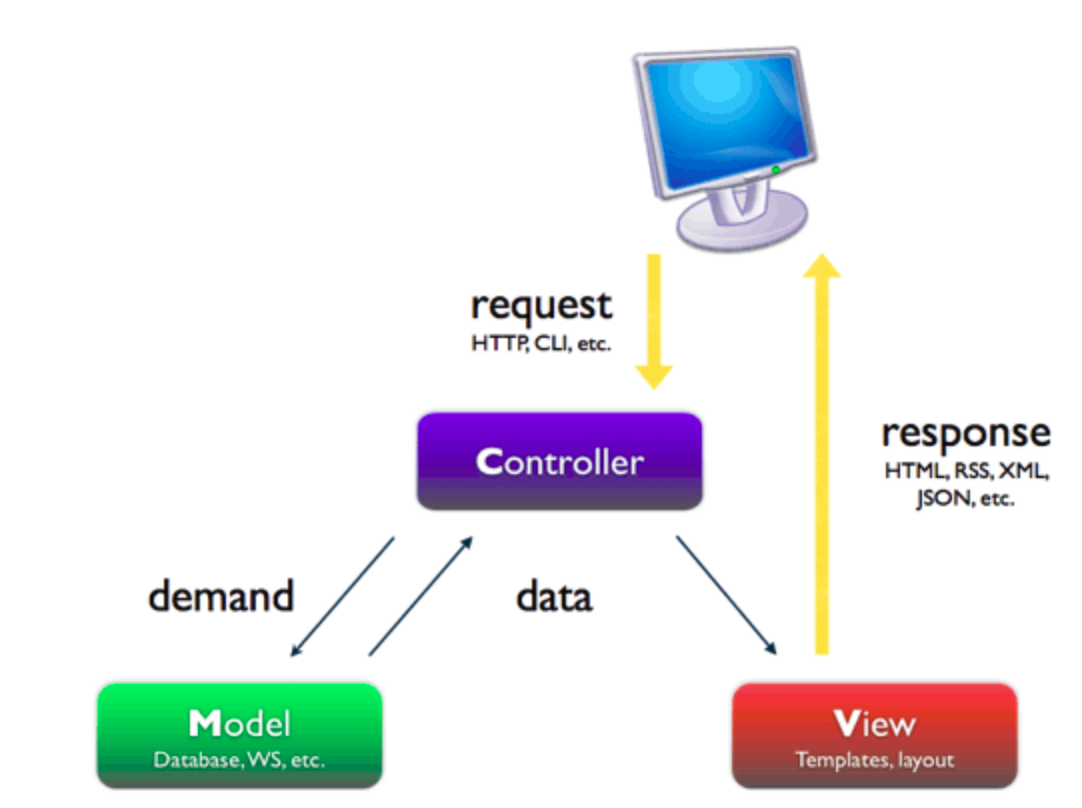
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

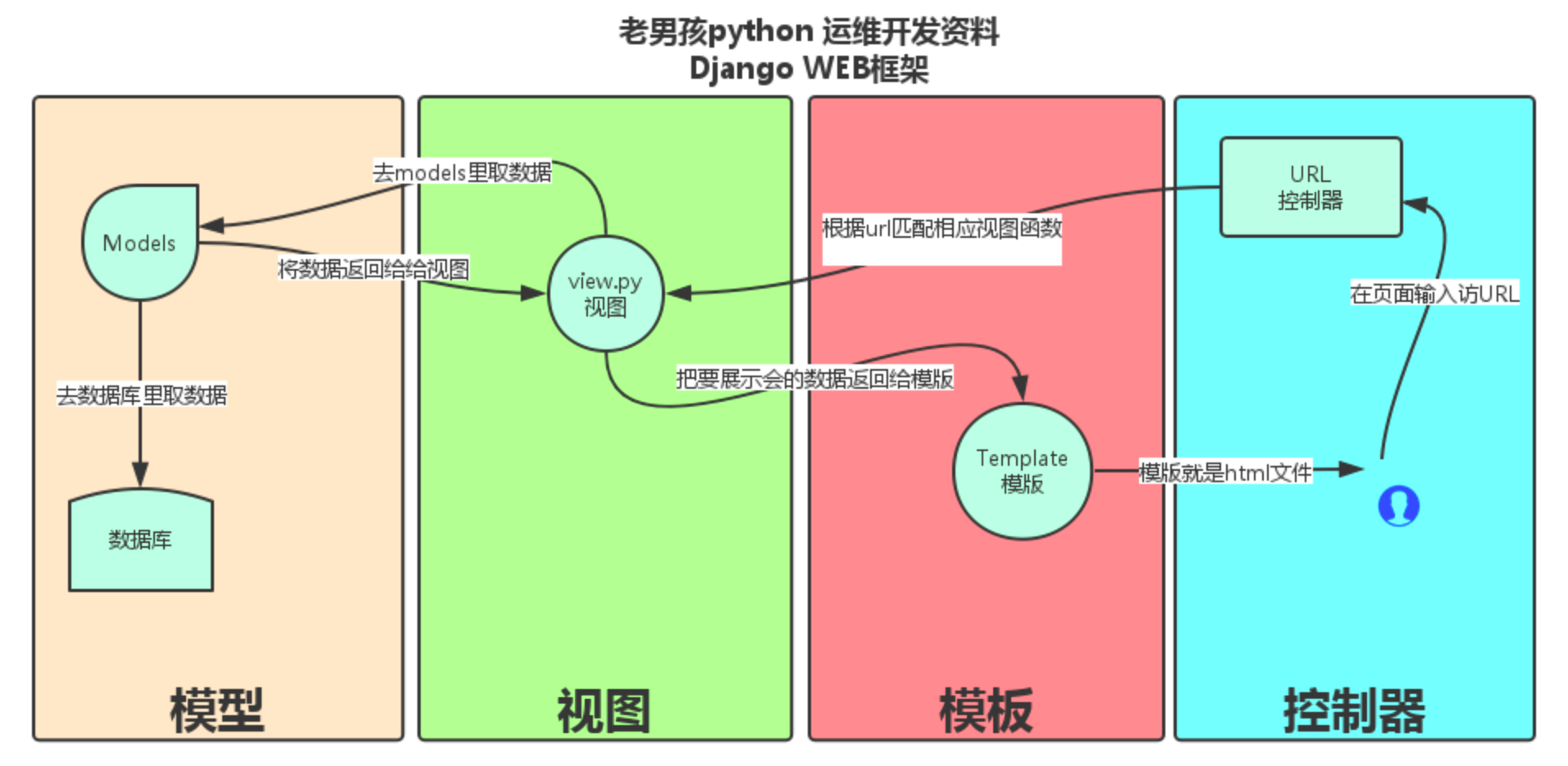
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

二. django的流程和命令行工具
django #安装: pip3 install django 添加环境变量 #1 创建project django-admin startproject mysite ---mysite ---settings.py ---url.py ---wsgi.py ---- manage.py(启动文件) #2 创建APP python mannage.py startapp app01 #3 settings配置 TEMPLATES STATICFILES_DIRS=( os.path.join(BASE_DIR,"statics"), ) STATIC_URL = '/static/' # 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找#4 根据需求设计代码 url.py view.py #5 使用模版 return render(req,"index.html") 或者
return HttpResponse(req) #这个一般用来测试 #6 启动项目 python manage.py runserver 8090 #7 连接数据库,操作数据 model.py
三. setting
1. 模版文件,静态文件一般放在 项目目录下,与 app同级。但更好的是放在相应的app下
[root@chehce GS_CMDB]# pwd /opt/gs_cpa/devops/GS_CMDB #项目目录 [root@chehce GS_CMDB]# ls -alh total 12K drwxr-xr-x 6 root root 119 May 25 16:38 . drwxr-xr-x 6 root root 67 May 25 10:31 .. drwxr-xr-x 3 root root 123 May 25 15:54 CMDB #一个app目录 -rw-r--r-- 1 root root 3.0K May 25 10:34 db.sqlite3 drwxr-xr-x 2 root root 146 May 25 15:44 GS_CMDB -rwxr-xr-x 1 root root 805 May 25 10:31 manage.py drwxr-xr-x 2 root root 6 May 25 16:38 static #静态文件目录 drwxr-xr-x 2 root root 6 May 25 16:38 templates #html文件目录 -rw-r--r-- 1 root root 2.0K May 25 15:44 设计文档
setting中配置如下:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], #这点配置模版目录 'APP_DIRS': True, #下面是static的配置,注意后面的逗号 STATIC_URL = '/static/' #自带,相当于给下面的路径取了个别名. #自己添加 STATICFILES_DIRS = ( os.path.join(BASE_DIR, "static"), )
前端引用
#注意1: 方法1 #为了后端的更改不会影响前端的引入,避免造成前端大量修改 STATIC_URL = '/static/' #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 ) #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必须用STATIC_URL = '/static/': #<script src="/static/jquery-3.1.1.js"></script> #注意2(statics文件夹写在不同的app下,静态文件的调用):方法2 STATIC_URL = '/static/' STATICFILES_DIRS=( (os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #注意3:方法3 推荐 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") ) #前端文件需要加的 {% load staticfiles %} <script src={% static "jquery-1.8.2.min.js" %}></script>
4.url
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
url 举例: 几个url可以对应同一个视图,但是逻辑不要乱
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ #固定的url,固定匹配,无法传参数 url(r'^articles/2003/$', views.special_case_2003), #更灵活的正则匹配url,无法传参数 url(r'^articles/[0-9]{4}/$', views.year_archive), # 加上小括号,分组的url,可以传参数,view中可以用任意对应个数的参数接收。 url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), #分组并且命名的url,可以传参,并且是以键值对的方式,view中接收参数要跟url中一样。 url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), #在带一个参数,Django will call views.year_archive(request, year='2005',foo='bar') url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}), ]
include other url:
from django.conf.urls import include, url urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')), ]
5. 遇到的一些问题:
1. "GET /static/admin/css/base.css HTTP/1.1" 404 99 提示找不到admin相关静态文件。
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
检查设置是正常的, 原来是DEBUG=False引起的, 改为DEBUG=True