某某某单位用SkylineGlobeServer7版本发布了好些服务,然后让我们在Cesium里都加载进来展示。
其实只要符合OGC标准的,加进来还是很容易的。
示例代码如下:
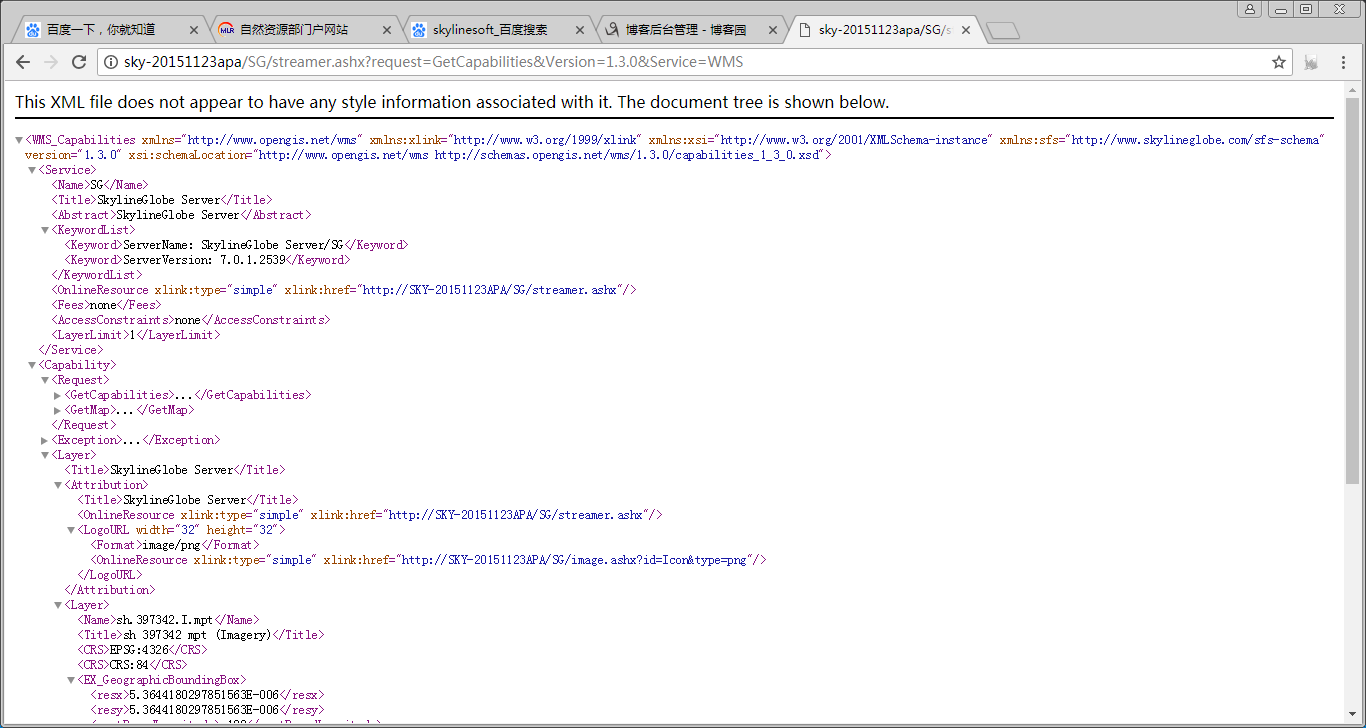
function testLoadWMS() { var provider = new Cesium.WebMapServiceImageryProvider({ url: 'http://sky-20151123apa/SG/streamer.ashx?request=GetCapabilities&Version=1.3.0&Service=WMS', layers: 'sh.397342.I.mpt', parameters: { service : 'WMS', format: 'image/png', transparent: true, } }); viewer.imageryLayers.addImageryProvider(provider); }

完整的示例代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="../Build/Cesium/Cesium.js"></script> <style> @import url(../Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <input id="Button1" type="button" value="button" onclick="testLoadWMS()" /> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider: new Cesium.ArcGisMapServerImageryProvider({ url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer' }), // imageryProvider: new Cesium.WebMapServiceImageryProvider({ // url: 'http://localhost/SG/streamer.ashx?request=GetCapabilities&Version=1.3.0&Service=WMS', //// subdomains: terrainData.terrainSubdomainsImagery, // layers: 'BaseMPT2014.401273.mpt', // enablePickFeatures: false // }), animation: false, scene3DOnly: true, baseLayerPicker: true, fullscreenButton: true, geocoder: false, homeButton: false, infoBox: false, sceneModePicker: false, selectionIndicator: false, timeline: false, navigationHelpButton: false //creditContainer: 'creditDiv' //contextOptions: { failIfMajorPerformanceCaveat: false } //useDefaultRenderLoop: false }); //window.setTimeout("testLoadWMS()", 2000); function testLoadWMS() { try { var imageryLayers = viewer.imageryLayers; imageryLayers.addImageryProvider(new Cesium.WebMapServiceImageryProvider({ url: 'http://SkylineZH/SG/streamer.ashx?request=GetMap&Version=1.3.0&Service=WMS&CRS=CRS:84', layers: 'BaseMPT2014.401273.I.mpt', parameters: { transparent: true, format: 'image/png' } })); } catch (e) { alert(e);} } </script> </body> </html>