移动端使用 zepto 做一些基于触摸的动画的时候,需要开发一个函数库。
功能:实例化对象以后能够,触发相应的事件,能够返回给我,当前的移动方向和 X 轴 或者 Y 轴 的移动位移。
var TouchDirection = function(e) {
var startThat = {},
moveThat = {};
this.touchStartEven = function(e) {
startThat.startX = e.touches[0].pageX;
startThat.startY = e.touches[0].pageY;
this.startThat = startThat;
return this;
};
this.touchMoveEven = function(e) {
moveX = e.touches[0].pageX;
moveY = e.touches[0].pageY;
tempX = this.startThat.startX - moveX;
tempY = this.startThat.startY - moveY;
absTempX = Math.abs(tempX);
absTempY = Math.abs(tempY);
angleTouch = absTempX / absTempY;
if (tempX < 0 && angleTouch >= 1) {
//鼠标右滑动
moveThat.direction = 'right';
moveThat.moveX = absTempX;
this.moveThat = moveThat;
return this;
}
if (tempX > 0 && angleTouch >= 1) {
//鼠标左滑动
moveThat.direction = 'left';
moveThat.moveX = absTempX;
this.moveThat = moveThat;
return this;
}
if (tempY > 0 && angleTouch < 1) {
//上滑
moveThat.direction = 'up';
moveThat.moveY = absTempY;
this.moveThat = moveThat;
return this;
}
if (tempY < 0 && angleTouch < 1) {
//下滑
moveThat.direction = 'down';
moveThat.moveY = absTempY;
this.moveThat = moveThat;
return this;
}
};
this.touchEndEven = function(){
this.startThat = null;
this.moveThat = null;
};
};
使用方法:
var touchResult = new TouchDirection();
var touchStartEv = function(e){
var that = touchResult.touchStartEven(e);
console.log(that.startThat);
};
var touchMoveEv = function(e) {
var that = touchResult.touchMoveEven(e);
console.log(that.moveThat);
};
var touchEndEv = function(e) {
var that = touchResult.touchEndEven(e);
};
$('.test').on('touchstart', touchStartEv);
$('.test').on('touchmove', touchMoveEv);
$('.test').on('touchend', touchEndEv);
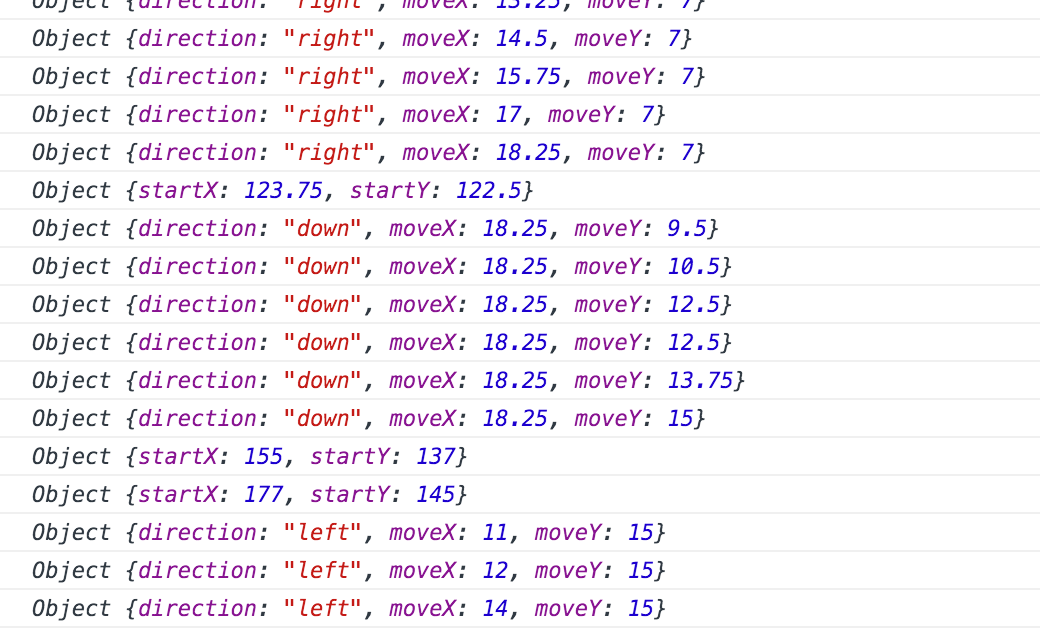
测试的运行结果:

实例 demo 地址:点我
如果您觉得对您有帮助,请点击下面的 star 给我一颗星。谢谢啦!