1.文本缩进 text-indent
text-indent 用来缩进一段文本。它的值是一个长度值,也可以是一个百分数,基于元素的宽度计算.仅能用于块级元素,比较简单,例如
<div style="text-indent:3em"> This is Georgia. Hi,everyone! I'm learning css now and I found it interesting. This is a line with a text-ident of 3em.<br /> Here is a line after a br. </div>
2. 文本对齐 text-align
文本对齐是一个很常用的属性。它有以下几个值: left|right|center|justify|inherit,分别是左对齐,右对齐,居中,两端对齐,继承父节点的设置。设置text-align:center会使元素内部的文本居中,但是并不会让元素内部的其他元素居中。
3. 行高 line-height
一般情况下,行高是字体的1.2倍,可以设置长度值。要注意,行高是可以继承的,在继承的时候,通常情况下继承的是计算值,而不是字面值。例如:
<div style="font-size:12px;line-height:1em"> <p style="font-size:20px;"> I am a line inside a p with font-size 20px and inherited line-height 1em. However,this 1em is first turn into the font-size of the div,which is 12px. </p> </div> <div style="font-size:12px;line-height:1"> <p style="font-size:20px;"> I am a line inside a p with font-size 20px and inherited line-height 1. This time, it inherit the value 1 from div and then turn into the font-size of p. Now, it looks much better. </p> </div>注意第二个例子中,设置值是一个倍率,而没有em,这样的话继承的就是字面值,然后再计算时间高度。
4 vertical-align 垂直对齐
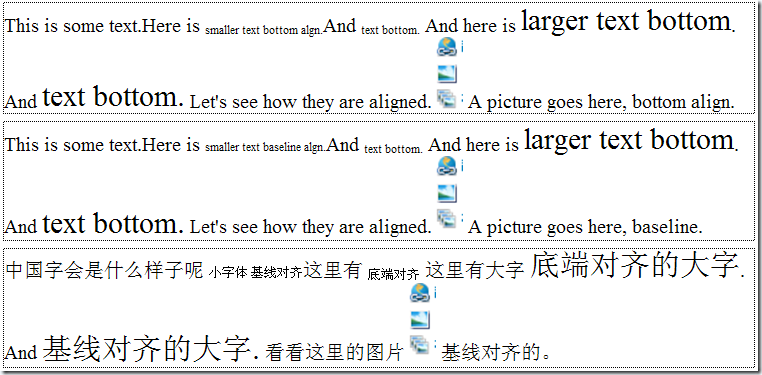
当一行中的字体大小不一致,或者有图片等的时候,垂直对齐就显得重要了。vertical-align只能用于行内元素和替换元素,且不能继承。它的常用值可以是baseline|top|text-top|middle|bottom|text-bottom,也可以是长度和百分数。它们大体上的含义比较好理解,但是要深究里面牵涉很多细节概念,而且实际上差很和微小,所以不多作解释了。先看一个例子,用bottom,text-bottom和baseline做比较。
事实上,text-bottom和bottom的差别十分微小,我都看不出有什么差别。bottom对齐的含义是元素框的下端对齐,前面提到,行高默认是字体大小的1.2倍,所以字母的上下各有0.1em的空隙,由于字体变大(或者变小),所以这0.1em也有所区别,因此仔细看,在底端对齐的情况下,可以看到小字体的字略微往下掉了一些,而大字体的字向上提了一点。基线对齐是文字的基线(不带勾的英文字母的下侧,例如m的下侧,对于替换元素如img就是下边框了)对齐。最后再看有一个数值设置垂直对齐的例子,一个优美的公式:
<head> <title>Untitled Page</title> <style type="text/css"> .header { vertical-align:1em; font-size:0.5em; } </style> </head> <body> <p style="font-family:Times New Roman;font-style:italic;font-size:30px;"> x<span class="header">n</span>+y<span class="header">n</span>=z<span class="header">n</span> </p> </body>