HTML&CSS基础-长表格
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>长表格</title> <style type="text/css"> table{ /*设置表格的宽度*/ width: 300px; /*设置居中*/ margin: 0 auto; /*设置边框*/ /*border: 1px solid black;*/ /** * table的td之间默认有一个距离,通过border-spacing属性可以设置这个像素 */ /*border-spacing: 0px;*/ /** * border-collapse可以用来设置表格的边框合并,如果设置了该属性,border-spacing会自动失效 */ border-collapse: collapse; } /** * 伪类nth-child的even参数可以选中偶数行,而odd则可以选中奇数行。 * * 温馨提示: * nth-child属性IE8及以下版本并不支持,若非要达到相同的效果则需要引入JS来搞事情。 */ tbody > tr:nth-child(even){ background-color: yellow; } /** * 当鼠标移入到tr标签后,会改变颜色 */ tr:hover{ background-color: deeppink; } /*为td标签设置样式*/ td,th{ /*设置边框*/ border: 1px solid black; } </style> </head> <body> <table> <!-- 有一些情况下,表格是非常长的,这时就需要将表格分为三个部分,即表头,表格的主体,表格底部。 在HTML中为我们提供了三个标签: <thead>: 表头,该标签的内容永远会显示在表格的头部 <tbody>: 表格主体,该标签的内容永远都会显示在表格的中间,如果表格中没有写<tbody>,浏览器会自动在表格中添加<tbody>并且将所有的tr都放到<tbody>中。 综上所述,我们应该注意tr并不是table的子元素,而是tbody的子元素。因此通过"table > tr"无法选中行,需要通过"tbody> tr"选中行 <tfoot>: 表格底部,该标签的内容永远会显示在表格的底部 以上三个标签的作用就是区分表格的不同部分,它们都是table的子标签,都需要直接写道table中,tr标签需要写在这些标签中。 --> <thead> <th>日期</th> <th>收入</th> <th>支出</th> <th>合计</th> </thead> <tbody> <tr> <td>2018-03-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-05-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-07-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-09-05</td> <td>29800</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-10-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2018-12-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-02-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-04-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-06-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> <tr> <td>2019-08-05</td> <td>35000</td> <td>16800</td> <td>13000</td> </tr> </tbody> <tfoot> <td></td> <td></td> <td>合计</td> <td>130000</td> </tfoot> </table> </body> </html>
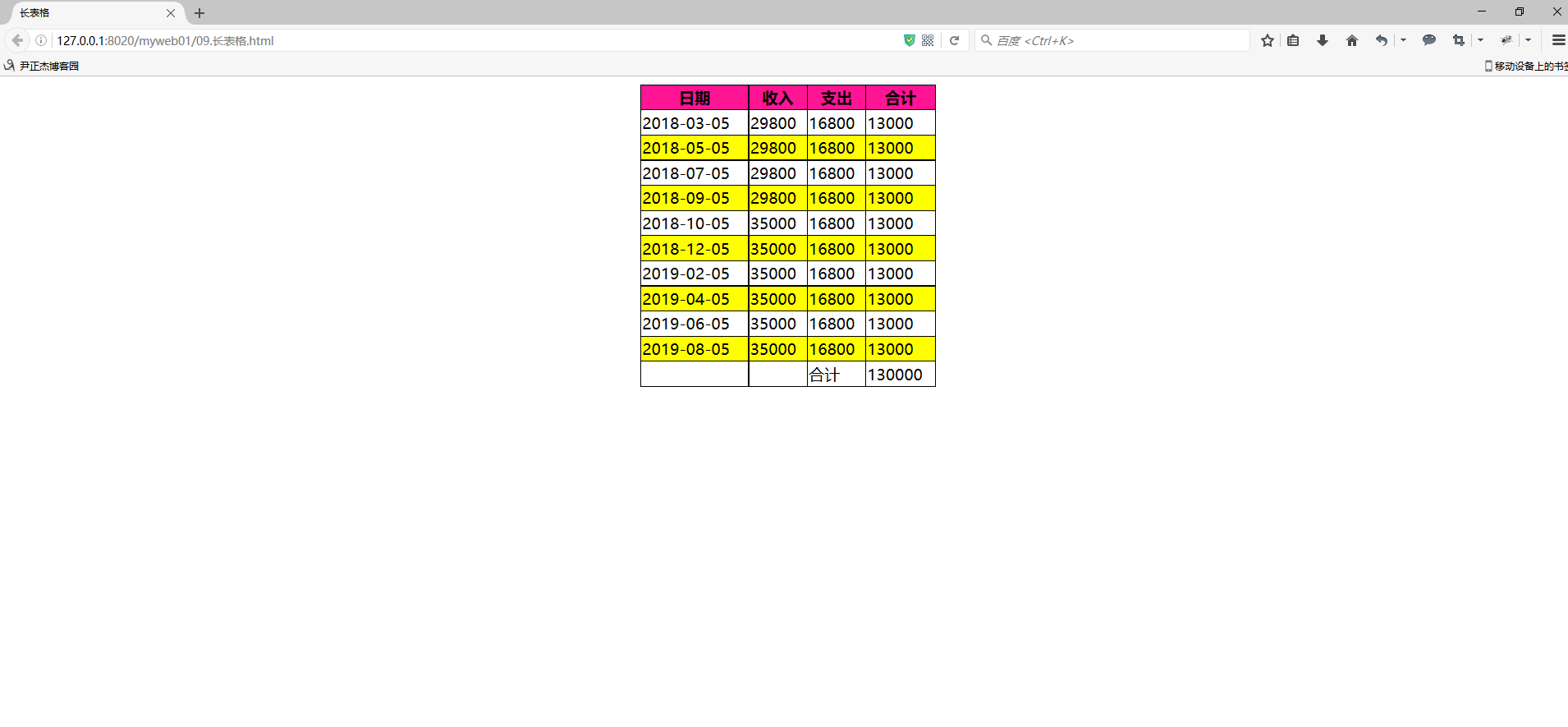
二.浏览器打开以上代码渲染结果