echarts网状模型研究
参考导向力算法D3.js,有很多例子,最终的目标就是分开相互关联画图覆盖问题
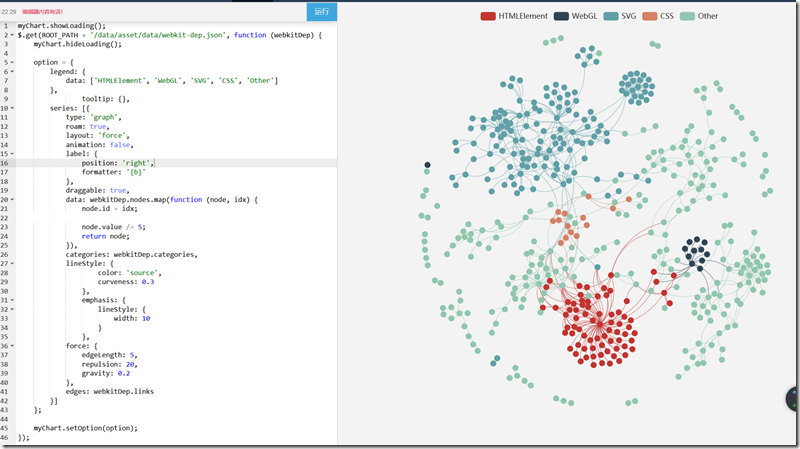
echarts里面也有能够实现画图的例子
我们今天主要分析下echarts中关系图graph的数据模型
通过找到例子中的数据发现,https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/v4/examples/data/asset/data/webkit-dep.json的json数据为
{
"type": "force",
"categories": [
{
"name": "HTMLElement",
"keyword": {},
"base": "HTMLElement"
},
{
"name": "WebGL",
"keyword": {},
"base": "WebGLRenderingContext"
},
{
"name": "SVG",
"keyword": {},
"base": "SVGElement"
},
{
"name": "CSS",
"keyword": {},
"base": "CSSRule"
},
{
"name": "Other",
"keyword": {}
}
],
"nodes": [
{
"name": "AnalyserNode",
"value": 1,
"category": 4
},
{
"name": "AudioNode",
"value": 1,
"category": 4
}],
"links": [
{
"source": 0,
"target": 1
},
{
"source": 0,
"target": 2
},
{
"source": 0,
"target": 3
}]
}
categories--代表类别,相当于需要把哪些规到一类中,比如:html语言元素下面有很多标签<a> <div>
而这些元素相当于node,而web系统中又用到了css、webgl,他们之前会联合系统应用来构建web系统,
此时我们就知道可以把这些元素的关系找到
node --代表需要查找目标元素
{
"name": "AnalyserNode",
"value": 1,
"category": 4
}
name代表该元素的名称,可以在图形远点中展示,value这里没有使用,我估计是为了展示原点大小用的,这里全给制成了1代表全部大小一样,category代表上面说的类别,会将相同类别用相同的颜色标出
最后
"links": [
{
"source": 0,
"target": 1
},
{
"source": 0,
"target": 2
}
因为是json数据,每个数据都有自己的编号顺序,
"source": 0,"target": 1
代表第0个node与第1个node之间有关联,依次类推


 支付宝
支付宝  微信
微信