HTML&CSS基础-颜色的单位表示方法
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>颜色的单位表示方法</title> <style type="text/css"> /** * 颜色单位: * 在CSS可以直接使用颜色的单词来表示不同的颜色,如: * 红色:red * 蓝色:blue * 绿色:green * 黄色:yellow * 深粉红色:deeppink * ...... * * 也可以使用RGB值来表示不同的颜色: * 所谓的RGB值指的是通过Red,Green,Blue三元色,通过这三种颜色的不同的浓度,来表示出不同的颜色。 * 语法: * rgb(红色的浓度,绿色的浓度,蓝色的浓度); * 颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有。 * 浓度也可以采用一个百分数来表述,需要一个0%-100%之间的数字,使用百分数最终也会转换为0-255这之间的数,0%表示0,100%表示255. * * 也可以使用十六进制的rgb值来表示颜色: * 原理和上边的RGB原理一样,只不过使用十六进制数来代替,使用三组两位的十六进制数组来表示一个颜色,每一组表示一个颜色: * 第一组表示红色的浓度,范围00-ff * 第二组表示绿色的浓度,范围00-ff * 第三组表示蓝色的浓度,范围00-ff * * 语法: * #红色绿色蓝色 * 00表示没有,相当于rgb中的0 * ff表示最大,相当于rgb中的255 * 红色: * #ff0000,像这样两位两位重复的颜色可以简写为f00 * 绿色: * #00ff00,像这样两位两位重复的颜色可以简写为0f0 * 蓝色: * #0000ff,像这样两位两位重复的颜色可以简写为00f * * 注意: * 上面可以简写是因为两位两位重复的颜色,类似于"aabbcd"这样的就没法简写,因为最后一组并不重复哟~ */ .hello { width: 200px; height: 200px; background-color: rgb(172, 30, 1); } .world { width: 200px; height: 200px; background-color: rgb(100%, 100%, 50%); } .good{ width: 200px; height: 200px; background-color: #abc; } </style> </head> <body> <div class="hello"></div> <div class="world"></div> <div class="good"></div> </body> </html>
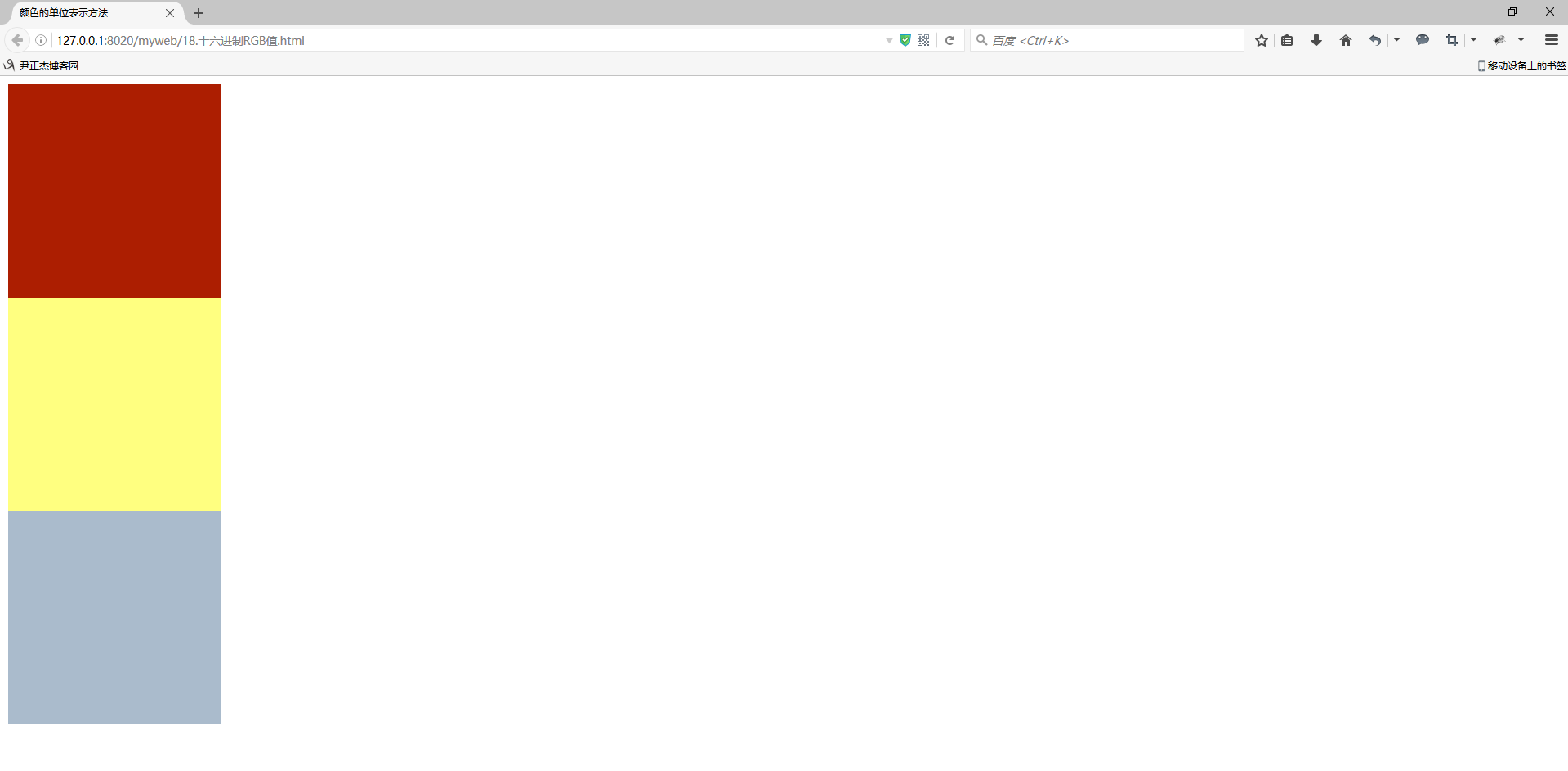
二.浏览器打开以上代码渲染结果