上一章我们学习了QAbstractSlider的用法,在讲功能的时候我们是借助了它的子类QSlider来实现的,今天来学习一下它的三个子类——QSlider、QScroll和QDial。
一.QSlider控件
QSlider的信号全继承自其父类,还有几个自身的功能
1.标尺位置
QSlider.setTickPosition(self, position: 'QSlider.TickPosition') #标尺设置 QSlider.tickPosition() #标尺位置获取——>int # type: 'QSlider.TickPosition' #标尺位置枚举值 NoTicks = ... # 0——无刻度 TicksAbove = ... # 1——在水平的滑块上方(竖直布局在左侧) TicksLeft = ... # 1水平上方,数值左侧 TicksBelow = ... # 2——水平下方,竖直右侧 TicksRight = ... # 2——水平下方,竖直右侧 TicksBothSides = ... # 3——两侧
2.标尺密度间隔
这个间隔是实际值的间隔,而不是像素值。比方说范围是0-100,如果间隔设为20则每20画一个标尺线。
QSlider.setTickInterval(self, ti: int) #设定标尺间隔 QSlider.tickInterval() #获取标尺间隔
3.案例
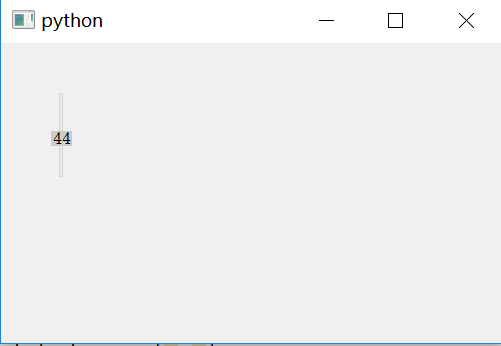
基于QSlider我们做一个案例分析,要实现下面的效果
※在滑动的过程中有标签来显示当前的值
※标签位置在滑块上并且始终随着滑块的滑动


from PyQt5.Qt import * from PyQt5 import QtGui import sys class MySlider(QSlider): def __init__(self,parent = None,*args,**kwargs): super().__init__(parent,*args,**kwargs) self.setup_UI() def setup_UI(self): self.label = QLabel('0',self) self.label.hide() def mousePressEvent(self, ev: QtGui.QMouseEvent): super().mousePressEvent(ev) #增加功能 x = (self.width()-self.label.width())/2 y = (1-self.value()/(self.maximum()-self.minimum()))*(self.height()-self.label.height()) self.label.move(x,y) self.label.show() self.label.setText(str(self.value())) def mouseMoveEvent(self, ev: QtGui.QMouseEvent): super().mouseMoveEvent(ev) x = (self.width() - self.label.width()) / 2 y = (1 - self.value() / (self.maximum() - self.minimum())) * (self.height() - self.label.height()) self.label.move(x,y) self.label.show() self.label.setText(str(self.value())) self.label.adjustSize() def mouseReleaseEvent(self, ev: QtGui.QMouseEvent): super().mouseReleaseEvent(ev) self.label.hide() class Window(QWidget): def __init__(self): super().__init__() self.UI_test() def UI_test(self): self.resize(500,300) slider = MySlider(self) label = QLabel('0',self) slider.move(50,50) pass if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
因为label要随着滑块的位置的变化而变化,所以难点就是在于对滑块位置的判定。
x的值就可以看作slider控件的中心位置,就是用slider的宽度减去label的宽度再除以2就可以了
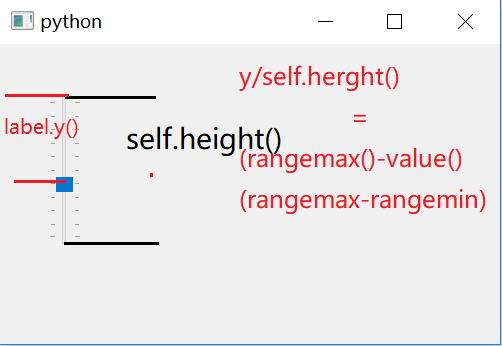
而y的值就比较麻烦,

就是说
label.y()/self.height() = (self.maximum()-self.value())/(self.maximum()-self.minimum()
但是这样还有些差距,因为我们没有考虑到标签自身的高度,所以要修改一下
label.y()/(self.height()-label.heitht()) = (self.maximum()-self.value())/(self.maximum()-self.minimum()
简化一下就是有这么个关系
y = (1-self.value()/(self.maximum()-self.minimum()))*(self.height()-self.label.height())
二.QScrollBar控件
1.描述
QScrollBar一般很少单独使用,都是和QAbstractScrollArea一同使用来对界面进行滚动操作。它通常包括四个单独的控件:一个滑块、两个滚动箭头和页面控件
它的作用功能都是继承自QAbstractSlider的
2.创建
QScrollBar的创建分为水平滚动条和垂直滚动条,是在实例化的时候直接声明的
QScrollBar(Qt.Horizontal,self) #水平 QScrollBar(Qt.Vertical,self) #垂直
3.滚动条的长度
滚动条的长度是可以手动设置的,它有这么个关系

所以改变PageStep()的值就可以改变滚动块的大小。
三.QDial控件
QDial控件的外观和滚动块的不大一样,是一个旋钮

但是作用效果和滑块差不多,都是改变数值用的。除了继承父类的功能,它有些自己的API
1.刻度显示
QDial.setNotchesVisible(self, visible: bool) #显示刻度 QDial.notchesVisible() #获取是否显示刻度——>bool
控件的刻度分为大刻度和小刻度。一个大刻度就是一个PageStep移动的值。

注意细节,和控件接触的就是大刻度,两个大刻度之间被小刻度等分。
2.包裹
在最大值和最小值之间是有一段空白的(就像上个图里的一样),如果想要一个360°无死角都有刻度的就要用到包裹设置了
QDial.setWrapping(self, on: bool) #设置是否包裹 QDial.wrapping() #获取是否设置包裹——>bool
启用包裹后的效果就是这样了

图里所示旋钮所在位置就是0。
3.刻度间隙
QDial.setNotchTarget(self, target: float) #设置刻度之间的像素数 QDial.notchTarget() #获取刻度之间的像素数——>float
